Hiểu về thuộc tính position trong CSS – Khi bạn thiết kế các layout cho website việc chuyển từ file thiết kế theo định dạng HTML (Hypertext Markdown Language) bạn sẽ buộc phải sử dụng thuộc tính position trong CSS. Ví dụ như làm thanh tính năng trên menu, header, v.v. Có thể hiểu nó là thuộc tính xác định loại của phương pháp định vị trí cho thành phần.
Tìm Hiểu về 4 thuộc tính position trong CSS

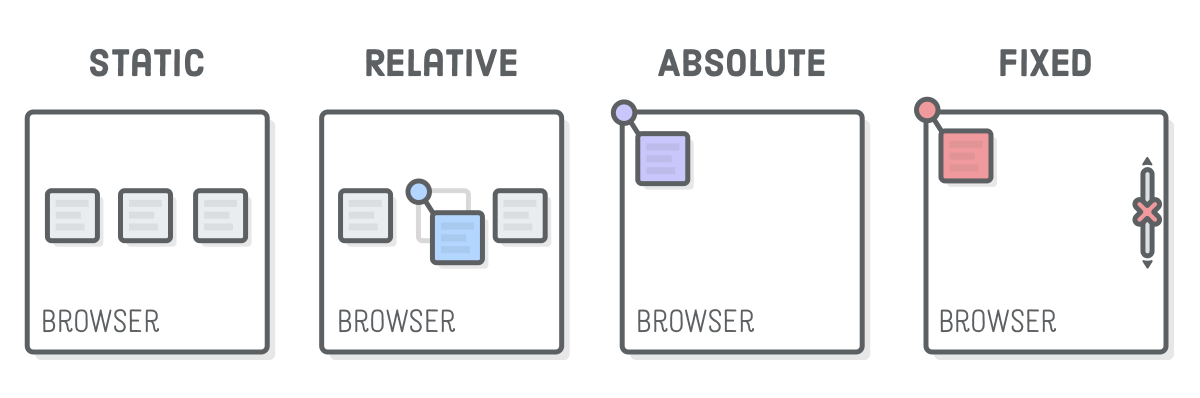
Với thuộc tính position chúng ta có 5 giá trị chính cần biết :
Static: Đây được xem là giá trị hiển thị Position trong css một cách mặc định (default), các thành phần sẽ nằm theo thứ tự của văn bản.
Relative: Định vị trí tuyệt đối cho các thành phần, không gây ảnh hưởng tới vị trí ban đầu hay các thành phần khác.
Absolute: Giá trị này sẽ giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo cửa sổ trình duyệt. Fixed: Định vị trí tương đối cho thành phần theo cửa sổ trình duyệt.
Fixed: Định vị và giúp cho phần tử luôn cố định một chỗ, ví dụ như khi bạn scroll trình duyệt chẳng hạn, phần tử sẽ không thay đổi.
Inherit: Xác định thừa hưởng thuộc tính từ thành phần cha (thành phần bao ngoài).
Trước hết hãy nói về thuộc tính position relative, absolute và các thuộc tính cool ngầu khác
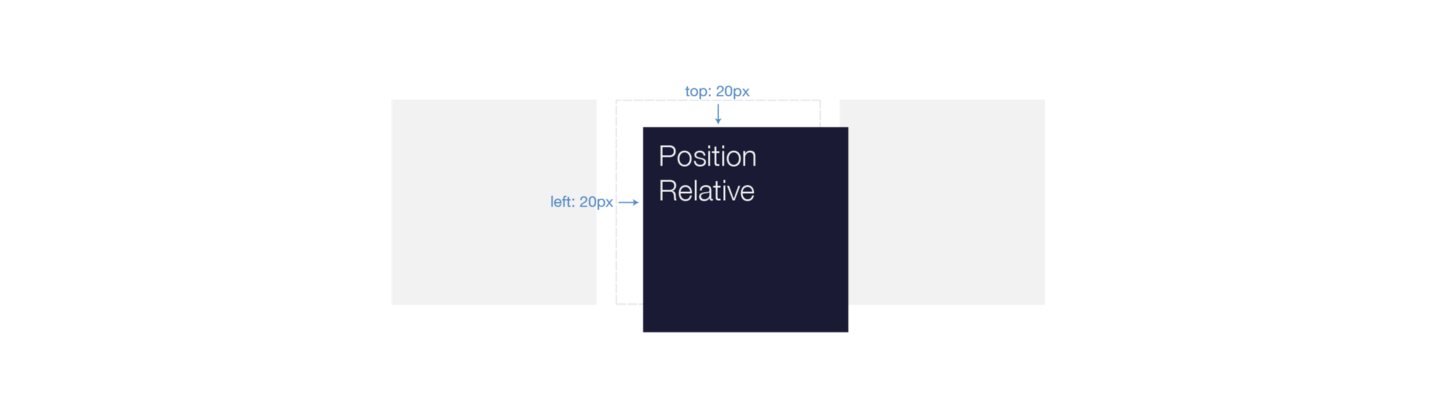
Thuộc tính Position Relative
Thuộc tính
<span class=”pln”>position</span><span class=”pun”>:</span><span class=”pln”> relative</span> trong CSS giúp Định vị trí tuyệt đối cho các thành phần. Ví dụ:
<span class=”pln”>selector</span><span class=”pun”>{</span><span class=”pln”>position</span><span class=”pun”>:</span><span class=”pln”> relative</span><span class=”pun”>;}</span>
Nếu bạn sử dụng thuộc tính này thì sẽ phải sử dụng kèm theo với các thuộc tính căn chỉnh tọa độ của thành phần (lưu ý: các giá trị của các thẻ này là chính là đơn vị đo như px). Top: là cách trên, Bottom: là cách dưới, Left: là cách trái, Right: là cách phải. Hãy cùng nhìn qua đoạn code ví dụ sau đây:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<html>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<title>Thuộc tính position trong CSS</title>
</head>
<style type=”text/css” media=”screen”>
div {
padding: 40px;
margin: 20px;
width: 320px;
border: 2px solid red;
}
</style>
<body>
<div>TopDev tuyen dung IT hang dau.</div>
<div class=”relative”>TopDev tuyen dung IT hang dau.</div>
<div>TopDev tuyen dung IT hang dau.</div>
</body>
</html>
|
Mọi người có thể test thử và thấy rằng các thẻ hiển thị đúng thứ tự, giờ ta có thể thêm đoạn CSS vào class relative như sau:
|
1
2
3
4
5
6
7
|
.relative {position: relative;
/Cách bên trái 260px/
left: 260px;
/Cách bên trên 290px/
top: 290px;
background-color: #e1ab22;
}
|
Lưu ý, khi bạn bù một vị trí phần tử với
<span class=”pln”>position</span><span class=”pun”>:</span><span class=”pln”> <a href=”https://chowebs.com/tim-hieu-ve-thuoc-tinh-position-trong-css.html”>relative</a></span>, không gian nó chiếm không di chuyển, vị trí hiện tại của nó sẽ khiến đổi bố cục xung quanh vị trí đó không thay đổi…Tưởng tượng như thế này,
<span class=”pln”>position</span><span class=”pun”>:</span><span class=”pln”> relative</span> giống như nhân vật có khả năng di chuyển tự do, nhưng luôn luôn liên quan đến nơi ban đầu.

Tìm Hiểu về thuộc tính position trong CSS
Thuộc tính Position Absolute
Như đã nói ở trên thuộc tính
<span class=”pln”>position</span><span class=”pun”>:</span><span class=”pln”> absolute</span> trong CSS có tác dụng giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo cửa sổ trình duyệt. Cụ thể hơn, thuộc tính absolute xác định định tọa độ của thành phần theo một thẻ cha relative (nếu có), Nếu không có thẻ cha thì nó sẽ đi theo body của toàn trang web. Cách sử dụng cũng tương tự như
<span class=”pln”>relative</span>.
Dưới đây là ví dụ tương tự như bên trên thay vào đó là thẻ absolute. Các bạn sẽ thấy rõ rằng khi chúng ta di chuyển các thành phần bằng
<span class=”pln”>absolute</span> thì các thẻ tiếp theo sẽ được đưa lên vị trí mặc định. Bạn có thể thử ngay nhé.
|
1
2
3
4
5
6
7
8
|
.absolute {
position: absolute;
/Cách bên trái 260px/
left: 260px;
/Cách bên trên 290px/
top: 290px;
background-color: #e1ab22;
}
|
Thuộc tính Position Static
Thuộc tính
<span class=”pln”>position</span><span class=”pun”>:</span><span class=”pln”> </span><span class=”kwd”>static</span>được xem là giá trị mặc định (default) của position. Đây là các giá trị mà dù bạn có khai báo chúng hay không khai báo thì các phần tử (element) sẽ tự được sắp xếp vị trí một cách như bình thường trên trang web. Bạn có thể nhìn vào ví dụ sau
|
1
2
3
4
5
6
7
|
<body>
<div class=”box-red”></div>
<div class=”box-green”></div>
</body>
|
Bạn có thể thử thêm position static như sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// Đây là khi bạn không khai báo position
.box-orange {
background: Green;
height: 250px;
width: 250px;
}
.box-blue {
background: grey;
height: 250px;
width: 250px;
position: static;
}
//*Sau khi bạn đã khai báo static
|
Thuộc tính Position Fixed
Thuộc tính thường được các lập trình viên dùng để định vị một thành phần so với window hiển thị của các trình duyệt. Bạn có thể thấy ví dụ này, khi vào một website nào đó và bạn thử scroll browser, bạn sẽ thấy menu hay button cứ đứng yên một chỗ không thay đổi thì đó chính là position fixed. Giá trị này hoàn toàn không phụ thuộc vào phần tử cha, khi nào scroll trình duyệt là nó hoạt động thôi. Bạn có thể thử tham khảo ví dụ sau đây:
|
1
2
3
4
5
6
7
8
|
.header {
margin-top: 0px;
text-align: center;
position: fixed;
top: 0px;
width: 100%;
background: #e1ab22;
}
|
Thuộc tính Position Sticky
Đây là một thuộc tính khá tương đồng với fixed, bạn có thể xem nó như một sự kết hợp “lưỡng long nhất thể” của relative và fixed. Vì có sự lai tạo này nên nó cũng không được hỗ trợ quá nhiều trong cộng đồng làm web. Nó cũng không sử dụng được trên trình duyệt Internet Explorer cũng như một số phiên bản đầu của Edge nên sẽ dễ gây lỗi. Không khuyến khích các lập trình viên sử dụng
Theo : https://chowebs.com/tim-hieu-ve-thuoc-tinh-position-trong-css.html

![Download PES 2013 Full Việt Hóa Patch [Link Đã Test 100%]](https://vietut.edu.vn/wp-content/uploads/2024/05/pes-2013-150x150.jpg)
