Tabs trong mô tả sản phẩm thường dùng để chỉ các tab hoặc các nút chuyển đổi giữa các phần thông tin khác nhau của sản phẩm trong một trang web. Mỗi tab sẽ chứa thông tin khác nhau như chi tiết sản phẩm, thông tin về giao hàng, đánh giá của khách hàng, hướng dẫn sử dụng, v.v. Điều này giúp người dùng dễ dàng tìm và đọc thông tin mà họ quan tâm mà không cần phải scroll qua một trang dài.
Thêm tabs và nội dung tabs trong trang sản phẩm wordpress bằng code Function
Theo mặc định, WooCommerce chỉ hỗ trợ những tab cơ bản như mô tả, thông tin thêm, đánh giá.
Vậy nếu bạn có nhu cầu muốn tạo thêm một tab mới thì phải làm như thế nào? Trong bài viết này mình sẽ hướng dẫn bạn làm điều đó.

Tạo tab mới cho trang sản phẩm
Bạn hãy thêm đoạn code dưới đây vào file
functions.php của theme hoặc child theme nhé.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
add_filter( ‘woocommerce_product_tabs’, ‘flatsome_custom_tab’ );
function flatsome_custom_tab( $tabs ) {
$tabs[‘fl_custom_tab’] = array(
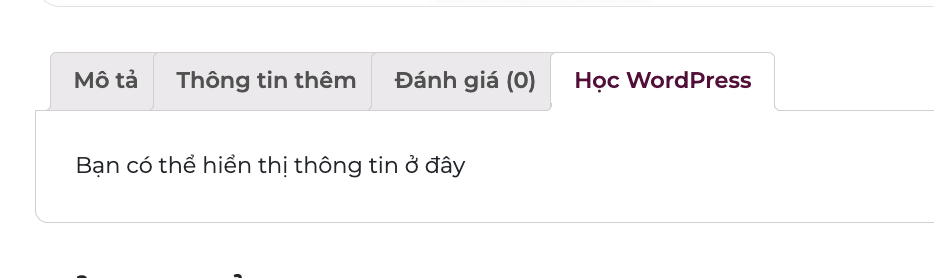
‘title’ => ‘Học WordPress’,
‘callback’ => ‘fl_custom_tab_content’,
‘priority’ => 50,
);
return $tabs;
}
function fl_custom_tab_content() {
echo ‘Bạn có thể hiển thị thông tin ở đây’;
}
|
Với
title là tiêu đề của tab. Và nội dung của tab sẽ được tuỳ chỉnh ở function
fl_custom_tab_content.
Giá trị
priority là độ ưu tiên, nếu bạn muốn tab mới này được hiển thị ở đầu tiên, hãy thay đổi 50 thành 5 nhé.
Đây là kết quả mà bạn sẽ đạt được:

Code Thêm nhiều tabs trong mô tả sản phẩm và remove tab Rivews
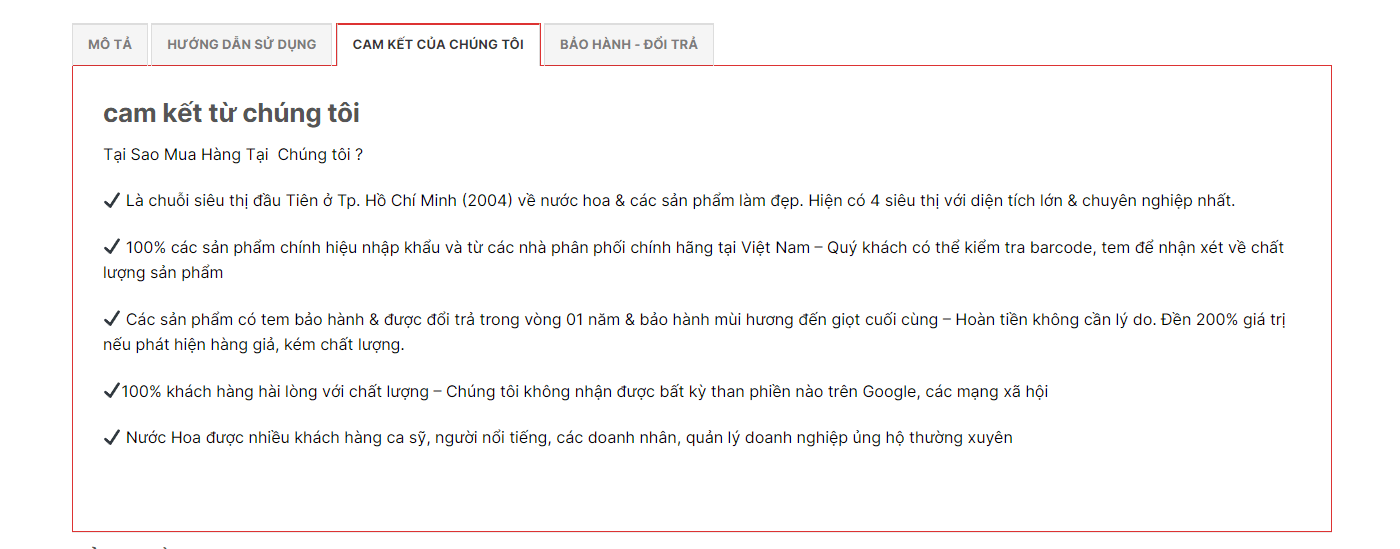
Để thêm nhiều tabs vô trong mô tả sản phẩm để có thể có nhiều lựa chọn tùy biến cho trang
ví dụ như hình bên dưới

Để thêm 3 tabs như trên ta cần lấy code bên dưới bỏ vô file Function.php của theme đang dùng nhé
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
// Thêm 3 tabs và Remove tab Reviews
add_filter( ‘woocommerce_product_tabs’, ‘woo_add_custom_tabs’ );
function woo_add_custom_tabs( $tabs ) {
// Xóa tab Đánh giá
unset( $tabs[‘reviews’] );
// Thêm tab Hướng dẫn sử dụng
$tabs[‘tab_details’] = array(
‘title’ => __( ‘Hướng dẫn sử dụng’, ‘text-domain’ ),
‘priority’ => 50,
‘callback’ => ‘woo_custom_tab_details_content’
);
// Thêm tab cam kết từ chúng tôi
$tabs[‘tab_usage’] = array(
‘title’ => __( ‘Cam kết của chúng tôi’, ‘text-domain’ ),
‘priority’ => 60,
‘callback’ => ‘woo_custom_tab_usage_content’
);
// Thêm tab Bảo hành – Đổi trả
$tabs[‘tab_video’] = array(
‘title’ => __( ‘Bảo hành – Đổi trả’, ‘text-domain’ ),
‘priority’ => 70,
‘callback’ => ‘woo_custom_tab_video_content’
);
return $tabs;
}
// Hàm callback cho tab Hướng dẫn sử dụng
function woo_custom_tab_details_content() {
// Nội dung bạn muốn hiển thị trong tab này
echo ‘<h2>Hướng dẫn sử dụng</h2>’;
echo ‘<p>’;
echo do_shortcode(‘[block id=”cach-su-dung-va-bao-quan”]’);
echo ‘</p>’;
}
// Hàm callback cho tab cam kết từ chúng tôi
function woo_custom_tab_usage_content() {
// Nội dung bạn muốn hiển thị trong tab này
echo ‘<h2>cam kết từ chúng tôi</h2>’;
echo ‘<p>’;
echo do_shortcode(‘[block id=”cam-ket”]’);
echo ‘</p>’;
}
// Hàm callback cho tab Bảo hành – Đổi trả
function woo_custom_tab_video_content() {
// Nội dung bạn muốn hiển thị trong tab này
echo ‘<h2>Bảo hành – Đổi trả </h2>’;
echo ‘<p>’;
echo do_shortcode(‘[block id=”doi-tra”]’);
echo ‘</p>’;
}
|
Anh em để ý code trên có 2 phần , 1 thêm tabs $tabs[‘tab_details’] và add thông tin tabs qua ‘callback’ => ‘woo_custom_tab_details_content’
và 1 lưu ý cho anh nữa là để xóa 1 tabs đi ta dùng unset( $tabs[‘reviews’] ); <= mình đang Remove tab Reviews nhé
Thêm tabs Sản phẩm bằng Plugin
ngoài việc thêm bằng code trên anh em cũng có thể tham khảo thêm tabs cho sản phẩm bằng cách dùng Plugin
các bạn cần phải cài đặt và kích hoạt plugin Custom Product Tabs for WooCommerce.
với plugin trên ta có thể Truy cập vào Settings => Custom Product Tabs for WooCommerce => Click vào nút Add Tab để tạo tab mới, trong trường hợp bạn muốn tab này hiển thị trên nhiều sản phẩm.
Kết luận về việc Thêm tabs Sản phẩm
Lợi ích khi thêm tabs Sản phẩm trong WordPress:
- Cải thiện Trải nghiệm Người Dùng (UX): Việc tổ chức thông tin sản phẩm thành các tabs giúp người dùng dễ dàng tìm kiếm và xem thông tin, từ đó cải thiện trải nghiệm người dùng.
- Trình bày Thông tin Gọn gàng: Các tabs cho phép bạn trình bày thông tin chi tiết mà không làm cho trang trở nên quá dài hay rối rắm.
- Tối ưu SEO: Các tabs giúp cấu trúc thông tin tốt hơn, có thể hỗ trợ SEO nếu được triển khai một cách đúng đắn.
- Tăng Tỷ lệ Chuyển đổi: Thông tin rõ ràng, dễ tìm kiếm có thể thuyết phục khách hàng mua hàng nhanh hơn.
Cái không tốt khi thêm tabs Sản phẩm trong WordPress:
- Tốc độ Tải Trang chậm lại: Nếu tabs không được mã hóa tốt, nó có thể làm chậm tốc độ tải trang.
- Rối rắm với SEO: Các công cụ tìm kiếm đôi khi không quét sâu vào nội dung trong các tabs ẩn, điều này có thể ảnh hưởng đến khả năng hiển thị của thông tin.
- Rắc rối với Responsive Design: Tabs có thể không hiển thị tốt trên tất cả các thiết bị nếu không được thiết kế đáp ứng (responsive) một cách cẩn thận.
Điều cần chú ý khi thêm tabs Sản phẩm:
- Thiết kế Responsive: Đảm bảo rằng tabs hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.
- Tối ưu Hóa Tốc độ: Kiểm tra tốc độ tải trang và tối ưu hóa nếu cần thiết để không ảnh hưởng đến trải nghiệm người dùng.
- Nội dung dễ Đọc: Cung cấp thông tin đầy đủ và dễ đọc trong mỗi tab, tránh việc để người dùng phải click quá nhiều để tìm thông tin.
- SEO-Friendly Tabs: Sử dụng các plugin hoặc phương pháp lập trình sao cho nội dung trong tabs dễ dàng được các công cụ tìm kiếm index.
- Kiểm tra Trên Nhiều Trình Duyệt: Đảm bảo tính tương thích xuyên suốt các trình duyệt web khác nhau.
- Tính Năng Accessibility: Đảm bảo tabs có thể truy cập được cho người dùng có hạn chế về khả năng tiếp cận, như hỗ trợ bàn phím và đọc màn hình.
chúc anh em thành công nhé


