Trong trang web của bạn , muốn mọi người share link nhanh đặc biệt là chỉ cần ấn nút coppy link và share link trong wordpress chưa bao giờ đơn giản như thế
mời bạn đọc bài này nhé , Mình sẽ hướng dẫn chi tiết cách làm
Tạo nút coppy link và share link trong wordpress

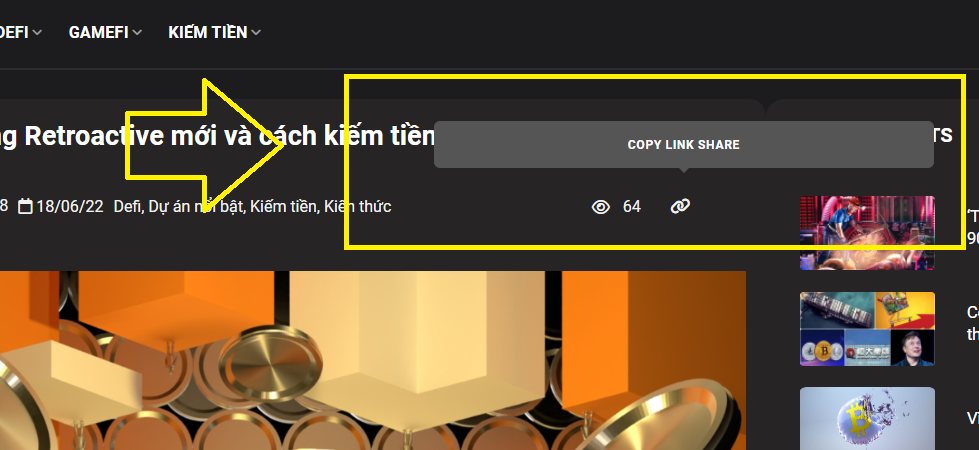
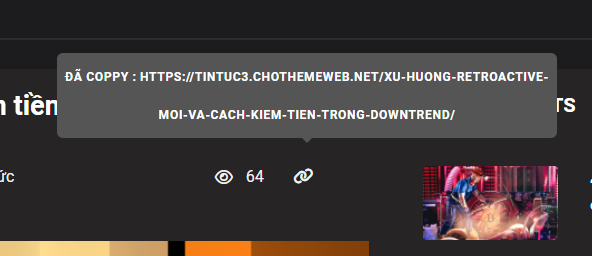
Nhìn vào hình ta dễ hình dung , Chỉ cần ấn – Sẽ có lệnh coppy chép sẳn vào bộ nhớ tạm – trả về thông báo “Đã coppy link ”
rất ok đúng không bạn , OK bắt tay vào việc nào
Code Tạo nút Coppy link và share link trong wordpress
chỉ cần coppy đoạn code sau vào Function.php của theme đang dùng nhé
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
/*Buttom Share link in Blog – Flatsome.xyz */
add_shortcode( ‘share-link’, ‘show_share’ );
function show_share() { ?>
<div class=”share-link” >
<style>
.tooltip {
position: relative;
display: inline-block;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 500px;
background-color: #555;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px;
position: absolute;
z-index: 1;
bottom: 150%;
left: -250%;
margin-left: -75px;
opacity: 0;
transition: opacity 0.3s;
font-size: 80%;
}
.tooltip .tooltiptext::after {
content: “”;
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
.share-link input {
visibility: hidden;
}
.luot-xem, .binhluan {
display: flex !important;
}
.luot-xem i, .binhluan i {
margin-right: 8px;
}
.tooltip button {
margin-bottom: 0;
margin-top: -60px;
margin-right: 30px;
}
</style>
<input type=”text” value=”
<?php echo get_permalink( $post->ID ); ?>” id=”myInput”>
<div class=”tooltip”>
<button onclick=”myFunction()” onmouseout=”outFunc()”>
<span class=”tooltiptext” id=”myTooltip”>
<?php echo get_permalink( $post->ID ); ?></span>
<i class=”fas fa-link”></i>
</button>
</div>
<script>
function myFunction() {
var copyText = document.getElementById(“myInput”);
copyText.select();
copyText.setSelectionRange(0, 99999);
navigator.clipboard.writeText(copyText.value);
var tooltip = document.getElementById(“myTooltip”);
tooltip.innerHTML = “Đã coppy : “ + copyText.value;
}
function outFunc() {
var tooltip = document.getElementById(“myTooltip”);
tooltip.innerHTML = “Copy link share”;
}
</script>
</div>
<?php
}
|
Giải thích Đoạn code trên
- Tạo 1 short có tên là [share-link] để chèn vào vị trí mình muốn
- Đoạn code <?php echo get_permalink( $post->ID ); ?> – Sẽ get URL bài đăng hiện đang đứng
- Java bên dưới bắt sự kiện click vào buttom và chép url trên vào bộ nhớ tạm
OK sau khi xong đoạn code trên việc còn lại là chèn code vào vị trí nữa là xong

Chèn code Tạo nút coppy link và share link vào vị trí hiện thị
ở bài ví dụ trên mình chèn ở file entry-title.php của theme Flatsome
nếu bạn cùng dùng theme Flatsome bạn có thể vào theo đường dẫn : template-parts/posts/partials/entry-title.php
Tìm vị trí muốn hiện thị và chèn code sau vào
|
1
|
<?php echo do_shortcode(‘[share-link]’); ?>
|
Đoạn code trên là code chèn 1 short bất kỳ vào php mình đã giới thiệu trước đây ( bạn có thể tham khảo lai nhé )
Việc còn lại là css , trong đoạn code trên Function mình có css tuy nhiên nếu chưa đẹp bạn có thể css lại cho phù hợp với theme đang dùng nhé
Chúc bạn thành công !


