Danh mục sản phẩm là một danh sách các mặt hàng hoặc sản phẩm được sắp xếp theo nhóm hoặc loại. Danh mục này giúp người tiêu dùng dễ dàng tìm kiếm và lựa chọn sản phẩm mà họ cần. Nó thường được sử dụng trong các cửa hàng trực tuyến, siêu thị, và các nền tảng thương mại điện tử để phân loại và hiển thị sản phẩm theo từng nhóm.
Một số đơn vị lớn thường làm các banner hoặc cao hơn là slider banner cho Danh mục sản phẩm để làm Danh mục đó thêm sinh động và cần nhấn mạnh những sản phẩm có trong danh mục đó qua banner
Hôm nay Flatsome.xyz sẽ giúp bạn làm điều banner và slider banner cho Danh mục sản phẩm bằng ACF nhé

Tạo banner và slider banner cho Danh mục sản phẩm bằng ACF
1 . Tạo banner cho Danh mục sản phẩm bằng ACF
Tạo các trường bằng Plugin ACF
Để sự dụng ACF anh em tải plugin tại đây https://vi.wordpress.org/plugins/advanced-custom-fields/
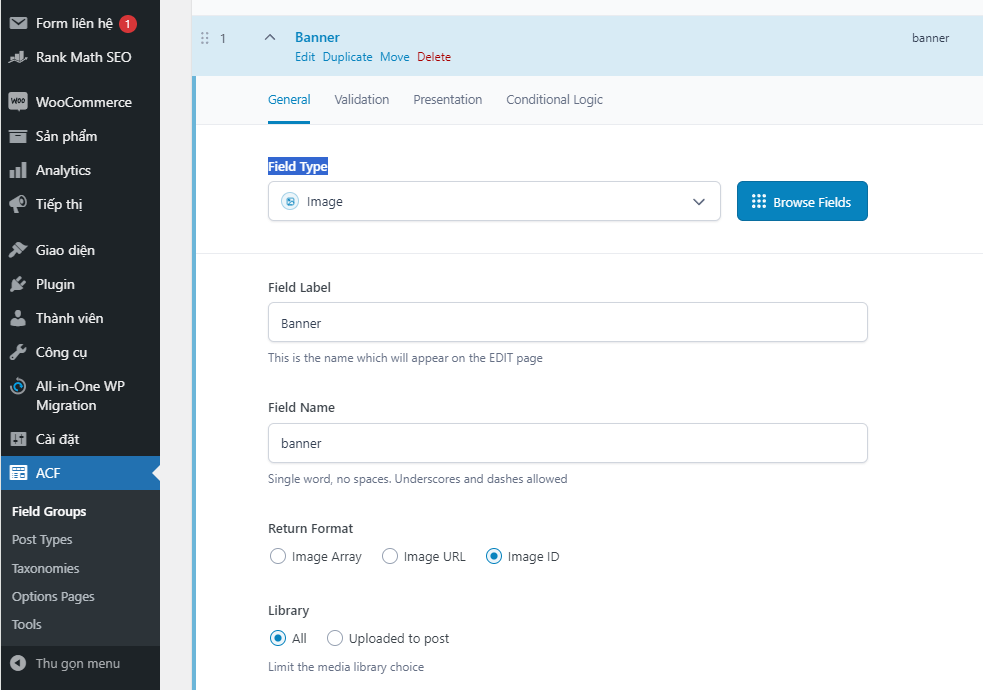
Cài đặt xong tạo Field Name là : banner , Field Type : Image và chọn Return Format là Image ID

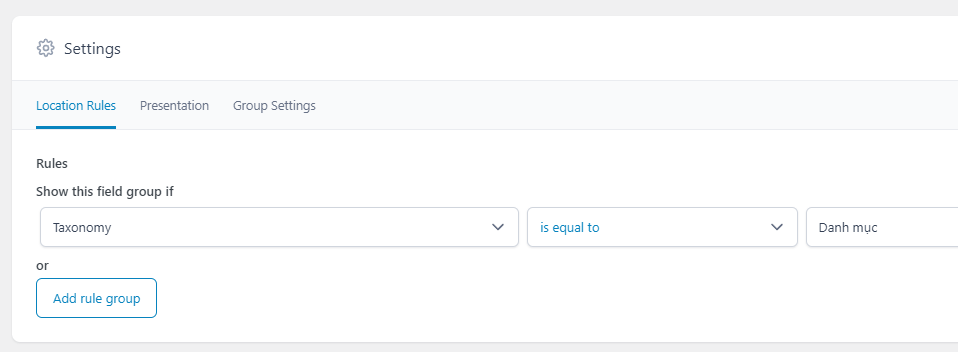
Ở Phần cài đặt hiện thị
Show this field group if > chọn Taxonomy – > is equal to > Danh Mục ( Hiện thị ACF này trong danh mục sản phẩm )

OK xong phần chuẩn bị ,giờ đến phần code
Hook Code ACF Banner vào Danh Mục Sản phẩm
để chèn đúng vị trí trước sản phẩm của 1 danh mục ta dùng code sau
|
1
2
3
4
5
6
7
8
9
10
|
//banner theo danh mục
add_action( ‘woocommerce_before_shop_loop’, ‘fls_hinh_chuyen_muc’, 10 );
function fls_hinh_chuyen_muc() {
$term = get_queried_object();
$image_id = get_field(‘banner’, $term);
$image_url = wp_get_attachment_url( $image_id ); ?>
<?php if( $image_url ): ?>
<div class=”banner-danhmuc”><img src=”<?php echo esc_url($image_url); ?>” alt=”<?php echo esc_attr($image[‘alt’]); ?>“ /> </div>
<?php endif;
}
|
Giải thích code trên :
add_action( ‘woocommerce_before_shop_loop’, ‘fls_hinh_chuyen_muc’, 10 ); <= vị trí hook vào trước sản phẩm của danh mục
Để đẹp hơn chèn thêm css sau
|
1
2
3
4
5
6
|
.banner-danhmuc img {
border-radius: 7px;
margin-bottom: 15px;
width: 100%;
object-fit: cover;
}
|
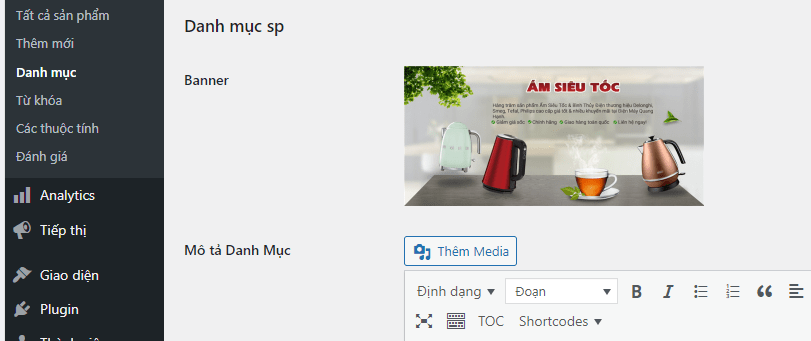
Vậy là ok , để cho nó hoạt động, bạn chỉ cần truy cập vào danh mục sản phẩm sẽ thấy chỗ để thêm banner như hình bên dưới

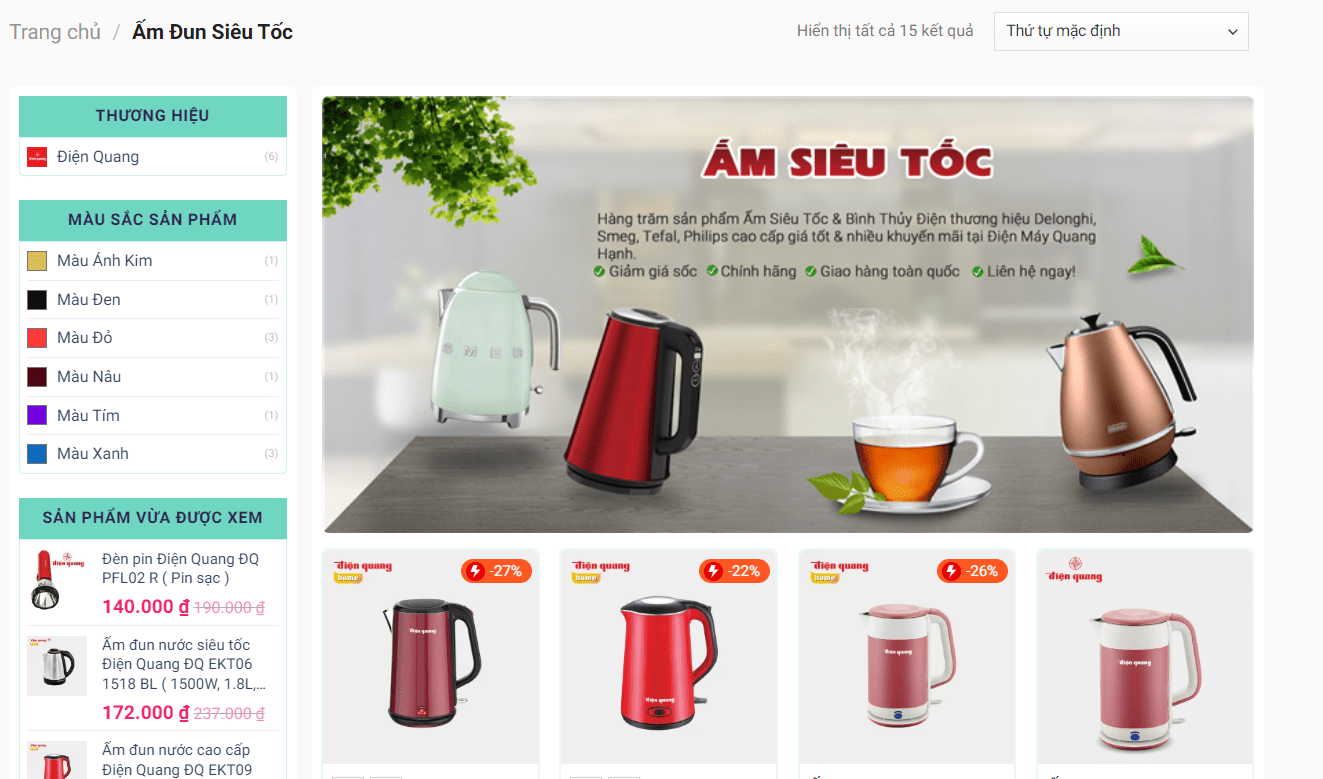
Bạn lưu lại và quay ra ngoài chuyên mục để check nó thôi nào , bạn có thể xem demo qua link https://leddandung.com/product-category/den-led-dan-dung

2 . Tạo slider banner cho Danh mục sản phẩm bằng ACF
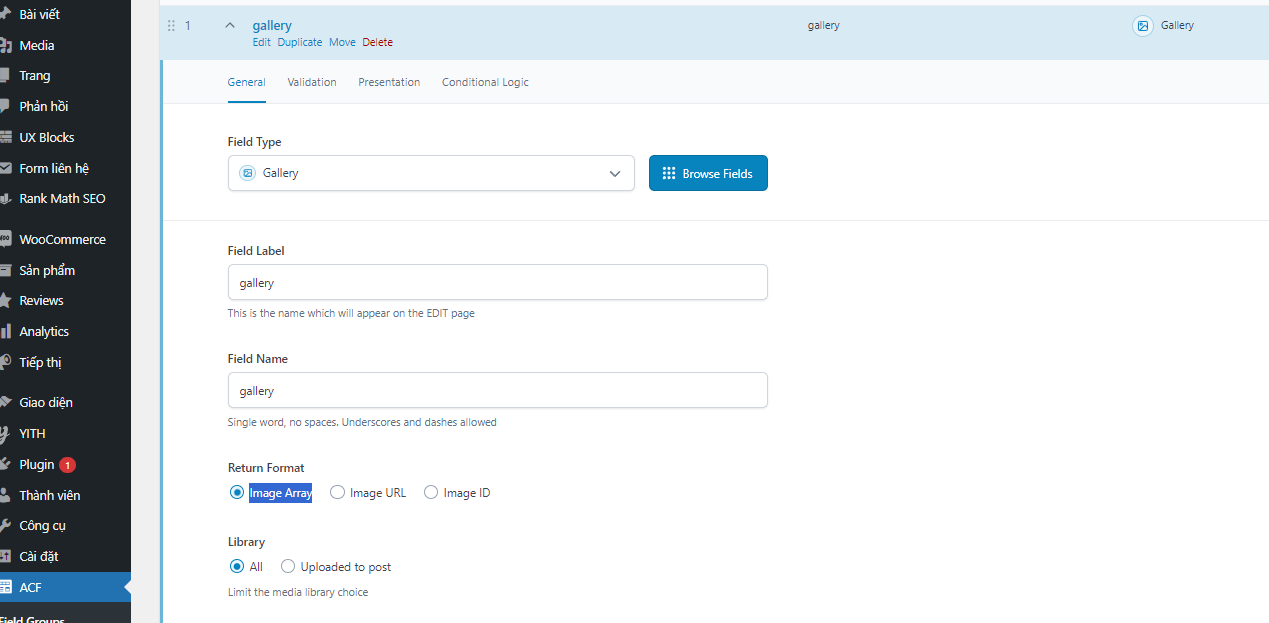
Cũng như tạo banner, để tạo Slider cho Danh Mục Sản Phẩm ta phải thêm field ACF cho danh mục , Ở Bài demo mình tạo Field có tên là gallery , Return Format là Image Array và chọn hiện thị trong danh mục ( như hình bên dưới )

Hook Code ACF slider banner vào Danh Mục Sản phẩm
Cũng như banner trên , ở đây mình cũng dùng hook để hook vào danh mục sản phẩm như code bên dưới
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
//Slider hình theo danh mục – Flatsome.xyz
add_action( ‘flatsome_products_before’, ‘fls_hinh_chuyen_muc’, 10 );
function fls_hinh_chuyen_muc() { ?>
<?php
$term = get_queried_object();
$property_gallery = get_field(‘gallery’, $term); ?>
<?php $i = 0;
if ($property_gallery) : $i++; ?>
<div class=”project-gallery woocommerce-product-gallery__wrapper product-gallery-slider slider slider-nav-small is-draggable flickity-enabled” data-flickity-options=’{
“cellAlign”: “center”,
“wrapAround”: true,
“selectedattraction”: 0.01,
“autoPlay”: true,
“prevNextButtons”:true,
“adaptiveHeight”: true,
“imagesLoaded”: true,
“lazyLoad”: 1,
“dragThreshold” : 30,
“pageDots”: false,
“rightToLeft”: false }‘>
<?php foreach ($property_gallery as $image) { ?>
<div class=”slide <?php echo $i == 1 ? ‘ is-nav-selected’ : ”; ?>“>
<div class=”box-img” href=”<?php echo $image[‘url’]; ?>“>
<img src=”<?php echo $image[‘url’]; ?>” alt=”<?php echo $image[‘alt’]; ?>” title=”<?php echo $image[‘alt’]; ?>“>
</div>
</div>
<?php } ?>
</div>
<?php endif; ?>
<?php
}
|
Đây add_action( ‘flatsome_products_before’, ‘fls_hinh_chuyen_muc’, 10 ); là vị trí mình hook nhé, bạn có thể hook vào vị trí khác bạn muốn hoặc có thể chèn code trực tiếp vào vị trí bạn muốn hiện thị
do mình đang lấy chính slider của flatsome làm nên css không cần chỉnh gì nhiều
chỉ cần thêm đoạn sau phòng khi bạn thêm banner nhỏ hình chiều dài của chuyên mục thì thấy hơi ngắn so với kick thước
|
1
2
3
4
|
.product-gallery-slider img{
width: 100%;
object-fit: cover;
}
|
OK , đã xong việc code và css, giờ đến thêm banner xem nó hoạt động thôi.
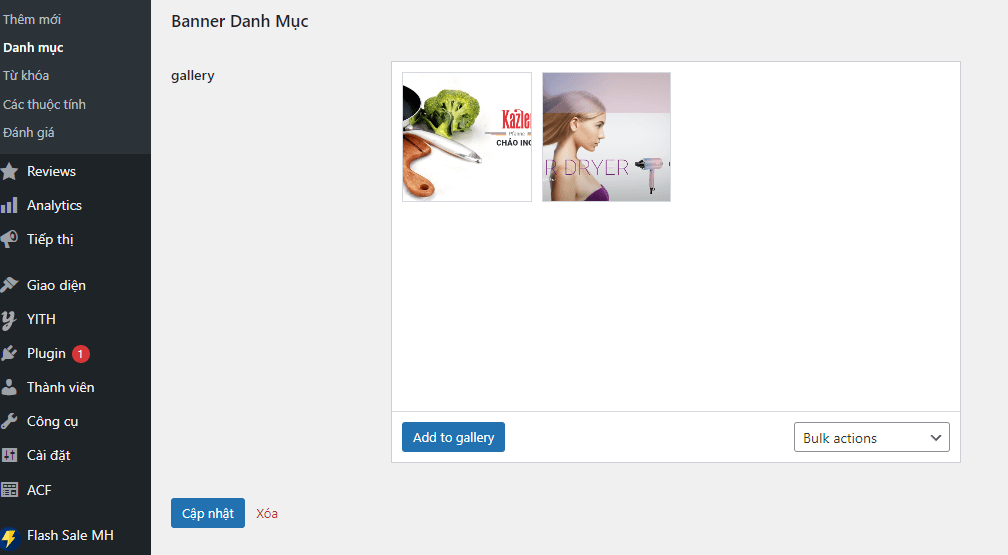
bạn vào danh mục sản phẩm muốn chèn Slider , kéo xuống dưới sẽ thấy chỗ thêm hình như hình bên dưới

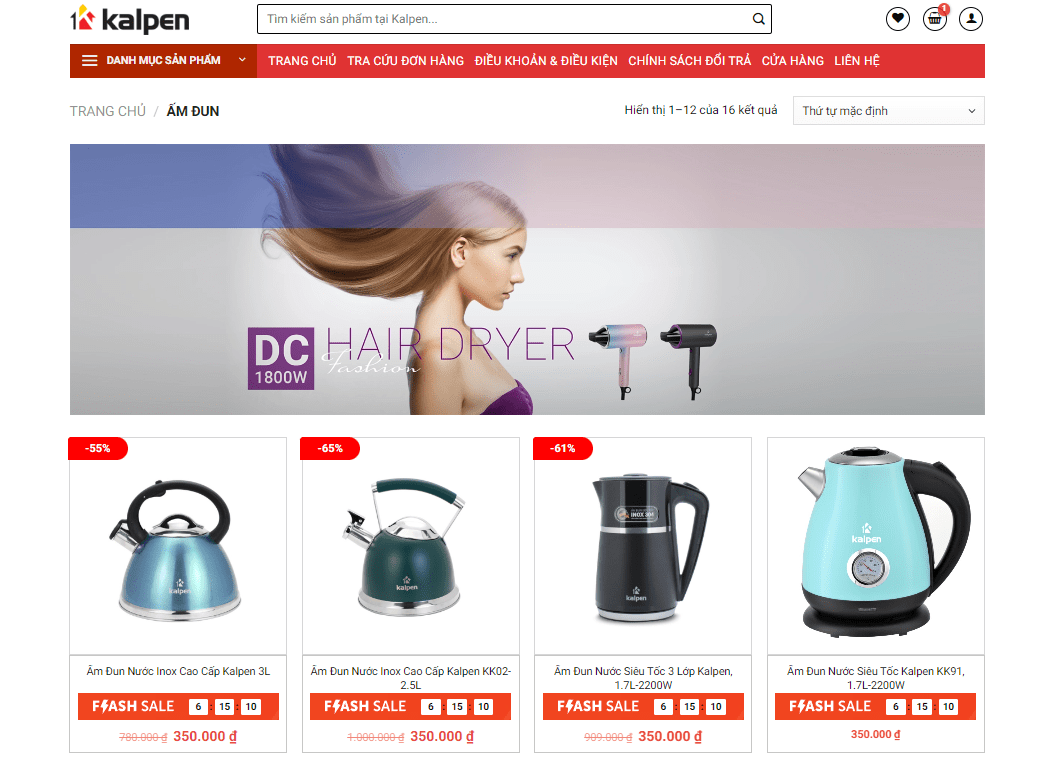
Việc của bạn là thêm hình banner mà bạn đã chuẩn bị trước sau đó lưu lại là xong . Quay lại danh mục sản phẩm để xem kết quả nào

Bạn có thể xem qua demo tại https://dulich30.uxthemes.net/
Quá OK đúng ko bạn. Nếu bạn có thắc mắc hoặc cần giúp đỡ vui lòng để lại bình luân nhé, Mình sẽ giúp trong khả năng có thể
Link Download Plugin và File ACF sẳn
- File ACF https://drive.google.com/drive/folders/1uhfh-bli7hZ49WrCPKuoYA_oPF8QZRVn?usp=sharing
- File Plugin ACF PRO https://drive.google.com/file/d/1o6sD01YJ0Gi65ePZpKL6h2dR1CetmqN3/view?usp=sharing
Anh Em nào cần KEY ACF không hạn chê liên hệ zalo Mình nhé 0925045760
Chúc bạn thành công


