Khi xây dựng blog hoặc trang thủ thuật trên WordPress, các danh mục (category) đóng vai trò quan trọng. Chúng tạo thành các chuyên mục chính trên trang web. Để làm danh sách các danh mục này trở nên thu hút ở thanh bên (sidebar), hãy làm theo hướng dẫn sau.

Làm list category đẹp cho blog trong WordPress
Trong WordPress, mỗi chuyên mục được hiển thị thông qua một class có tên “Cat-item”. Tên class này được sắp xếp theo dạng class – số ID của chuyên mục.
Chú ý: cài đặt Font Awesome 5 bản miễn phí
Tiến hành chia nhỏ danh sách chuyên mục thành 2 phần, mỗi phần chứa một chuyên mục sử dụng CSS sau:
/*Category Sidebar*/
.widget_categories ul {
margin-top: 15px;
}
.widget_categories ul li {
width: 46%;
margin: 5px;
float: left;
background-color: #1ab4ef;
color: #ffffff;
}
li.cat-item.cat-item a {
color: #ffffff;
}
.widget_categories ul li:hover {
background-color: red;
}
.cat-item:before {
font-family: 'FontAwesome' !important;
margin: 0 10px;
content: "f022";
}
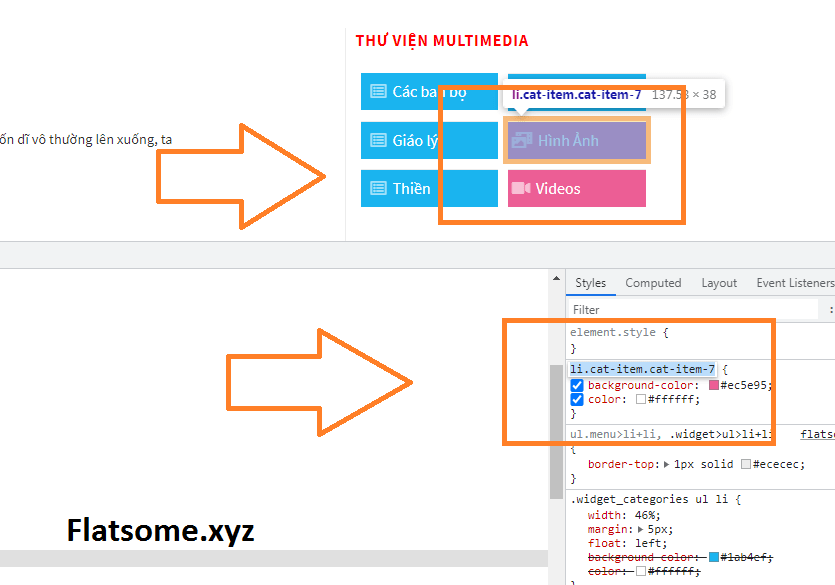
Để tạo hai chuyên mục như “Hình Ảnh” và “Videos”, bạn sử dụng riêng CSS cho từng chuyên mục tương ứng (2 class). Dưới đây là ví dụ về CSS cho hai chuyên mục trên:
.cat-item-7:before {
font-family: 'FontAwesome' !important;
content: "f87c";
}
.cat-item-3:before {
font-family: 'FontAwesome' !important;
content: "f03d";
}
li.cat-item.cat-item-7, li.cat-item.cat-item-3 {
background-color: #ec5e95;
color: #ffffff;
margin: 4px;
}
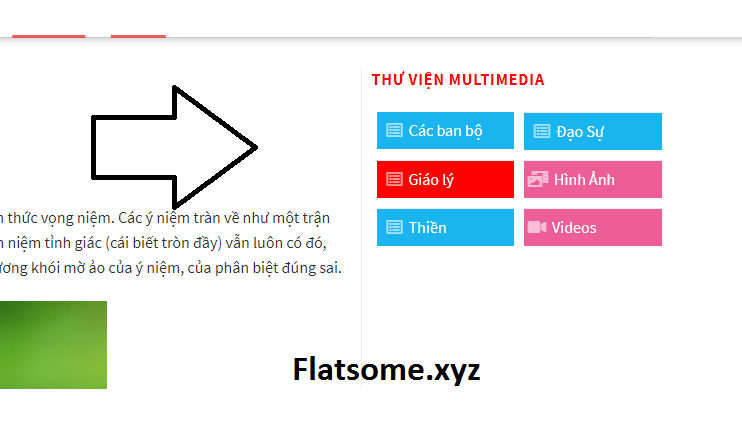
Sau khi hoàn thành, bạn có thể xem trực tiếp demo của danh sách chuyên mục trên thanh bên.
Nếu bạn cần hỗ trợ hoặc có thắc mắc, vui lòng để lại comment để được giúp đỡ. Chúc bạn thành công!
ĐIỂM BÀI ĐĂNG: 5/5 (CÓ 2 BÌNH CHỌN)