Nếu bạn chưa biết cách dùng tính năng Popups của Elementor thì bài viết này sẽ hướng dẫn cho các bạn tất cả những điều cần biết về nó

Chắc hẳn bạn cũng đã biết, các Popups (cửa sổ bật lên) rất hữu ích trong việc kêu gọi hành động, thúc đẩy chuyển đổi. Elementor bao gồm thư viện mẫu được thiết kế tuyệt đẹp và hàng tá tiện ích hữu ích. Trong đó, tính năng Popups của Elementor sẽ giúp bạn tạo các cửa sổ bật lên đẹp mắt.
1. Cách sử dụng chi tiết tính năng Popups của Elementor
Popups sẽ bất ngờ xuất hiện khi duyệt một trang Web. Nó có thể được bắt đầu bằng một cú nhấp chuột, hoặc được hẹn giờ xuất hiện,…
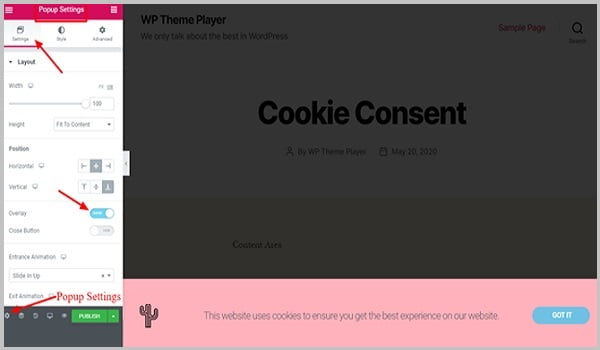
Cách tạo Cookie Consent Popup

- Bạn tới Templates, chọn Popups => Thêm mới và đặt tên cho Popup của bạn. Một cách khác là bạn nhấn CMD + E hoặc CTRL + E để mở Finder. Sau đó, bạn tìm kiếm Popup, chọn Add New Popup và đặt tên cho nó.
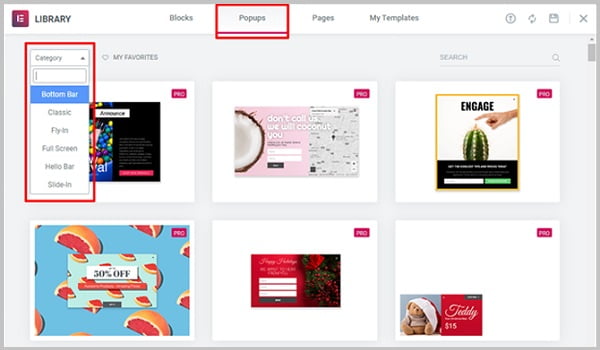
- Tiếp đến, bạn chọn một mẫu Popups được thiết kế trước hoặc đóng lớp phủ Library và thiết kế Popup của bạn từ đầu. Sau đó, bạn chọn Bottom Bar để Cookie Consent Popup xuất hiện ở chân trang.
- Bạn tùy chỉnh nội dung, bố cục cho lựa chọn chấp nhận Cookie. Tại Button nội dung, bạn nhập văn bản phù hợp như “Chấp nhận & Đóng”. Đến Link => Popup, bạn chọn Có đối với mục “Không hiển thị lại”. Tiếp đến, bạn tùy chọn màu sắc, bố cục cho Popup Cookie Consent của mình.
- Cuối cùng, bạn tạo nội dung cho tùy chọn “Từ chối” của khách hàng. Bạn chỉ cần bấm chuột phải vào tiện ích Button và chọn Nhân bản. Bây giờ bạn có thể tạo kiểu cho Nút này tương tự như bước ở trên, chỉ thay đổi nội dung văn bản thành “Từ chối”. Bên cạnh đó, bạn có thể cài đặt bố cục, màu sắc, thời gian hiển thị cho Popup của mình, nhấp vào nút lưu và đóng.
Vì sao người dùng không thể thấy Popup của bạn?
Trong trường hợp này, bạn cần kiểm tra lại tính năng Popups của Elementor. Hãy xem các mục sau có được đặt đúng cách hay không:
- Conditions: Xác định vị trí một Popup sẽ xuất hiện.
- Triggers: Quyết định hành động của người dùng khiến Popup bật lên.
- Advanced Rules: Bao gồm các tình huống khác có thể khiến Popup xuất hiện.
Tất cả các điều kiện được thiết lập đều phải xảy ra trước khi Popup xuất hiện. Nếu chỉ có một số quy tắc đó được đáp ứng thì Popup sẽ không được bật lên.
Popups
Popup được thiết kế để tập trung sự chú ý của người dùng sau khi họ thực hiện một hành động. Tính năng Popups của Elementor cho phép bạn tạo cửa sổ bật lên nhanh chóng và thu hút. Để tạo Popup, bạn hãy chuyển đến Template, chọn Popup. Sau đó, bạn tiếp tục tùy chỉnh bố cục, điều kiện, quy tắc và kiểu của cửa sổ bật lên, sau đó thiết kế nội dung cho nó.
Cách tạo Responsive Popup Menu
Đầu tiên, bạn tiến hành tạo Popup như các bước tôi đã hướng dẫn ở trên. Sau đó, bạn tùy chỉnh bố cục, vị trí, màu sắc,… của Popup theo ý muốn và điều chỉnh nó đáp ứng, tương thích cho di động:
- Chỉnh sửa từng phần bên trong cột bên trái: Bạn vào Inner Section, chọn Advanced. Trọng mục Padding, bạn chọn 25 cho tất cả các bên. Sau đó, bạn nhấp vào biểu tượng bánh răng ở dưới cùng bên trái của bảng điều khiển để quay lại Popup Settings.
- Tạo Popup Settings: bạn chọn Layout. Ở phần chiều rộng, bạn chọn thông số 100vw.
- Form: Bạn đặt độ rộng trường Email là 80%, độ rộng nút Gửi là 20%.
Cách dùng tính năng Popups của Elementor để bật lên Login Form
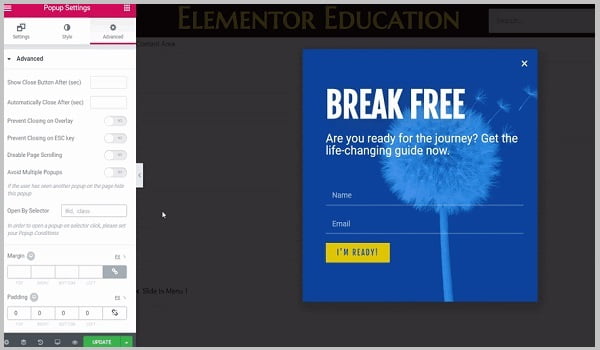
Bước đầu tiên, bạn cũng thiết kế Popup và tạo nội dung cho nó. Bạn cũng có thể tùy chỉnh kích thước, vị trí xuất hiện, thêm hình ảnh cho Popup. Sau đó, bạn có thể thêm và tùy chỉnh nút Login trong cửa sổ bật lên. Để thực hiện điều này, bàn vào tiện ích Button => Nội dung:
- Button => Liên kết: Bạn nhấp vào biểu tượng Dynamic và trong mục Actions, bạn chọn Popup.
- Nhấp lại vào Actions và chọn Toggle Popup.
- Trong trường Popup, hãy nhập tên tiện ích Login mà bạn vừa tạo để tìm kiếm.
- Nhấp vào nút Cập nhật.
Popups: Bottom Bar

Bottom Bar được sử dụng để hiển thị thông báo hoặc các tùy chọn. Công dụng khác của nó là để Website tuân thủ luật Cookie Consent của Liên minh Châu Âu. Tôi đã đề cập vấn đề này ở mục 1.1 nên sẽ không lặp lại ở đây. Popup Bottom Bar có nhiều tùy chọn giúp bạn dễ thu hút sự chú ý của khách truy cập hơn:
- Hiển thị ngay lập tức khi tải trang (Publish Settings > Triggers).
- Hiển thị trên bất kỳ trang nào của Website (Publish Settings > Conditions).
Popups: Slide-Ins
Popups Slide-In có thể được sử dụng cho bất kỳ mục đích nào. Một trong số những ứng dụng phổ biến là giới hạn tuổi để buộc người dùng xác minh rằng họ trên 18 tuổi trước khi xem trang Web. Khách truy cập sẽ được chuyển hướng đến công cụ tìm kiếm nếu họ dưới 18 tuổi. Còn nếu họ Click chọn mình trên 18 tuổi thì chỉ cần đóng Popup để xem Web.
Để dùng tính năng này, bạn cũng tạo, tùy chỉnh bố cục, thiết kế của Popup. Riêng đối với phần nút tương ứng cho lựa chọn trên 18 tuổi/chưa đủ 18 tuổi (ví dụ “Có” và “Không”), bạn sẽ cài đặt như sau:
- Đối với nút Có, tôi sẽ sử dụng trường liên kết để đặt hành động cho việc đóng Popup.
- Đối với nút Không, tôi đặt một liên kết đến Google để đưa người dùng khỏi trang Web. Nếu bạn có một Website khác có nội dung phù hợp cho người dưới 18 tuổi, bạn có thể đặt liên kết đến đây.
Ở phần Publish Settings, bạn cài đặt như sau:
- Conditions: Bao gồm: Toàn bộ trang Web.
- Triggers: Khi tải trang.
Popups: Hello Bar
Tính năng Popups của Elementor còn có thể tạo Hello Bars, thường dùng để thông báo khuyến mãi. Bạn cũng tạo Popup như tôi đã hướng dẫn từ các bước trên. Trong thư viện, bạn mở danh mục thả xuống để chọn Hello Bar hoặc tạo thiết kế riêng. Sau đó, bạn tùy chỉnh bố cục, nội dung,… phù hợp cho Popup của mình là được.
Popups: Full Screen
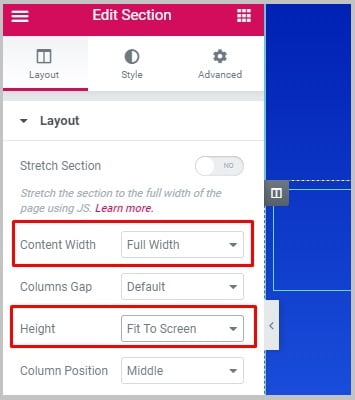
Full Screen Popup là lựa chọn tuyệt vời để bạn hướng sự chú ý của người dùng đến một Call To Action hoặc quảng cáo. Điểm khác biệt so với các loại Popup khác là nó sẽ hiển thị toàn màn hình một cách nổi bật. Khi thiết lập mục Popup Settings => Settings, bạn lưu ý thiết lập chiều cao và rộng của Popup như sau:
- Đặt chiều rộng thành 100 VW.
- Đặt chiều cao vừa với màn hình (Fit to Screen).

Popups: Classic Opt-In
Dạng Popup này thường dùng để đặt biểu mẫu chọn tham gia ở giữa màn hình, với lớp phủ che khuất nền. Ví dụ, bạn có thể kích hoạt Popup dạng này khi người dùng có ý định thoát khỏi trang Web. Ở ví dụ này, bạn cũng tạo Popup như bình thường. Sau đó, ở phần Triggers, bạn chỉ cần chọn Ý định thoát trên trang (On Page Exit Intent).
Cách tạo Subscribe Form Popup
Cửa sổ này sẽ bật lên sau khi khách truy cập đã xem ba trang trên Website của bạn. Đầu tiên, bạn tạo Popup, tùy chỉnh nội dung, bố cục,… Riêng mục Publish Popup, bạn thiết lập như sau:
- Conditions: Bạn nhấp vào Thêm điều kiện và chọn Toàn bộ trang Web => nhấp Tiếp theo.
- Triggers: Đặt thành Có và nhập trong 2 (giây), sau đó nhấp vào Tiếp theo.
- Advanced Rules: Tại mục Hiển thị sau X lần xem trang, bạn đặt thành Có và nhập 3, sau đó nhấp vào Lưu và Đóng.
Cách kích hoạt Popup từ một mục Menu điều hướng

- Đầu tiên, bạn tạo Popup.
- Tiếp theo, bạn vào Appearance => Menus để chỉnh sửa Menu WordPress .
- Mở Tab Screen Option nằm ở góc trên bên phải.
- Tích chọn CSS Classes để thêm một lớp CSS vào bất kỳ mục Menu nào.
- Chỉnh sửa mục Menu sẽ kích hoạt cửa sổ bật lên.
- Thêm tên lớp bạn đã chỉ định cho Popup trong trường CSS Classes cho Item Menu đó.
Hướng dẫn tạo Popup Shopping Cart cho trang thanh toán
Tạo Popup giỏ hàng trên trang thanh toán nhằm thúc đẩy người dùng đưa ra quyết định mua hàng. Để sử dụng tính năng Popups của Elementor này bạn làm như sau:
- Tạo và thiết lập các thông số về bố cục, thiết kế cho Popup của bạn.
- Đặt Điều kiện và Kích hoạt:
- Conditions: Bạn chọn Singular, chọn Tất cả các trang=> Choose Page. Lúc này, hãy nhập tên trang thanh toán để Popup bật lên tại đây.
- Triggers: Tại mục Sau khi không hoạt động (After Inactivity), điền số giây bạn muốn.
- Nhấp vào Lưu và Đóng.
Popups: Fly-Ins
Đây là dạng Popup thu hút sự chú ý của người dùng bằng hiệu ứng bay vào. Trong bước tạo Popup, ở thư viện bạn mở danh mục thả xuống để chọn Fly-Ins. Hoặc cách khác là bạn tạo thiết kế riêng cho mình. Tiếp đến, bạn chỉ cần chọn màu sắc, kích thước, tạo nội dung,… cho Popup theo ý muốn.
Tính năng Popups của Elementor: tạo Content Lock Popup
Cửa sổ bật lên dạng này sẽ ngăn không cho khách truy cập xem nội dung của trang trừ khi họ nhấp vào một nút cụ thể trong Popup. Với dạng cửa sổ bật lên này, bạn hãy ẩn nút đóng. Thay vào đó, bạn tạo một nút mình muốn, có thể gắn Link nếu cần. Bên cạnh đó, trong phần tùy chọn nâng cao, bạn lưu ý chọn Có đối với hai mục sau:
- Ngăn chặn đóng trên lớp phủ.
- Ngăn chặn khi đóng trên khóa ESC.
Cách tạo Hello Bar Countdown Popup

Đây là dạng cửa sổ hiển thị đồng hồ đếm ngược. Nó sẽ tạo sự cấp bách, giúp tăng doanh số bán hàng hiệu quả. Bạn cũng sẽ tạo Popup như thông thường, sự khác biệt nằm ở thiết lập Content.
- Bạn nhấp vào biểu tượng dấu + để thêm phần mới có 4 cột.
- Bạn nhập màu sắc, kích thước, tiêu đề, nút… mà bạn muốn.
- Thêm tiện ích Đếm ngược và kéo dài nó ra bằng cách kéo cột.
- Tại mục Countdown, bạn chọn Content=> Type: Evergreen Timer. Bên cạnh đó, bạn chọn số giờ, phút bắt đầu đếm ngược.
- Tiếp đến, bạn thiết lập các yếu tố khác như thông báo bạn muốn hiển thị, màu sắc, kiểu chữ,…
Hướng dẫn tạo Popup Related Articles
Tính năng Popups của Elementor cũng cho phép tạo cửa sổ bật lên để hiển thị cho người dùng các bài viết liên quan. Để tạo dạng Popup này, bạn cũng tiến hành thiết lập ban đầu cho cửa sổ bật lên như tôi đã hướng dẫn ở các mục trên. Bạn có thể tùy chỉnh bố cục, màu sắc, tiêu đề, thêm trình soạn thảo văn bản, hình ảnh,… theo ý muốn. Lưu ý, hãy nhập URL liên kết cho từng tiện ích hình ảnh. Mỗi tiện ích con sẽ trỏ đến bài viết có liên quan mà bạn đã thiết lập.
Tạo Popup cho trang Shop Archive
- Bước 1: Thiết kế mẫu lưu trữ sản phẩm (Product Archive)
- Bạn tới WooCommerce, chọn Danh mục và tạo danh mục sản phẩm.
- Tại Templates, bạn chọn Theme Builder và tạo mẫu lưu trữ cho từng danh mục sản phẩm.
- Bước 2: Đặt tùy chọn xuất bản của các mẫu Product Archive. Đối với mỗi mẫu, bạn đặt điều kiện hiển thị, đến Include: Product Categories, sau đó bạn tìm kiếm và chọn danh mục có liên quan cho từng mẫu.

- Bước 3: Thiết kế Popup và tạo nội dung phù hợp.
- Bước 4: Cài đặt Publish Options. Bạn chuyển đến Publish Settings => Điều kiện, sau đó vào Include => WooCommerce => Danh mục sản phẩm, tại đây bạn tìm kiếm và chọn danh mục liên quan. Tôi có một lưu ý dành cho bạn là thiết kế này sẽ không hoạt động tốt trên máy tính xách tay hoặc thiết bị di động. Do đó, bạn nên thiết lập để nó chỉ hiển thị trên máy tính để bàn nhé.
- Bước 5: Điều chỉnh mẫu Product Archive. Bạn tới Template, chọn Theme Builder để chỉnh sửa.


