Sẳn có bạn hỏi về hover hình có text note hiện thị , nay mình chỉ các bạn cách làm Hover css text hiện thị cho hình ảnh trong Flatsome nhé
Hover css text hiện thị cho hình ảnh trong Flatsome
Trong theme Flatsome có nhiều cách để hiện thị dạng này

Bao nhiêu cách Hover css text hiện thị cho hình ảnh trong Flatsome
Dạng hover vào tấm hình hiện thị text lên . Trong theme flatsome có nhiều cách để làm mình có thể liệt kê ở đây như
- Dùng Icon box
- Banner
- Img
- BLog
- Wooce Produc
Hôm nay mình chỉ bạn cách đơn giản nhất là dùng cái có sẳn trong Img ( chèn hình ảnh )
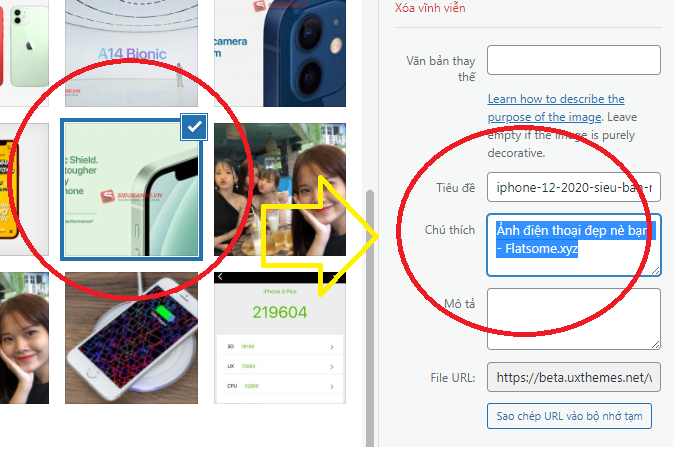
bạn chuyển bị 1 tấm hình cần hover hiện thị text , trong media bạn úp hình lên vào nhớ đánh text vào no ( ghi chú ) như hình

sau khi đánh test và chèn hình vào bạn bật chức năng hiện thị ghi chú lên

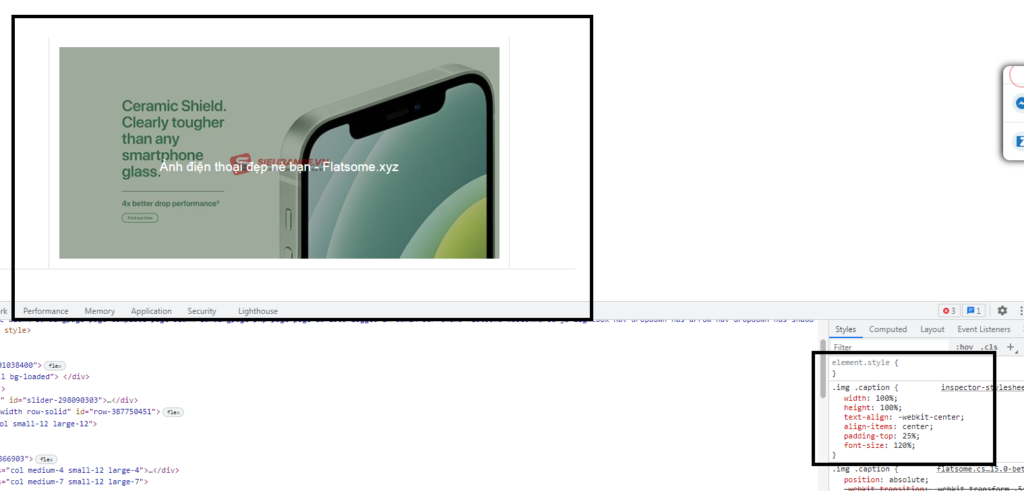
OK đến đây view sẽ thấy hình có note khi hover rồi tuy nhiên nó còn nhỏ xíu 🙂
bạn thêm css sau vào nhé
|
1
2
3
4
5
6
7
8
|
.img .caption {
width: 100%;
height: 100%;
text-align: -webkit-center;
align-items: center;
padding-top: 25%;
font-size: 120%;
}
|
OK vậy là bạn đã có 1 hình hover vào text hiện ra note rất đẹp

Chúc bạn thành công nhé


