Hiệu ứng css làm cho web sinh động hơn , Hôm nay mình giới thiệu cho các bạn 1 hiệu ứng Hover với Image Hover Overlay Slide Với Text trong Icon box hoặc có thể là text Đơn thuần
Hãy làm theo hướng dẫn để có những hiệu ứng sinh động hơn nhé

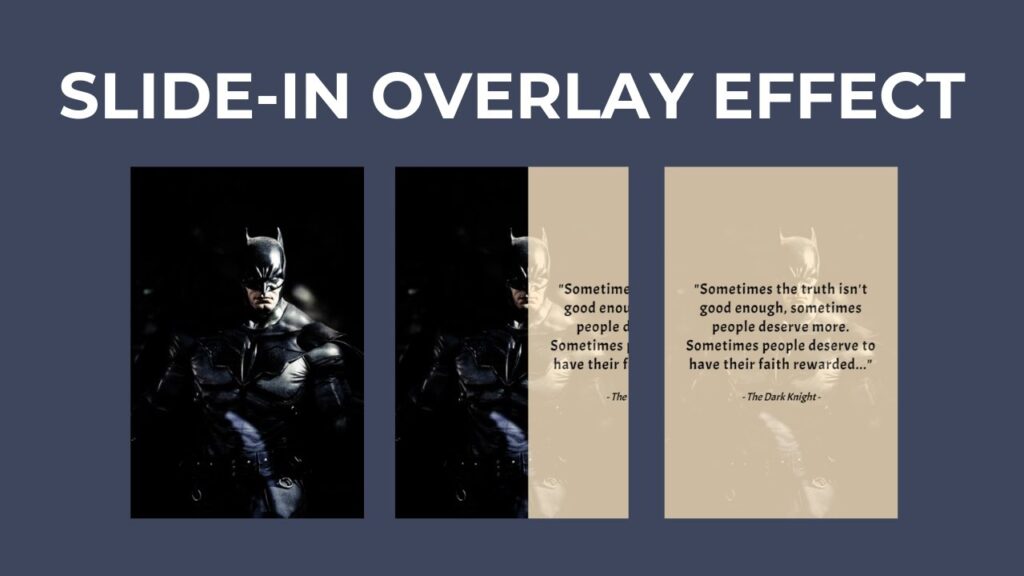
Hiệu Ứng Image Hover Overlay Slide Với Text
Ví dụ ta có 1 Text box và thêm class bên dưới vào :
|
1
2
3
4
5
6
7
8
9
|
<figure class=“snip0019”>
<img src=“https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sample12.jpg” alt=“sample12”/>
<figcaption>
<div><h2>Hiệu Ứng Image Hover Overlay Slide Với Text </h2></div>
<div><p>hiều ứng bên phải</p></div>
<a href=“#”></a>
</figcaption>
</figure>
|
Sau đó css cho class này snip0019
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
|
<style>
@import url(https://fonts.googleapis.com/css?family=Raleway:400,200,300,800);
figure.snip0019 {
font-family: ‘Raleway’, Arial, sans-serif;
color: #fff;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 500px;
max-width: 500px;
max-height: 300px;
width: 100%;
background: #000000;
text-align: center;
}
figure.snip0019 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
figure.snip0019 img {
opacity: 1;
width: 100%;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.snip0019 figcaption {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: left;
}
figure.snip0019 figcaption > div {
float: left;
height: 100%;
overflow: hidden;
width: 50%;
position: relative;
}
figure.snip0019 figcaption::before {
position: absolute;
top: 50%;
bottom: 50%;
left: 50%;
width: 2px;
content: ”;
opacity: 0;
background-color: rgba(255, 255, 255, 0);
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transition-delay: 0.6s;
transition-delay: 0.6s;
}
figure.snip0019 h2,
figure.snip0019 p {
margin: 0;
padding: 20px;
opacity: 0;
position: absolute;
top: 0;
width: 100%;
left: 0;
-webkit-transition: opacity 0.45s, -webkit-transform 0.45s;
transition: opacity 0.45s,-webkit-transform 0.45s,-moz-transform 0.45s,-o-transform 0.45s,transform 0.45s;
}
figure.snip0019 h2 {
text-align: right;
display: inline-block;
word-spacing: -0.1em;
font-weight: 300;
text-transform: uppercase;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
-webkit-transform: translate3d(50%, 0%, 0);
transform: translate3d(50%, 0%, 0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.snip0019 h2 span {
font-weight: 800;
}
figure.snip0019 p {
display: block;
bottom: 0;
text-align: left;
font-weight: 300;
top: 0%;
color: #000;
background: #ffffff;
-webkit-transform: translate3d(-50%, 0%, 0);
transform: translate3d(-50%, 0%, 0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.snip0019 a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
color: #ffffff;
}
figure.snip0019:hover img {
opacity: 0.7;
}
figure.snip0019:hover figcaption h2,
figure.snip0019:hover figcaption p {
-webkit-transform: translate3d(0%, 0%, 0);
transform: translate3d(0%, 0%, 0);
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
background-color: #ff000045;
color: white;
}
figure.snip0019:hover figcaption h2 {
opacity: 1;
}
figure.snip0019:hover figcaption p {
opacity: 1;
}
figure.snip0019:hover figcaption::before {
background: red;
top: 0px;
bottom: 0px;
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
</style>
|
Chú ý :
@import url(https://fonts.googleapis.com/css?family=Raleway:400,200,300,800) để lấy link font , nếu bạn có cài hoặc ko dùng font khác ngoài font mặc định thì ko cần vào , Có thể bỏ hoặc đổi font-family: ‘Raleway’, Arial, sans-serif; nếu bạn dùng font chữ khác nhé
sau khi thêm xong bạn sẽ được như vidụ bên dưới ( có thể Hover chuột vào bức hình bên dưới để test nhé

Hiệu Ứng Image Hover Overlay Slide Với Text
hiều ứng bên phải
@import url(https://fonts.googleapis.com/css?family=Raleway:400,200,300,800); figure.snip0019 { font-family: ‘Raleway’, Arial, sans-serif; color: #fff; position: relative; overflow: hidden; margin: 10px; min-width: 500px; max-width: 500px; max-height: 300px; width: 100%; background: #000000; text-align: center; } figure.snip0019 * { -webkit-box-sizing: border-box; box-sizing: border-box; } figure.snip0019 img { opacity: 1; width: 100%; -webkit-transition: opacity 0.35s; transition: opacity 0.35s; } figure.snip0019 figcaption { position: absolute; top: 0; left: 0; width: 100%; height: 100%; text-align: left; } figure.snip0019 figcaption > div { float: left; height: 100%; overflow: hidden; width: 50%; position: relative; } figure.snip0019 figcaption::before { position: absolute; top: 50%; bottom: 50%; left: 50%; width: 2px; content: ”; opacity: 0; background-color: rgba(255, 255, 255, 0); -webkit-transition: all 0.4s; transition: all 0.4s; -webkit-transition-delay: 0.6s; transition-delay: 0.6s; } figure.snip0019 h2, figure.snip0019 p { margin: 0; padding: 20px; opacity: 0; position: absolute; top: 0; width: 100%; left: 0; -webkit-transition: opacity 0.45s, -webkit-transform 0.45s; transition: opacity 0.45s,-webkit-transform 0.45s,-moz-transform 0.45s,-o-transform 0.45s,transform 0.45s; } figure.snip0019 h2 { text-align: right; display: inline-block; word-spacing: -0.1em; font-weight: 300; text-transform: uppercase; bottom: 0; background: rgba(0, 0, 0, 0.5); -webkit-transform: translate3d(50%, 0%, 0); transform: translate3d(50%, 0%, 0); -webkit-transition-delay: 0s; transition-delay: 0s; } figure.snip0019 h2 span { font-weight: 800; } figure.snip0019 p { display: block; bottom: 0; text-align: left; font-weight: 300; top: 0%; color: #000; background: #ffffff; -webkit-transform: translate3d(-50%, 0%, 0); transform: translate3d(-50%, 0%, 0); -webkit-transition-delay: 0s; transition-delay: 0s; } figure.snip0019 a { left: 0; right: 0; top: 0; bottom: 0; position: absolute; color: #ffffff; } figure.snip0019:hover img { opacity: 0.7; } figure.snip0019:hover figcaption h2, figure.snip0019:hover figcaption p { -webkit-transform: translate3d(0%, 0%, 0); transform: translate3d(0%, 0%, 0); -webkit-transition-delay: 0.3s; transition-delay: 0.3s; background-color: #ff000045; color: white; } figure.snip0019:hover figcaption h2 { opacity: 1; } figure.snip0019:hover figcaption p { opacity: 1; } figure.snip0019:hover figcaption::before { background: red; top: 0px; bottom: 0px; opacity: 1; -webkit-transition-delay: 0s; transition-delay: 0s; }


