Trong thiết kế trang web, Footer là một phần không thể thiếu và có vai trò quan trọng trong cung cấp thông tin và tạo trải nghiệm cho người dùng. Footer thường được đặt ở cuối trang web và chứa các thông tin quan trọng như liên hệ, thông tin về trang web, các liên kết quan trọng và hỗ trợ tìm kiếm trên trang web.
Tuy nhiên, không chỉ đơn thuần là nơi để đặt thông tin quan trọng, Footer còn đóng vai trò trong việc tạo sự thống nhất và tăng tính thẩm mỹ cho trang web. Vì vậy, việc thiết kế Footer phù hợp và đầy đủ tính năng là một yếu tố cần thiết để cải thiện trải nghiệm của người dùng khi sử dụng trang web.
Trong bài viết này, hãy cùng Học Review tìm hiểu về khái niệm Footer là gì trong thiết kế web, các tính năng cần có để tạo nên một Footer tốt và các lưu ý quan trọng khi thiết kế Footer để đảm bảo tính thẩm mỹ và tính tương thích trên các thiết bị di động.
Footer là gì?
Footer là phần cuối cùng của một trang web hoặc một bài viết trên trang web, nằm phía dưới cùng của trang và chứa thông tin quan trọng như liên hệ, bản quyền, liên kết quan trọng và nhiều thông tin khác.

Footer là một phần quan trọng của một trang web, giúp người dùng có thể tìm thấy thông tin quan trọng về trang web và cung cấp cho họ các liên kết quan trọng để điều hướng đến các trang khác.
Một số thông tin thường có trong footer bao gồm:
- Thông tin bản quyền và nguồn gốc
- Liên hệ và hỗ trợ
- Liên kết đến các trang quan trọng khác như chính sách, điều khoản sử dụng, bảo mật, trang cá nhân hoặc trang thông tin về sản phẩm/dịch vụ.
- Các liên kết xã hội
- Các liên kết đối tác hoặc tài trợ
- Thông tin khác như tên tác giả, danh sách các bài viết liên quan, các liên kết đến các trang web tài trợ hoặc quảng cáo và thông tin về bản quyền của các hình ảnh và tài liệu trên trang web.
- Các button như About, Traffic.
- Footer thường được thiết kế để hiển thị trên mọi trang của một trang web, vì vậy nó cũng là một cách để tạo liên kết giữa các trang khác nhau trên trang web.
Cách Tạo Footer Đẹp, Chuẩn SEO Cho Website
Khi thiết kế Footer website chuẩn SEO, có một số lưu ý quan trọng sau đây cần được xem xét:
Đảm bảo tính liên kết và thống nhất với phần header
Đảm bảo tính liên kết và thống nhất giữa phần header và footer là một yếu tố quan trọng trong thiết kế trang web. Điều này giúp tạo ra sự đồng nhất và chuyên nghiệp cho trang web, giúp người dùng cảm thấy dễ dàng điều hướng và tìm kiếm thông tin trên trang web.

Để đảm bảo tính liên kết giữa header và footer, bạn có thể áp dụng các kỹ thuật sau:
- Chọn font chữ và màu sắc phù hợp
- Giữ cho bố cục phù hợp
- Sử dụng các biểu tượng và hình ảnh phù hợp
- Giữ cho kiểu hiển thị phù hợp
- Sử dụng các liên kết phù hợp
- Sử dụng các phần tử đồ họa phù hợp
Đặt footer ở cuối trang
Footer ở cuối trang cũng giúp tăng tính thẩm mỹ cho trang web. Footer được thiết kế một cách chuyên nghiệp và phù hợp với phong cách tổng thể của trang web có thể tạo ra một ấn tượng tốt đối với người dùng và giúp nâng cao trải nghiệm người dùng.
Tóm lại, đặt footer ở cuối trang là một lựa chọn tốt để đảm bảo tính cân đối và tăng tính thẩm mỹ cho trang web. Đồng thời, việc đặt footer ở cuối trang cũng giúp người dùng dễ dàng tìm thấy thông tin cần thiết và tăng tính tiện ích cho trang web.
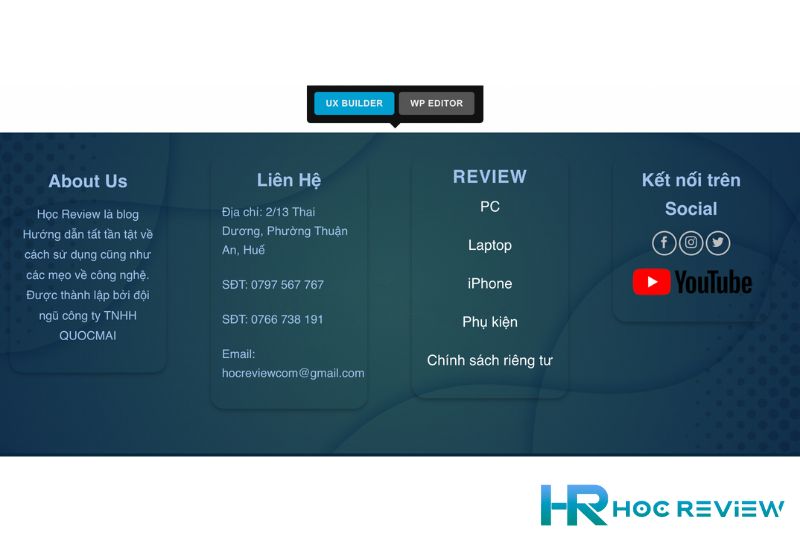
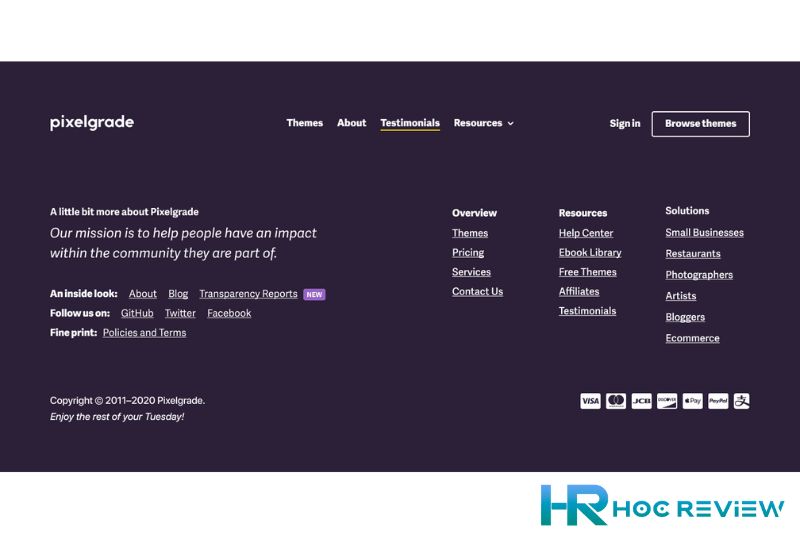
Tạo bố cục rõ ràng
Tạo bố cục rõ ràng cho footer của trang web là rất quan trọng để đảm bảo tính thẩm mỹ và tiện dụng cho người dùng. Một bố cục rõ ràng giúp người dùng dễ dàng nhận ra các phần khác nhau của footer và tìm kiếm thông tin cần thiết một cách nhanh chóng.

Để tạo bố cục rõ ràng cho footer, bạn nên chia footer thành các phần khác nhau và đặt các thông tin tương ứng vào từng phần.
Ví dụ, bạn có thể chia footer thành các phần như “Thông tin công ty”, “Liên kết quan trọng”, “Thông tin liên hệ”, “Mạng xã hội” và “Tài liệu hướng dẫn”. Sau đó, bạn có thể đặt các thông tin tương ứng vào từng phần, giúp người dùng dễ dàng tìm thấy thông tin mà họ cần.
Đảm bảo footer dễ đọc
Để đảm bảo footer dễ đọc, bạn nên chú ý đến kiểu chữ, kích thước và màu sắc của văn bản. Đối với kiểu chữ, bạn nên sử dụng các font đơn giản, dễ đọc như Arial, Helvetica, hoặc Times New Roman.
Bạn nên sử dụng màu sắc đậm và nổi bật để làm nổi bật các thông tin quan trọng, và nên sử dụng màu sáng để làm nền cho văn bản để đảm bảo rằng văn bản dễ đọc và tương phản đủ.

Ngoài ra, kích thước của văn bản cũng rất quan trọng để đảm bảo độ dễ đọc của footer. Bạn nên sử dụng kích thước văn bản tối thiểu là 12px để đảm bảo rằng người dùng có thể đọc các thông tin một cách dễ dàng.
Nếu bạn muốn làm nổi bật các thông tin quan trọng hơn, bạn có thể sử dụng kích thước văn bản lớn hơn hoặc sử dụng các định dạng in đậm hoặc in nghiêng.
Sử dụng các biểu tượng Social Icon
Sử dụng các biểu tượng Social Icon trong footer là một cách tốt để giúp người dùng dễ dàng tìm thấy các kênh truyền thông xã hội của trang web và kết nối với các mạng xã hội mà trang web liên kết đến.

Điều này giúp người dùng có thể truy cập các kênh xã hội và theo dõi hoạt động của trang web một cách dễ dàng và thuận tiện hơn.
Bạn nên sử dụng các biểu tượng chính xác và đầy đủ của các mạng xã hội mà trang web của bạn liên kết đến. Ví dụ như biểu tượng Facebook, Twitter, Instagram, LinkedIn, YouTube,…
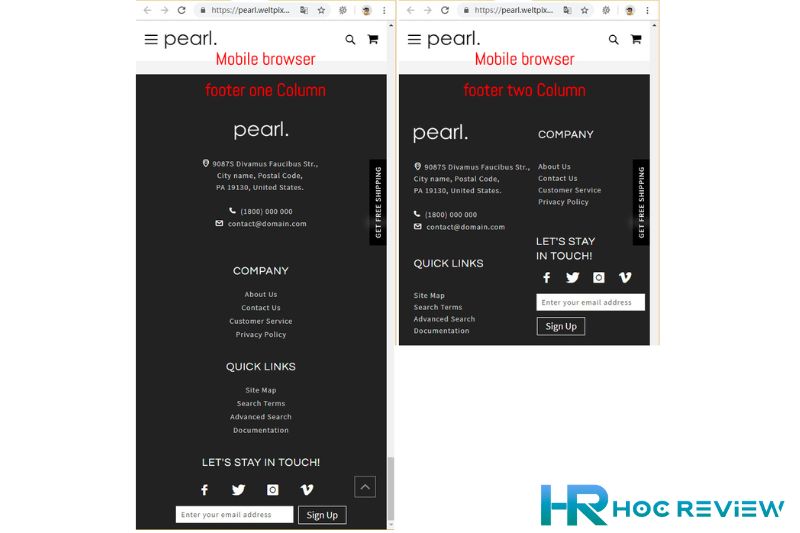
Đảm bảo footer tương thích với các thiết bị di động
Đảm bảo footer tương thích với các thiết bị di động là rất quan trọng, vì ngày nay, người dùng truy cập trang web không chỉ bằng máy tính mà còn bằng các thiết bị di động như smartphone và tablet. Vì vậy, footer cần được thiết kế sao cho phù hợp với các thiết bị di động và đảm bảo tính thẩm mỹ và tính thao tác của người dùng.

Dưới đây là một số lưu ý để đảm bảo footer tương thích với các thiết bị di động:
- Sử dụng responsive design
- Sử dụng font chữ phù hợp
- Sử dụng các biểu tượng phù hợp
- Tối ưu hóa thời gian tải trang
Kết Luận
Như vậy, bài viết về Footer đã giải thích về khái niệm Footer trong thiết kế web và các tính năng cần có để tạo nên một Footer tốt như: cung cấp thông tin về trang web, giúp tăng tính trải nghiệm cho người dùng, cung cấp liên kết quan trọng và hỗ trợ tìm kiếm trang web.
Ngoài ra, bài viết cũng đưa ra các lưu ý quan trọng khi thiết kế Footer như đảm bảo tính liên kết và thống nhất với phần header, đặt Footer ở cuối trang, tạo bố cục rõ ràng, đảm bảo Footer dễ đọc, sử dụng các biểu tượng Social Icon và đảm bảo tính tương thích với các thiết bị di động.
Tất cả các tính năng và lưu ý này đều giúp cho Footer trở nên hữu ích và cải thiện trải nghiệm của người dùng khi sử dụng trang web. Do đó, việc thiết kế Footer phù hợp và chất lượng là một phần quan trọng trong việc thiết kế trang web và nên được đặc biệt chú ý.


