Trong nỗ lực cải thiện trải nghiệm người dùng trên Internet, Google đã đưa ra một tập hợp các chỉ số quan trọng được gọi là Core Web Vitals. Việc tối ưu tốt các chỉ số này sẽ giúp website xếp hạng cao hơn trên Google và tăng tỷ lệ chuyển đổi. Dưới đây là cách AZnet Việt Nam sẽ chia sẻ với bạn để tối ưu Core Web Vitals và giúp website của bạn leo lên top Google.
Tối ưu Core Web Vitals không chỉ là một yêu cầu của Google mà còn giúp cải thiện trải nghiệm người dùng, tăng thời gian lưu lại trên website và tỷ lệ chuyển đổi. Các website tối ưu tốt các chỉ số LCP, FID và CLS sẽ nhận được ưu đãi về thứ hạng trên kết quả tìm kiếm của Google. Hãy theo dõi bài viết dưới đây để tìm hiểu chi tiết hơn về Core Web Vitals và cách tối ưu chúng.
Tổng quan về Core Web Vitals

Core Web Vitals là một bộ các chỉ số được Google đưa ra để giúp đánh giá trải nghiệm người dùng trên website. Việc tối ưu các chỉ số này sẽ giúp tăng thứ hạng website trên Google, tỷ lệ chuyển đổi và giảm tỷ lệ thoát của người dùng.
Tại sao Core Web Vitals lại quan trọng?
Với mục tiêu cung cấp trải nghiệm tốt nhất cho người dùng, Google đã đưa Core Web Vitals vào làm tiêu chí đánh giá và xếp hạng website từ tháng 6/2021. Điều này có nghĩa là các website tối ưu tốt các chỉ số trong Core Web Vitals sẽ được ưu tiên xếp hạng cao hơn trên Google.
Ngoài ra, các website tối ưu Core Web Vitals cũng sẽ:
- Cải thiện trải nghiệm người dùng: Website nhanh, nhạy và ít bị giật lag sẽ mang lại trải nghiệm tốt hơn cho người dùng.
- Tăng tỷ lệ chuyển đổi: Người dùng sẽ ít bỏ đi hoặc tìm đến website khác nếu họ hài lòng với trải nghiệm.
- Tăng thời gian lưu lại trên website: Người dùng có khuynh hướng ở lại lâu hơn trên các website chất lượng.
Do đó, tối ưu Core Web Vitals nên được xem là một phần quan trọng trong chiến lược SEO và Marketing cho bất kỳ website nào.
Ba chỉ số chính của Core Web Vitals là gì?
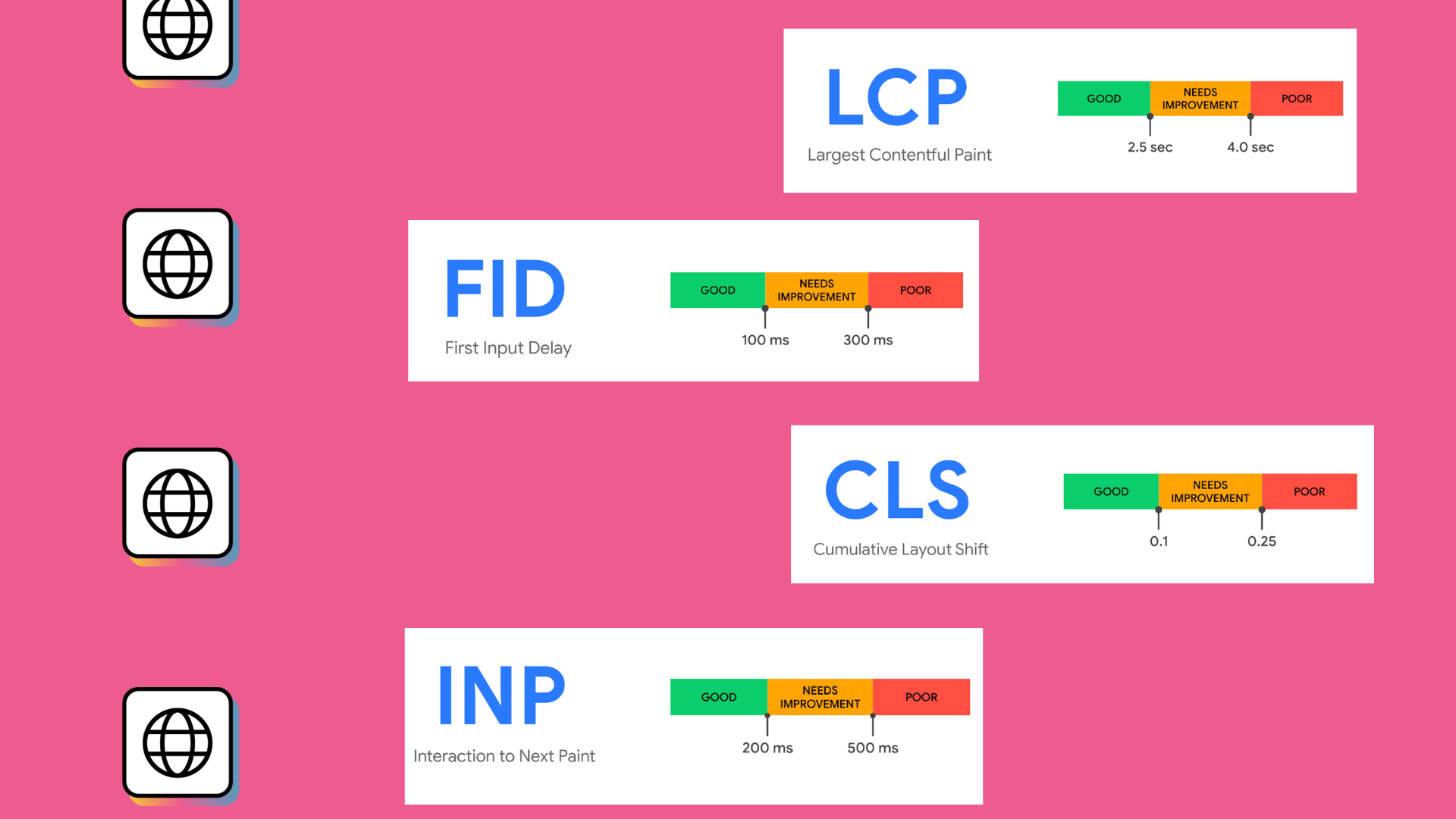
Core Web Vitals bao gồm ba chỉ số chính:
- LCP (Largest Contentful Paint): Đo lường thời gian render phần nội dung quan trọng nhất của website.
- FID (First Input Delay): Đánh giá thời gian trì hoãn trước khi website phản hồi tương tác người dùng (như nhấp chuột, cuộn trang).
- CLS (Cumulative Layout Shift): Đo lường mức độ nhảy nhấp của nội dung trên website.
Chúng ta sẽ đi tìm hiểu chi tiết hơn về từng chỉ số và các kỹ thuật tối ưu chúng trong phần tiếp theo.
Tối ưu LCP (Largest Contentful Paint)

LCP là một trong những chỉ số quan trọng nhất của Core Web Vitals. Nó phản ánh về thời gian tải trang của website và cảm nhận của người dùng khi tới truy cập website.
LCP là gì?
LCP (Largest Contentful Paint) là chỉ số đo lường thời gian cần để tải phần nội dung quan trọng nhất trong phạm vi quan sát của người dùng. Phần nội dung lớn nhất này có thể là một hình ảnh, video, khối văn bản hoặc yếu tố nổi bật nhất mà người dùng đầu tiên nhìn thấy khi tải trang.
Một LCP tốt sẽ giúp website trông nhanh hơn và mang lại trải nghiệm người dùng tốt hơn. Ngược lại, một LCP kém có thể khiến người dùng bỏ đi sau một thời gian ngắn vì phải chờ quá lâu để xem nội dung.
Cách đo lường và thang điểm LCP
Google sử dụng thang điểm sau để đánh giá LCP:
- Tốt: Nhỏ hơn hoặc bằng 2,5 giây.
- Cần cải thiện: Từ 2,5 – 4 giây.
- Kém: Lớn hơn 4 giây.
Để đo lường LCP, bạn có thể sử dụng Google PageSpeed Insights, Search Console hoặc các công cụ đo lường Core Web Vitals khác. Chúng sẽ cung cấp số liệu LCP của website cũng như các đề xuất để cải thiện.
Các kỹ thuật tối ưu LCP
Dưới đây là một số kỹ thuật mà bạn có thể áp dụng để tối ưu LCP:
Sử dụng mã CSS Inline trong trình duyệt
Khi website tải mã CSS từ một tệp bên ngoài, trình duyệt phải đợi để nhận được toàn bộ CSS mới có thể hiển thị nội dung. Bằng cách sử dụng mã CSS Inline, bạn có thể giúp trình duyệt hiển thị nội dung trước khi tải toàn bộ CSS.
Tối ưu hóa tệp hình ảnh và video
Hình ảnh và video chiếm nhiều dung lượng có thể làm chậm tốc độ tải trang. Hãy tối ưu hóa các tệp này bằng cách nén, giảm kích thước và sử dụng định dạng tệp tối ưu.
Tối ưu hóa mã nguồn JavaScript và CSS
Mã nguồn JavaScript và CSS không tối ưu có thể làm chậm tốc độ tải trang. Hãy áp dụng các kỹ thuật như loại bỏ mã không cần thiết, gom mã lại thành các tệp nhỏ hơn để giảm thời gian tải.
Sử dụng CDN (Content Delivery Network)
CDN giúp phân phối nội dung trên nhiều máy chủ khắp thế giới, giúp tăng tốc độ tải trang cho người dùng ở mọi vị trí.
Tối ưu LCP sẽ giúp website của bạn tải nhanh hơn và cung cấp trải nghiệm người dùng tốt hơn, từ đó giúp tăng thứ hạng trên Google và tỷ lệ chuyển đổi.
Tối ưu FID (First Input Delay)

FID là chỉ số đánh giá thời gian trì hoãn trước khi website phản hồi tương tác người dùng. Đây là yếu tố quan trọng để đảm bảo người dùng có trải nghiệm tương tác mượt mà trên website.
FID là gì?
FID (First Input Delay) là thời gian mà người dùng phải chờ đợi trước khi có thể tương tác với website, như nhấp chuột, cuộn trang hay nhập liệu vào các ô input.
FID tốt sẽ giúp người dùng cảm thấy website phản hồi nhanh chóng và mượt mà, tạo ra ấn tượng tích cực và tăng khả năng engagement.
Cách đo lường và thang điểm FID
Google đánh giá FID theo các thang điểm sau:
- Tốt: Nhỏ hơn hoặc bằng 100ms.
- Cần cải thiện: Từ 100 – 300ms.
- Kém: Lớn hơn 300ms.
Để đo lường FID, bạn có thể sử dụng công cụ như Chrome DevTools để kiểm tra thời gian phản hồi của website.
Các kỹ thuật tối ưu FID
Dưới đây là một số kỹ thuật để tối ưu FID trên website của bạn:
Loại bỏ JavaScript không cần thiết
JavaScript có thể làm chậm tốc độ tải trang và gây ra trì hoãn trong việc xử lý tương tác người dùng. Hãy loại bỏ hoặc tối ưu hóa JavaScript không cần thiết để giảm FID.
Sử dụng các tiến trình nền (Web Workers)
Web Workers là một công nghệ cho phép thực hiện các tiến trình nền mà không ảnh hưởng đến trải nghiệm người dùng trên trang chính. Bằng cách sử dụng Web Workers, bạn có thể giảm tải trên luồng chính và cải thiện FID.
Tối ưu hóa tài nguyên trang web
Tối ưu hóa tài nguyên như hình ảnh, video, CSS và JavaScript giúp giảm thời gian tải trang và cải thiện FID.
Tối ưu FID sẽ giúp website của bạn phản hồi nhanh chóng và mượt mà, tạo ra trải nghiệm tương tác tốt cho người dùng.
Tối ưu CLS (Cumulative Layout Shift)
CLS là chỉ số đo lường mức độ nhảy nhấp của nội dung trên website. Một CLS tốt sẽ giúp trải nghiệm người dùng trở nên ổn định và tránh được sự khó chịu khi nội dung di chuyển đột ngột.
CLS là gì?
CLS (Cumulative Layout Shift) là chỉ số đo lường mức độ nhảy nhấp của nội dung trên website khi người dùng tương tác. CLS xác định mức độ ổn định của trang web, đảm bảo rằng người dùng không gặp phải sự khó chịu khi nội dung di chuyển đột ngột.
Một CLS tốt sẽ giữ cho nội dung ổn định trên trang và tạo ra trải nghiệm người dùng tốt.
Cách đo lường và thang điểm CLS
Google đánh giá CLS dựa trên thang điểm sau:
- Tốt: Nhỏ hơn hoặc bằng 0,1.
- Cần cải thiện: Từ 0,1 – 0,25.
- Kém: Lớn hơn 0,25.
Để đo lường CLS, bạn có thể sử dụng công cụ như Google PageSpeed Insights để kiểm tra chỉ số CLS của website.
Các kỹ thuật tối ưu CLS
Dưới đây là một số kỹ thuật để tối ưu CLS trên website của bạn:
Xác định kích thước cho hình ảnh và video
Khi không xác định kích thước cho hình ảnh và video trước khi tải, trình duyệt sẽ phải tính toán lại layout khi nội dung xuất hiện, gây ra hiện tượng nhảy nhấp. Hãy xác định kích thước cho hình ảnh và video để tránh CLS.
Tránh quảng cáo đột ngột
Quảng cáo đột ngột có thể làm thay đổi layout của trang web khi nó xuất hiện, gây ra CLS. Hãy đảm bảo rằng quảng cáo được tải một cách mượt mà và không ảnh hưởng đến trải nghiệm người dùng.
Chỉ định kích thước cho các yếu tố tĩnh
Chỉ định kích thước cho các yếu tố tĩnh như hình ảnh, video, iframe giúp tránh CLS do việc thay đổi layout khi chúng tải.
Tối ưu CLS sẽ giúp website của bạn duy trì nội dung ổn định và tránh được sự khó chịu khi nội dung di chuyển đột ngột, tạo ra trải nghiệm người dùng tốt hơn.
Sử dụng công cụ PageSpeed Insights để kiểm tra Core Web Vitals
Để kiểm tra và đánh giá Core Web Vitals của website, bạn có thể sử dụng công cụ PageSpeed Insights của Google. PageSpeed Insights cung cấp thông tin chi tiết về các chỉ số LCP, FID, CLS của website cũng như đề xuất cách tối ưu để cải thiện chúng.
Bằng cách sử dụng PageSpeed Insights, bạn có thể nhanh chóng đánh giá hiệu suất của website và áp dụng các biện pháp cần thiết để tối ưu Core Web Vitals.
Các lỗi thường gặp khi tối ưu Core Web Vitals
Khi tối ưu Core Web Vitals, có một số lỗi thường gặp mà bạn cần chú ý:
- Không tối ưu hóa hình ảnh và video: Hình ảnh và video không được tối ưu có thể làm chậm tốc độ tải trang và ảnh hưởng đến LCP và CLS.
- Sử dụng quá nhiều mã JavaScript và CSS: Mã JavaScript và CSS không tối ưu có thể làm tăng thời gian tải trang và gây ra FID cao.
- Thiếu việc xác định kích thước cho nội dung: Thiếu việc xác định kích thước cho hình ảnh, video, iframe có thể gây ra CLS cao.
- Quảng cáo đột ngột: Quảng cáo xuất hiện đột ngột có thể làm thay đổi layout và gây ra CLS.
- Sử dụng CDN không hiệu quả: Sử dụng CDN không hiệu quả có thể làm giảm tốc độ tải trang và ảnh hưởng đến LCP.
Bằng cách chú ý đến những lỗi thường gặp này và áp dụng các biện pháp tối ưu, bạn có thể cải thiện Core Web Vitals của website một cách hiệu quả.
Các lưu ý khi tối ưu Core Web Vitals
Khi tối ưu Core Web Vitals, bạn cần lưu ý một số điều sau:
- Đo lường và theo dõi thường xuyên: Đảm bảo đo lường và theo dõi các chỉ số Core Web Vitals thường xuyên để đảm bảo hiệu suất của website.
- Tối ưu từng chỉ số một cách đồng nhất: Tối ưu LCP, FID và CLS một cách đồng nhất để đảm bảo trải nghiệm người dùng tốt nhất.
- Kiểm tra trên nhiều thiết bị và trình duyệt: Kiểm tra hiệu suất của website trên nhiều thiết bị và trình duyệt để đảm bảo rằng trải nghiệm người dùng không bị ảnh hưởng.
- Đảm bảo tương thích với các thiết bị di động: Với việc ngày càng nhiều người dùng truy cập website từ thiết bị di động, đảm bảo rằng website của bạn tương thích trên các thiết bị này là rất quan trọng.
Bằng việc tuân thủ các lưu ý trên, bạn có thể tối ưu Core Web Vitals một cách hiệu quả và cải thiện trải nghiệm người dùng trên website của mình.
Video hướng dẫn
Câu hỏi thường gặp
Ngoài Core Web Vitals thì Google còn dùng tiêu chí nào để xếp hạng?
Ngoài Core Web Vitals, Google còn sử dụng hàng loạt tiêu chí khác để xác định thứ hạng của website trên kết quả tìm kiếm, bao gồm chất lượng nội dung, backlink, tốc độ tải trang, mobile-friendliness, v.v.
Cần đạt bao nhiêu điểm Core Web Vitals thì tốt?
Để được đánh giá là tốt, website cần đạt thang điểm tốt trên cả ba chỉ số LCP, FID và CLS theo tiêu chuẩn của Google.
Tối ưu Core Web Vitals cần chú ý những công đoạn nào?
Tối ưu Core Web Vitals cần chú ý đến việc tối ưu hóa hình ảnh và video, loại bỏ mã JavaScript và CSS không cần thiết, xác định kích thước cho nội dung và tránh quảng cáo đột ngột.
Làm sao để kiểm tra Core Web Vitals?
Bạn có thể sử dụng công cụ PageSpeed Insights của Google hoặc Google Search Console để kiểm tra Core Web Vitals của website.
Core Web Vitals và Page Experience khác nhau như thế nào?
Core Web Vitals là một phần của Page Experience, một tập hợp các chỉ số đánh giá trải nghiệm người dùng trên website. Page Experience bao gồm cả Core Web Vitals, mobile-friendliness, safe browsing, HTTPS và no intrusive interstitials.
Liên hệ AZnet Việt Nam
AZnet Việt Nam là đơn vị chuyên cung cấp dịch vụ thiết kế website và SEO tổng thể với nhiều năm kinh nghiệm. Chúng tôi cam kết tối ưu Core Web Vitals cho website của bạn để giúp bạn leo top Google và tăng tỷ lệ chuyển đổi.
Thông tin liên hệ:
- Địa chỉ: 20 ngõ 12 Thanh Bình, P. Mộ Lao, Q. Hà Đông, Tp. Hà Nội.
- Hotline: 0972.78.22.55
- Website: https://aznet.vn
Kết luận
Tối ưu Core Web Vitals là một phần quan trọng trong chiến lược SEO và Marketing của mỗi website. Việc tối ưu các chỉ số LCP, FID và CLS giúp website tăng thứ hạng trên Google, cải thiện trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
Bằng cách áp dụng các kỹ thuật tối ưu LCP, FID và CLS, bạn có thể đạt được hiệu suất cao và cải thiện hiệu quả trên website của mình. Hãy liên hệ với AZnet Việt Nam ngay hôm nay để được tư vấn và hỗ trợ tối ưu Core Web Vitals cho website của bạn.


