Còn rất nhiều lý do để bạn có thể cân nhắc thêm hoặc không thêm phần bình luận của Facebook vào trang WordPress.Nếu bạn đã quyết định thêm, hãy đọc và làm theo các bước hướng dẫn bên dưới để tích hợp phần comment Facebook vào WordPress mà không cần phải tải plugin.
Thêm bình luận Facebook vào WordPress không cần plugin
Tại sao bạn không nên thêm phần comment của Facebook vào WordPress?
- Bạn không biết gì về code và chỉ muốn tải plugin về làm cho lẹ (nhưng nếu bạn làm theo các bước hướng dẫn của Flatsome.xyz bên dưới thì bạn không cần phải có kiến thức về code, bạn chỉ cần biết copy paste là đủ).
- Bạn không muốn code của Facebook ảnh hưởng đến tốc độ của trang web (nhưng bạn có thể thêm code của Facebook vào footer của WordPress để tối ưu tốc độ tải trang).
- Bạn không muốn bị lệ thuộc quá nhiều vào hệ sinh thái (ecosystem) của Facebook hay bất kỳ nền tảng mạng xã hội nào.
- Bạn muốn tạo một audience riêng cho website, tách biệt với followers trên Facebook.
- Bạn muốn nắm quyền kiểm soát phần bình luận (bạn có thể lọc ra các bình luận tiêu cực, chống phá, các bình luận spam trong phần bình luận mặc định của WordPress, với việc sử dụng phần bình luận của Facebook cho website, quyền kiểm soát bình luận của bạn gần như bằng không).
- Bạn muốn thu thập của email của khách truy cập/khách hàng tiềm năng để thực hiện các chiến dịch email marketing sau này (phần bình luận mặc định của WordPress yêu cầu khách truy cập phải đăng ký tài khoản sử dụng tên và email thì mới có thể để lại bình luận).
- Phần bình luận mặc định của theme bạn đang sử dụng đẹp hơn phần bình luận của Facebook.
- Bạn không xài Facebook (?)
cách Thêm bình luận Facebook vào WordPress
Bước 1: Disable và xóa hoàn toàn phần bình luận mặc định của WordPress
Trước khi tích hợp phần bình luận của Facebook vào WordPress, bạn nên xóa phần bình luận mặc định của WordPress để tránh gây hoang mang cho khách truy cập.
Để xóa phần bình luận mặc định của WordPress, bạn copy và paste đoạn code sau vào file functions.php của child theme (đọc hướng dẫn tạo child theme cho WordPress tại đây).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
add_action(‘admin_init’, function () {
global $pagenow;
if ($pagenow === ‘edit-comments.php’) {
wp_redirect(admin_url());
exit;
}
remove_meta_box(‘dashboard_recent_comments’, ‘dashboard’, ‘normal’);
foreach (get_post_types() as $post_type) {
if (post_type_supports($post_type, ‘comments’)) {
remove_post_type_support($post_type, ‘comments’);
remove_post_type_support($post_type, ‘trackbacks’);
}
}
});
add_filter(‘comments_open’, ‘__return_false’, 20, 2);
add_filter(‘pings_open’, ‘__return_false’, 20, 2);
add_filter(‘comments_array’, ‘__return_empty_array’, 10, 2);
add_action(‘admin_menu’, function () {
remove_menu_page(‘edit-comments.php’);
});
add_action(‘init’, function () {
if (is_admin_bar_showing()) {
remove_action(‘admin_bar_menu’, ‘wp_admin_bar_comments_menu’, 60);
}
});
|
Bước 2: Tích hợp Facebook Javascript SDK vào WordPress
Để thêm các tính năng của Facebook vào WordPress như thêm bình luận, thêm Messenger, thêm nút like share thì bạn phải tích hợp Facebook Javascript SDK vào WordPress trước thì mới thực hiện được.
Đầu tiên, truy cập developers.facebook.com/apps/, nếu bạn chưa tạo ứng dụng nào trước đây thì giao diện nó sẽ như thế này.
Bạn click vào nút màu xanh lá cây “Tạo ứng dụng”.
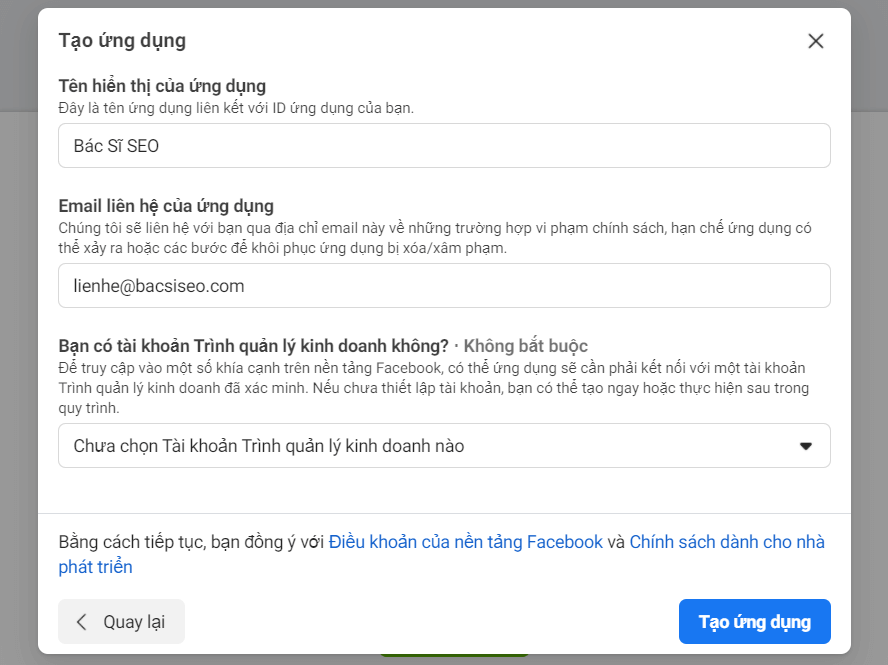
Cửa sổ tạo ứng dụng sẽ được mở ra. Bạn cần phải nhập: Tên hiển thị của ứng dụng và Email liên hệ của ứng dụng để tạo ứng dụng.

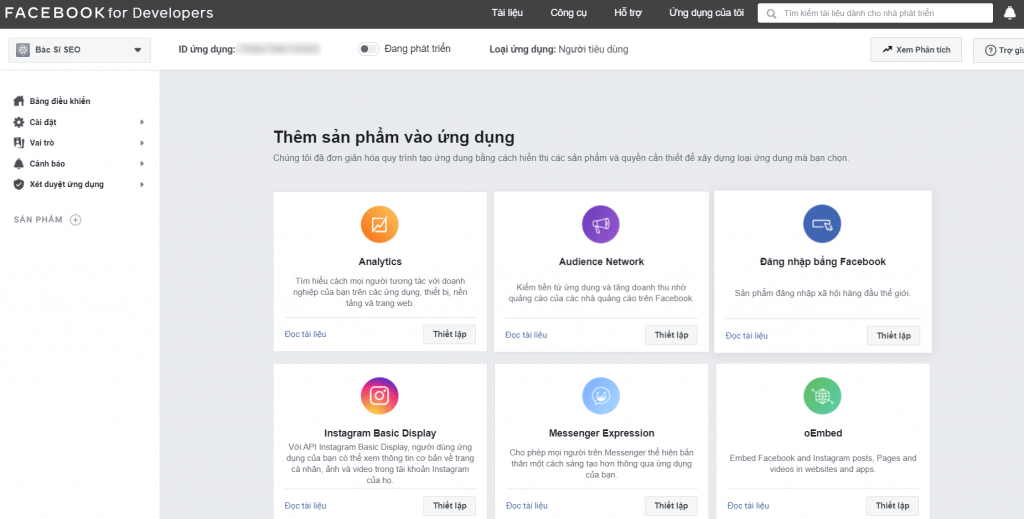
Sau khi tạo ứng dụng thành công, bạn sẽ được chuyển đến trang Bảng điều khiển ứng dụng.

Chèn code Facebook Javascript SDK vào WordPress
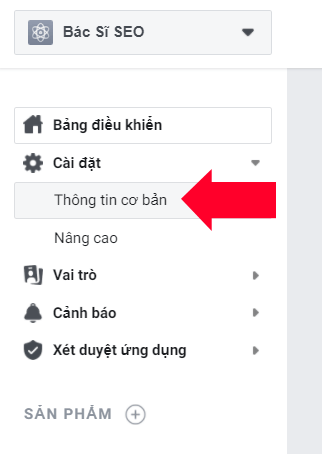
Ở trang Bảng điều khiển ứng dụng, bạn click vào mục Cài đặt >> Thông tin cơ bản.
 Chèn code Facebook Javascript SDK vào WordPress
Chèn code Facebook Javascript SDK vào WordPress
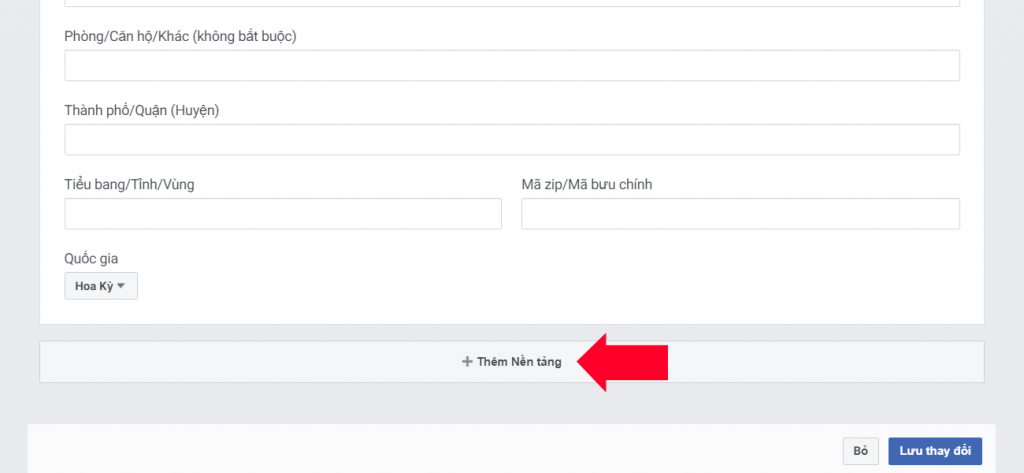
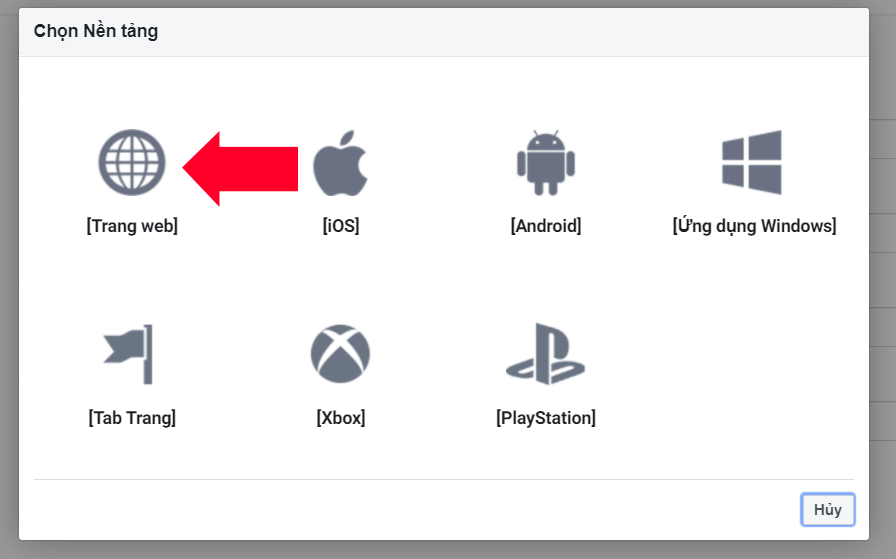
Bạn kéo xuống tìm nút Thêm nền tảng ở phía dưới của trang cài đặt thông tin cơ bản và click vào nó.


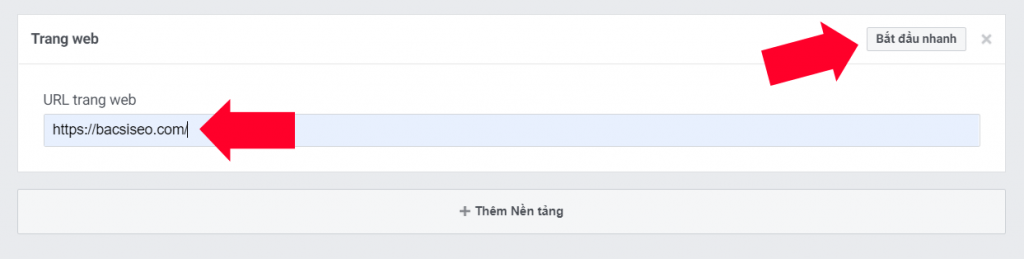
Tiếp theo, bạn nhập URL của trang web và click vào nút Bắt đầu nhanh.

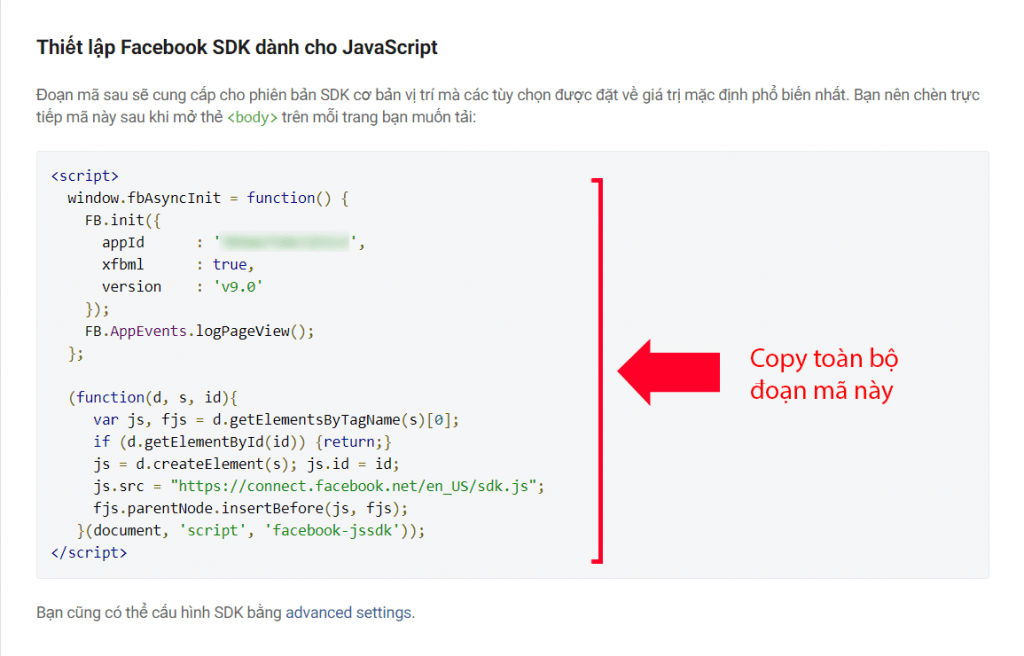
Bạn sẽ được chuyển đến trang có chứa đoạn mã Facebook Javascript SDK. Bạn copy đoạn mã để chèn vào WordPress.
 Thêm bình luận Facebook vào WordPress không cần plugin
Thêm bình luận Facebook vào WordPress không cần plugin
Hoặc bạn có thể copy đoạn code dưới đây và thay bằng appID của bạn. Đoạn code này đã được nâng cấp hơn so với đoạn code mà Facebook cung cấp cho bạn trong hình trên.
Chèn code Facebook Javascript SDK vào WordPress
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
window.fbAsyncInit = function() {
FB.init({
appId : ‘1234567890123’, // thay bằng appId của bạn
xfbml : true,
version : ‘v9.0’ // tại thời điểm viết bài này, v9.0 là phiên bản api mới nhất, bạn có thể truy cập vào trang https://developers.facebook.com/docs/graph-api/changelog/ để cập nhật phiên bản api mới nhất cho phù hợp
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
|
Note :
AppID (ID ứng dụng) là đoạn mã bằng số mà Facebook cung cấp cho ứng dụng của bạn, bạn có thể tìm thấy nó ngay trong trang Bảng điều khiển ứng dụng.
Tích hợp Facebook Javascript SDK vào WordPress (enqueue script)
Bạn chỉ cần copy và paste code dưới đây vào file functions.php của child theme để tích hợp Facebook Javascript SDK vào WordPress là xong.
|
1
2
3
4
5
|
/* Enqueue custom scripts */
function bss_custom_scripts() {
wp_enqueue_script(‘facebook-sdk-script’, get_stylesheet_directory_uri().’/js/facebook-javascript-sdk.js’, false, true);
}
add_action(‘wp_enqueue_scripts’, ‘bss_custom_scripts’);
|
Nếu bạn đã có function custom scripts riêng thì bạn chỉ cần copy dòng wp_enqueue_script trong đoạn code trên và paste nó vào dòng tiếp theo trong function custom scripts là được.
|
1
|
wp_enqueue_script(‘facebook-sdk-script’, get_stylesheet_directory_uri().’/js/facebook-javascript-sdk.js’, false, true);
|
Như vậy là bạn đã tích hợp Facebook Javascript SDK vào WordPress thành công.
Bước 3: Thêm code tích hợp comment Facebook vào WordPress
Trước khi thêm code tạo phần bình luận của Facebook vào WordPress, bạn phải biết hook nào của theme phù hợp để thêm phần bình luận vào (nếu bạn không biết hook là gì thì hãy đọc bài viết này).
Và bạn cũng cần phải biết trang nào (hay thể loại trang nào) mà bạn muốn thêm bình luận của Facebook vào.
Thông thường, bình luận là phần sẽ được thêm vào cuối trang bài viết hoặc cuối trang sản phẩm (WooCommerce).
Sau đây là một số hook (vị trí) thông dụng của các theme thông dụng (bao gồm cả plugin WooCommerce) mà bạn có thể tích hợp phần bình luận của Facebook vào WordPress.
Sau khi tìm được hook và vị trí phù hợp, bạn thay thế bằng hook đã chọn vào đoạn code dưới đây và copy paste nó vào file functions.php của child theme là xong.
|
1
2
3
4
5
6
7
8
9
|
/* Add Facebook comment section in single blog post */
add_action( ‘generate_after_main_content’, ‘bss_facebook_comment_plugin’ ); // thay generate_after_main_content bằng hook của theme bạn đang sử dụng
function bss_facebook_comment_plugin() {
if (is_single() && !is_404()) { ?>
<div class=”bss-fb-social”>
<div class=”fb-comments” data-href=”<?php echo get_permalink(); ?>” data-width=”100%” data-numposts=”10″></div>
</div>
<?php }
}
|
Nếu bạn muốn thêm bình luận của Facebook vào từng trang sản phẩm của WooCommerce thì hãy thay đoạn code trên bằng đoạn code bên dưới
|
1
2
3
4
5
6
7
8
9
|
/* Add Facebook comment section in single product page */
add_action( ‘woocommerce_after_single_product_summary’, ‘bss_facebook_comment_plugin’ ); // hoặc woocommerce_after_single_product
function bss_facebook_comment_plugin() {
if (is_single() || is_product() && !is_404()) { ?>
<div class=”bss-fb-social”>
<div class=”fb-comments” data-href=”<?php echo get_permalink(); ?>” data-width=”100%” data-numposts=”10″></div>
</div>
<?php }
}
|
Sau khi hoàn tất, bạn sẽ thấy phần bình luận của Facebook đã được thêm vào WordPress.
Như vậy là bạn đã thêm phần bình luận của Facebook vào WordPress thành công.


