Có nhièu bạn hỏi làm sao cho cái tab đẹp hơn chút ah , mặc định của tab có sẳn trong Flatsome nó không có gì đặc sắc chỉ gọi là đủ dùng và trong thực tế đủ dùng là chưa đủ phải đẹp nhé hi
Hôm nay mình sẽ cho bạn cách Tạo tab bên phải và add thêm Title bằng css cho đẹp và phù hợp với theme đang dùng và tiện share lại cách làm của mình cho anh em tham khảo . Mời anh em xem bài Tạo tab bên phải và add thêm Title trong flatsome ở dưới nhé – Hi vọng qua bài nên các bạn sẽ có thêm nhièu lựa chọn cho Tab Flatsome nhé
Tạo tab bên phải và add thêm Title trong flatsome
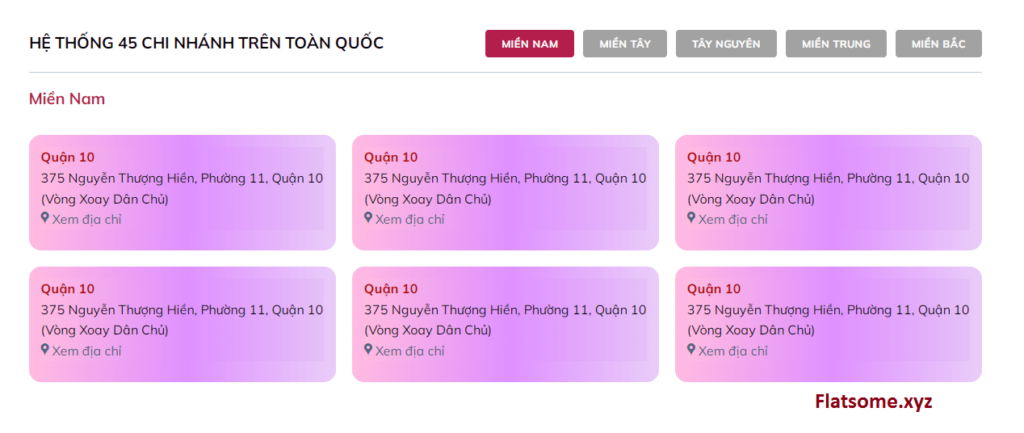
Để dễ hình dung minh add hình mình đang làm cho anh em dễ hình dung

Cũng Bình thường đúng không điều khác với nhưng tab khác là cái tab nằm bên phải ( mặc định nó nằm bên trái ) và có thể Dòng Tựa đề bên trái 🙂 Nội dung tab bên dưới chung ta hay thấy trong các trang thương mại điện tử – Vâng bắt tay vào việc nào
Cách làm Tạo tab bên phải
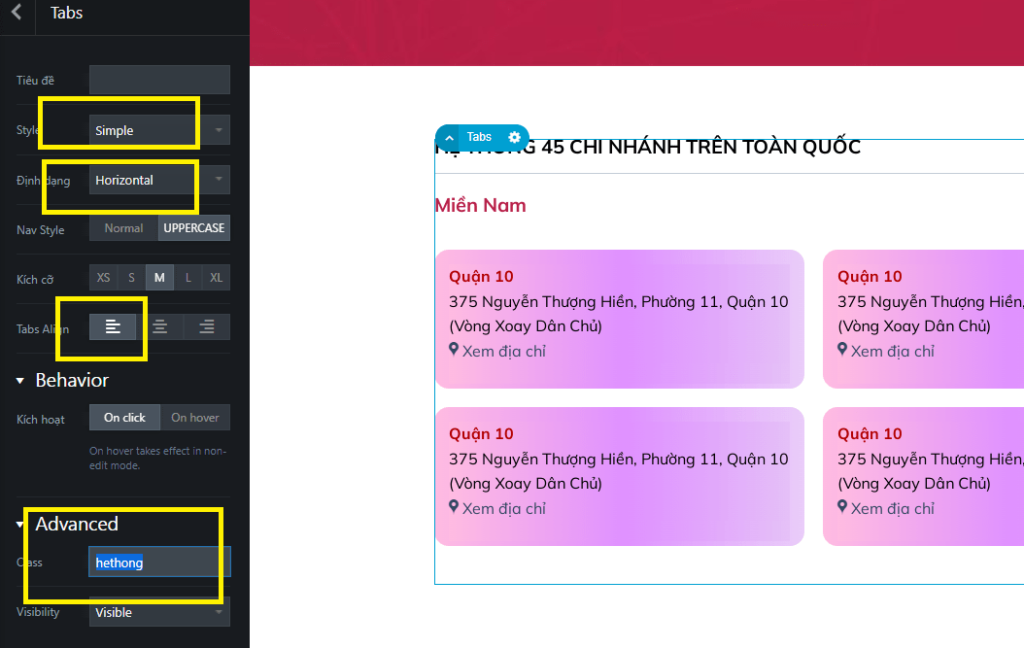
Để thêm tab thì như thông thường bạn phải tại Table = > colum (12) = > tab

Nhớ đặt tên Class cho tab nhé ( ở bài này tớ đặt là hethong – > css class của tớ sẽ có hethong trước bạn đừng thắc mắc nhé )

– Hình tớ note sai = > chọn định dạng bên phải nhé 🙂
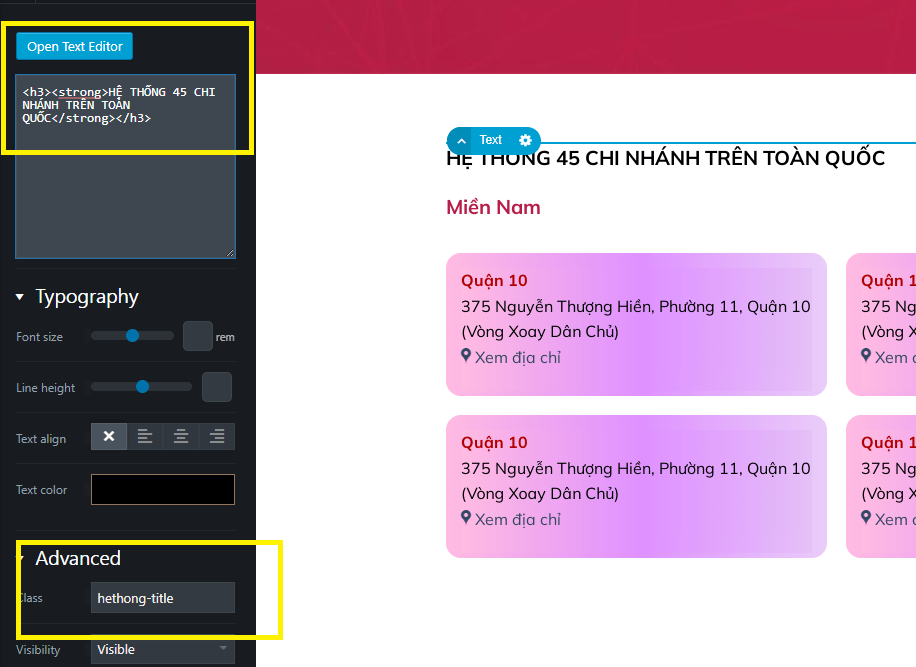
Tiếp chèn 1 texbox bên trên đặt tên class là hethong-title như hình ( tên class sẽ có css bên dưới dùng nhé )

Lưu lại và chèn css bên dưới vào nhé
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
/*hệ thống*/
.hethong .nav-left {
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: right;
border-bottom: 1px solid #44608452;
padding-bottom: 10px;
}
.hethong-title {
position: absolute;
}
.hethong ul li a {
padding:0 10px;
color: #fff;
}
.hethong ul li.tab.has-icon {
color: #fff;
background: #a2a2a2;
padding: 2px 10px;
margin-right: 0.7em;
margin-bottom: 0.5em;
margin-left: 0;
cursor: pointer;
border-radius: 4px;
min-width: max-content;
line-height: 1.8em;
}
.hethong ul li.tab.active.has-icon {
background: #b41e4d !important;
}
.hethong ul li.tab.active.has-icon a {
color: #fff !important;
}
|
Note : .hethong .nav-left – do ban đầu tớ ko chọn định dạng bên phải ( mặc đinh đang là bên trái bên mới có css này ) – Nếu bạn chọn bên phải bỏ dòng này nhé
|
1
|
.hethong ul li.tab.has-icon – Class tab thường
|
|
1
|
.hethong ul li.tab.active.has-icon – Class đang đưuọc chọn nhé
|
OK giờ bạn có thể lưu lại và xem thành quả nhé
Chúc bạn thành công
Theo : https://uxthemes.net


