Một số bạn lúc nghe nói đến Shortcode WordPress chưa hiểu nó là gì và cách tạo ra Shortcode WordPress như thế nào và ứng dụng trong WordPress themes , Hôm nay trong bài này mình sẽ giúp bạn hiểu về Shortcode WordPress cơ bản và cách dùng nó trong lúc build web , đặc biết là trong theme Flatsome Shortcode WordPress được ứng dụng rất nhiều.
Shortcode WordPress và cách tạo Shortcode WordPress ứng dụng Shortcode trong Flatsome
Định nghĩa Shortcode WordPress
Shortcode dịch theo đúng tiếng Việt nghĩa là Code ngắn hay nói cách khác là một đoạn code ngắn. Đoạn code ngắn này sẽ thực thi những tác vụ gì đó mà bạn đã định sẵn trong lúc tạo shortcode, ví dụ như hiển thị một Loop chẳng hạn. Bạn có thể thực thi shortcode này ở bất cứ đâu như trong bài viết, trong theme, ngoại trừ excerpt và widget, nhưng mình sẽ có cách hướng dẫn bạn khắc phục.
Bây giờ shortcode được sử dụng khá phổ biến, bạn có thể vào thư viện plugin WordPress và tìm plugin với từ khóa shortcode ra là có rất nhiều plugin hỗ trợ bạn sẵn một số shortcode đủ yêu cầu, nào là trang trí bài viết, nào là làm các công việc phức tạp hơn. Và trong nhiều theme, nó cũng có thể hỗ trợ sẵn một vài shortcode của nó. ( theo Định nghĩa của tranh Thachpham )

Cách tạo Shortcode WordPress
Có 2 cách chính để tạo shortcode – Dùng Plugin để tạo short và dùng Code trong Function.php để tạo , Bài này tớ hướng dẫn tạo Shortcode
-
- Chép đoạn code có dạng sau vào vào file functions.php của theme bạn đang dùng ( Shortcode sẽ hoạt động ở bất kỳ themes nào nhé không nhất thiết phải là Themes Flatsome )
|
1
2
3
|
add_shortcode( ‘demo-short’, ‘code_short’ );
function code_short(){ ?> CHÀO NGÀY MỚI
<?php }
|
Giải thích sâu về code Short cho bạn Dễ hình dung nó hoạt động như thế nào
- add_shortcode( ‘demo-short’, ‘code_short’ ); => add short này tạo ra 1 name short có dạng là [demo-short] , sau khi bạn viết đúng cú pháp bên dưới nó sẽ hoạt động nhé
- add_action( ‘woocommerce_before_add_to_cart_form’, ‘code_short’ ); => hook code có trong Code_short vào vị trí woocommerce_before_add_to_cart_form trong theme ( cái này tớ sẽ nói rõ hơn trong 1 bài về hook )
- function code_dem(){ ?> … <?php } => này là 1 gói để làm 1 cái gì đó , bạn để ý dòng code_shor() , name này Phải trùng với các name định nghĩa ở trên thì short và hook mới hoạt động nhé
Chúng ta có thể viết Short dưới nhiều dạng để làm 1 việc nhưng kết quả nó vãn giống nhau , Ví dụ short hiện thị chữ ” CHÀO NGÀY MỚI” qua short ta có thể viết
CÁCH 1
|
1
|
add_shortcode( ‘demo-short’, ‘code_short’ ); function code_short(){ ?> CHÀO NGÀY MỚI <?php }
|
HOẶC 2
|
1
|
add_shortcode( ‘demo-short’, ‘code_short’ ); function code_short(){ echo “CHÀO NGÀY MỚI”; }
|
HOẶC 3
|
1
|
add_shortcode( ‘demo-short’, ‘code_short’ ); function code_short(){ ?> <?php echo “CHÀO NGÀY MỚI”; ?> <?php }
|
nói chúng là 3 cách trên short vẫn tạo ra 1 kết quả nhé – test thử nhé 🙂
Cách dùng Shortcode WordPress trong theme
Có 2 cách chèn Shortcode vào theme web
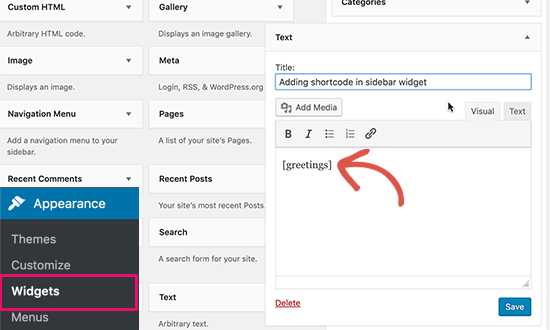
1 . Chèn short vào text box
-

Chèn trực tiếp shortcode vào text box
2 . có thể chèn trực tiếp code vào theme web dạng
|
1
|
<?php echo do_shortcode(‘[demo_short]’); ?>
|
lưu lại và chạy thôi 🙂
Bài tiếp mình sẽ hướng dẫn về
- Hook 1 short ra các vị trí trên trang blog hoặc wooce của WordPress
- Tạo 1 shortcode vớ ACF
- Tạo 1 shortcode với thuộc tính Sản phẩm
Bạn có thể yêu cầu bằng cách để lại comment bên dưới tớ sẽ viết bài hướng dẫn
theo : https://uxthemes.net/


