Để hướng dẫn bạn có thể tạo danh mục sản phẩm trong wordpress, chúng ta sẽ tiếp tục series hướng dẫn các bạn tùy biến Flatsome một cách đẹp nhất mà không cần biết code :D. Nghe có vẻ đơn giản nhưng bạn cần phải biết sơ về code tí mới làm được nhé!
Làm danh mục sản phẩm flatsome trong wordpress siêu đẹp và đơn giản
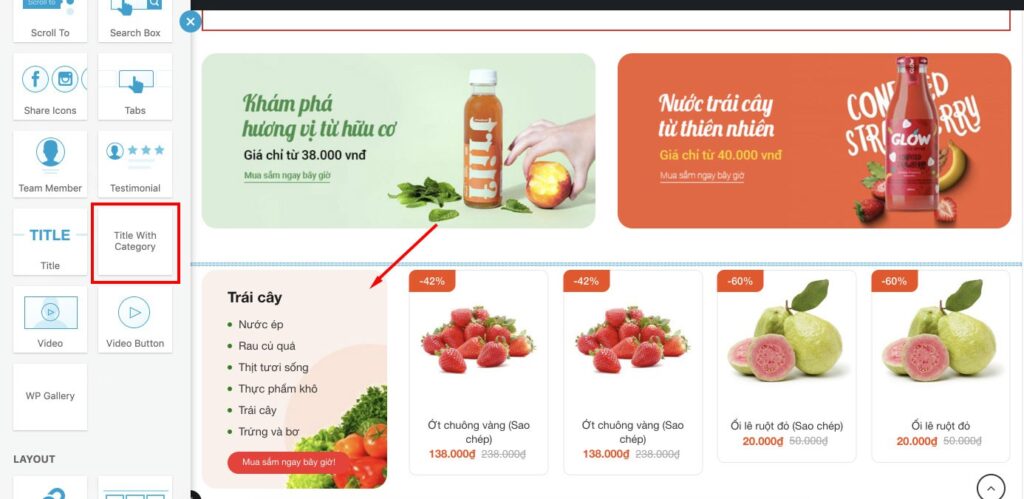
để làm ta nhìn qua Demo sau khi làm

Thêm vào file functions.php
Hàm dưới đây giúp bạn tạo Element cho flatsome dùng để kéo thả ở bất kì vị trí của page nào mà bạn muốn hiện thị. Chèn code vào file functions.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
|
function ttit_add_element_ux_builder(){
add_ux_builder_shortcode(‘title_with_cat’, array(
‘name’ => __(‘Title With Category’),
‘category’ => __(‘Content’),
‘info’ => ‘{{ text }}’,
‘wrap’ => false,
‘options’ => array(
‘ttit_cat_ids’ => array(
‘type’ => ‘select’,
‘heading’ => ‘Categories’,
‘param_name’ => ‘ids’,
‘config’ => array(
‘multiple’ => true,
‘placeholder’ => ‘Select…’,
‘termSelect’ => array(
‘post_type’ => ‘product_cat’,
‘taxonomies’ => ‘product_cat’
)
)
),
‘img’ => array(
‘type’ => ‘image’,
‘heading’ => ‘Image’,
‘default’ => ”,
),
‘icon_color’ => array(
‘type’ => ‘colorpicker’,
‘heading’ => __( ‘Icon Color’ ),
‘description’ => __( ‘Only works for simple SVG icons’ ),
‘format’ => ‘rgb’,
‘position’ => ‘bottom right’,
‘on_change’ => array(
‘selector’ => ‘.icon-inner’,
‘style’ => ‘color: {{ value }}’,
),
),
‘style’ => array(
‘type’ => ‘select’,
‘heading’ => ‘Style’,
‘default’ => ‘normal’,
‘options’ => array(
‘normal’ => ‘Normal’,
‘center’ => ‘Center’,
‘bold’ => ‘Left Bold’,
‘bold-center’ => ‘Center Bold’,
),
),
‘text’ => array(
‘type’ => ‘textfield’,
‘heading’ => ‘Title’,
‘default’ => ‘Lorem ipsum dolor sit amet…’,
‘auto_focus’ => true,
),
‘tag_name’ => array(
‘type’ => ‘select’,
‘heading’ => ‘Tag’,
‘default’ => ‘h3’,
‘options’ => array(
‘h1’ => ‘H1’,
‘h2’ => ‘H2’,
‘h3’ => ‘H3’,
‘h4’ => ‘H4’,
),
),
‘color’ => array(
‘type’ => ‘colorpicker’,
‘heading’ => __( ‘Color’ ),
‘alpha’ => true,
‘format’ => ‘rgb’,
‘position’ => ‘bottom right’,
),
‘width’ => array(
‘type’ => ‘scrubfield’,
‘heading’ => __( ‘Width’ ),
‘default’ => ”,
‘min’ => 0,
‘max’ => 1200,
‘step’ => 5,
),
‘margin_top’ => array(
‘type’ => ‘scrubfield’,
‘heading’ => __( ‘Margin Top’ ),
‘default’ => ”,
‘placeholder’ => __( ‘0px’ ),
‘min’ => – 100,
‘max’ => 300,
‘step’ => 1,
),
‘margin_bottom’ => array(
‘type’ => ‘scrubfield’,
‘heading’ => __( ‘Margin Bottom’ ),
‘default’ => ”,
‘placeholder’ => __( ‘0px’ ),
‘min’ => – 100,
‘max’ => 300,
‘step’ => 1,
),
‘size’ => array(
‘type’ => ‘slider’,
‘heading’ => __( ‘Size’ ),
‘default’ => 100,
‘unit’ => ‘%’,
‘min’ => 20,
‘max’ => 300,
‘step’ => 1,
),
‘link_text’ => array(
‘type’ => ‘textfield’,
‘heading’ => ‘Link Text’,
‘default’ => ”,
),
‘link’ => array(
‘type’ => ‘textfield’,
‘heading’ => ‘Link’,
‘default’ => ”,
),
),
));
}
add_action(‘ux_builder_setup’, ‘ttit_add_element_ux_builder’);
function title_with_cat_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
‘_id’ => ‘title-‘.rand(),
‘class’ => ”,
‘visibility’ => ”,
‘img’ => ”,
‘icon_color’ => ”,
‘inline_svg’ => ‘true’,
‘text’ => ‘Lorem ipsum dolor sit amet…’,
‘tag_name’ => ‘div’,
‘sub_text’ => ”,
‘style’ => ‘normal’,
‘size’ => ‘100’,
‘link’ => ”,
‘link_text’ => ”,
‘target’ => ”,
‘margin_top’ => ”,
‘margin_bottom’ => ”,
‘letter_case’ => ”,
‘color’ => ”,
‘width’ => ”,
‘icon’ => ”,
), $atts ) );
$classes = array(‘container’, ‘section-title-container’);
if ( $class ) $classes[] = $class;
if ( $visibility ) $classes[] = $visibility;
$classes = implode(‘ ‘, $classes);
$link_output = ”;
if($link) $link_output = ‘<a href=”‘.$link.‘” target=”‘.$target.‘”>’.$link_text .‘</a>’;
$small_text = ”;
if($sub_text) $small_text = ‘<small class=”sub-title”>’.$atts[‘sub_text’].‘</small>’;
if($icon) $icon = get_flatsome_icon($icon);
// fix old
if($style == ‘bold_center’) $style = ‘bold-center’;
$css_args = array(
array( ‘attribute’ => ‘margin-top’, ‘value’ => $margin_top),
array( ‘attribute’ => ‘margin-bottom’, ‘value’ => $margin_bottom),
);
if($width) {
$css_args[] = array( ‘attribute’ => ‘max-width’, ‘value’ => $width);
}
$css_args_title = array();
if($size !== ‘100’){
$css_args_title[] = array( ‘attribute’ => ‘font-size’, ‘value’ => $size, ‘unit’ => ‘%’);
}
if($color){
$css_args_title[] = array( ‘attribute’ => ‘color’, ‘value’ => $color);
}
if ( isset( $atts[ ‘ttit_cat_ids’ ] ) ) {
$ids = explode( ‘,’, $atts[ ‘ttit_cat_ids’ ] );
$ids = array_map( ‘trim’, $ids );
$parent = ”;
$orderby = ‘include’;
} else {
$ids = array();
}
if ( $img && ! is_numeric( $img ) ) {
$org_img = $img;
} elseif ( $img ) {
$img_src = wp_get_attachment_image_src( $img, $image_size );
if ( $img_src ) {
$org_img = $img_src[0];
$org_height = $img_src[2];
// Check if width and height is set, because svg images has no size.
if ( $img_src[1] > 0 && $img_src[2] > 0 ) {
$width = $img_src[1];
$width = ( intval( $height ) / intval( $org_height ) ) * intval( $width ) + ( intval( $padding ) * 2 ) . ‘px’;
} else {
$width = ‘auto’;
}
}
}
$css_args = array(
‘icon_border’ => array(
‘attribute’ => ‘border-width’,
‘unit’ => ‘px’,
‘value’ => $icon_border,
),
‘icon_color’ => array(
‘attribute’ => ‘color’,
‘value’ => $icon_color,
),
);
$args = array(
‘taxonomy’ => ‘product_cat’,
‘include’ => $ids,
‘pad_counts’ => true,
‘child_of’ => 0,
);
$product_categories = get_terms( $args );
$hdevvn_html_show_cat = ”;
if ( $product_categories ) {
foreach ( $product_categories as $category ) {
$term_link = get_term_link( $category );
$thumbnail_id = get_woocommerce_term_meta( $category->term_id, ‘thumbnail_id’, true );
if ( $thumbnail_id ) {
$image = wp_get_attachment_image_src( $thumbnail_id, $thumbnail_size);
$image = $image[0];
} else {
$image = wc_placeholder_img_src();
}
$hdevvn_html_show_cat .= ‘<li class=”camap_cats”><a href=”‘.$term_link.‘”>’.$category->name.‘</a></li>’;
}
}
return ‘<div class=”‘.$classes.‘” ‘.get_shortcode_inline_css($css_args).‘><‘. $tag_name . ‘ class=”camap-title-cat” style=”background-image:url(‘.$org_img.‘)”><h3 class=”section-title-main” ‘.get_shortcode_inline_css($css_args_title).‘> ‘.$icon.$text.$small_text.‘ </h3>
<div class=”camap-show-cats”>’.$hdevvn_html_show_cat.‘</div>’.$link_output.‘</’ . $tag_name .‘></div><!– .section-title –>’;
}
add_shortcode(‘title_with_cat’, ‘title_with_cat_shortcode’);
|
Thêm vào file css
Bạn có thể thêm bằng ftp hoặc ở Dashboard chọn Giao diện -> Sửa giao diện -> Chọn style.css và dán code này vào
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
.camap–title–cat {
background–repeat: no–repeat;
background–position: center;
height: 100%;
border–radius: 20px;
padding: 20px 35px;
background–size: cover;
}
.camap–show–cats li {
font–size: 15px;
margin–bottom: 5px;
list–style: none;
position: relative;
padding–left: 15px;
}
.camap–show–cats li:before {
content: ”;
position: absolute;
left: 0;
width: 6px;
height: 6px;
background–color: green;
border–radius: 99px;
top: 0;
bottom: 0;
margin: auto;
}
.camap–title–cat > a {
background–color: #f62e2e;
border–radius: 30px;
color: #fff;
font–size: 12px;
height: 30px;
display: inline–flex;
align–items: center;
padding: 0 20px;
margin–top: 10px;
}
|
Test Vào giao diện UX Builder

Chúc các bạn thành công
theo bài chia sẽ từ trang : https://camapcode.com/flatsome/tao-danh-muc-san-pham-trong-wordpress/