Editor là mục cuối cùng trong phần Appearance. Để chỉnh sử trong phần này bạn cần có kiến thức về lập trình website như PHP, HTML, CSS… Bài này sẽ giới thiệu về Editor. Qua đó bạn có thể sử dụng nó để thêm các đoạn code hay sửa chỗ nào đó khi bạn gặp các hướng dẫn chỉnh sửa. Ví dụ như sau này sẽ có những lúc mình hướng dẫn bạn vào Editor, chọn file style.css, rồi thay đoạn nào đó bằng đoạn khác chẳng hạn.
Sử dụng Editor
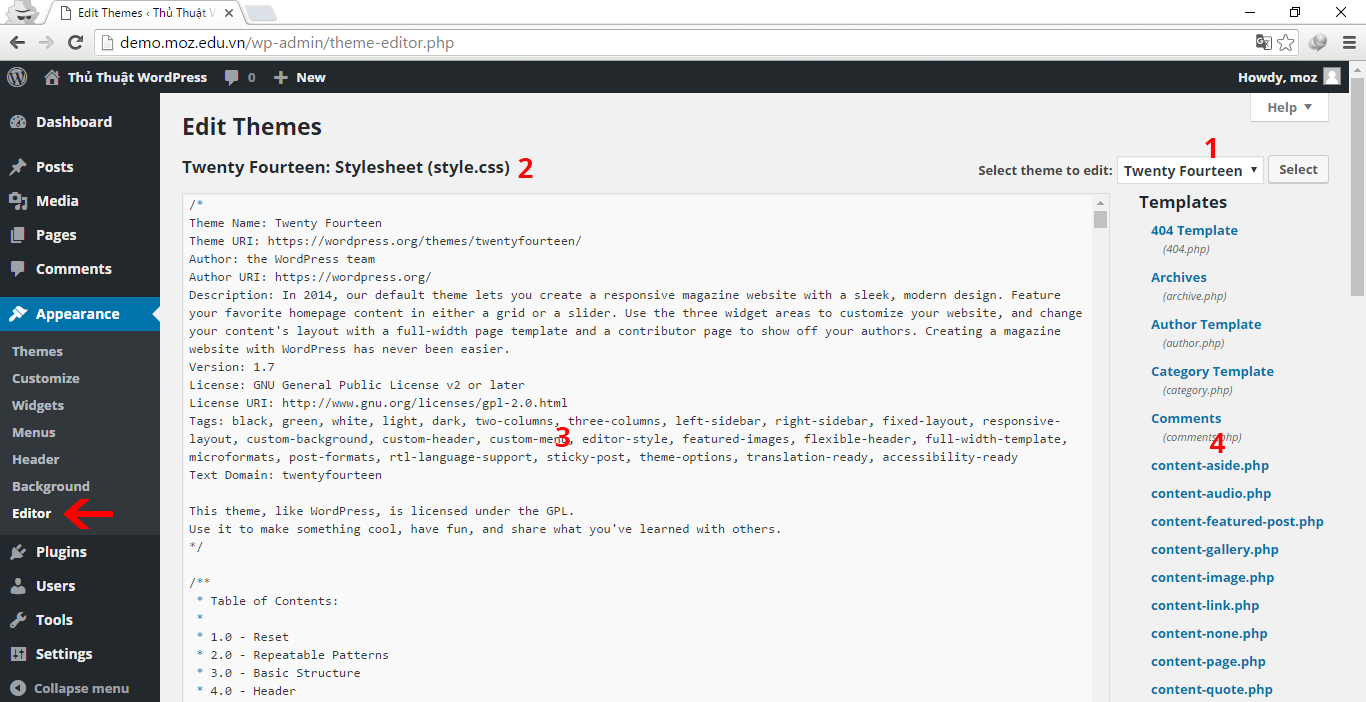
 Bạn vào Appearance > Editor
Bạn vào Appearance > Editor
1 Chọn theme bạn muốn chỉnh sửa, mặt định WordPress sẽ hiển thị theme bạn đang dùng. Để thay đỏi theme chỉnh sửa, bạn chọn theme trong Select box rồi nhấn Select.
2 Tên theme và tên file đang sửa.
3 Vùng hiển thị code.
4 Toàn bộ file của Theme này, tùy từng theme mà có cấu trúc file khác nhau.
Sau khi chỉnh sửa xong, bạn lưu lại kết quả.
Lời kết
Tuy phần Editor khá khó, nhưng nếu bạn làm quen với nó thì việc chỉnh sửa một đoạn code nào đó có thể dễ dàng hơn. Vậy là mình đã kết thúc phần Appearance, hôm sau mình sẽ tiếp tục với phần Plugins.