Với Advanced Custom Fields ( Cho phép tớ gọi tắt là ACF và anh em cũng nên quen với từ này vì dân DEV hay dùng ) cú pháp true and False anh em hay ứng dụng , tuy nhiên một số anh em chưa rành về cú pháp này ( nên đọc và tham khảo tại đây ) OK , Bài hôm nay sẳn tớ làm qua dùng ACF với True and False Share lại cho anh em cũng như lưu lại trên Blog sau này có cái để dùng hj
Hướng dẫn dùng ACF với True and False , điều kiện đúng và sai
với mục đính tớ áp dụng trong code là với người đăng đăng 1 code lên nó có phải WordPress hay không và người đăng chỉ việc chọn Đúng hoặc ko đúng thôi ( True and False ) để cho dễ hình dung tớ ví dụ sau nhé


OK qua ví dụ trên ta hình dung là nó có tác dụng gì rồi đúng ko nào 🙂 ok bắt tay vào việc luôn
Cách thêm ACF với True and False
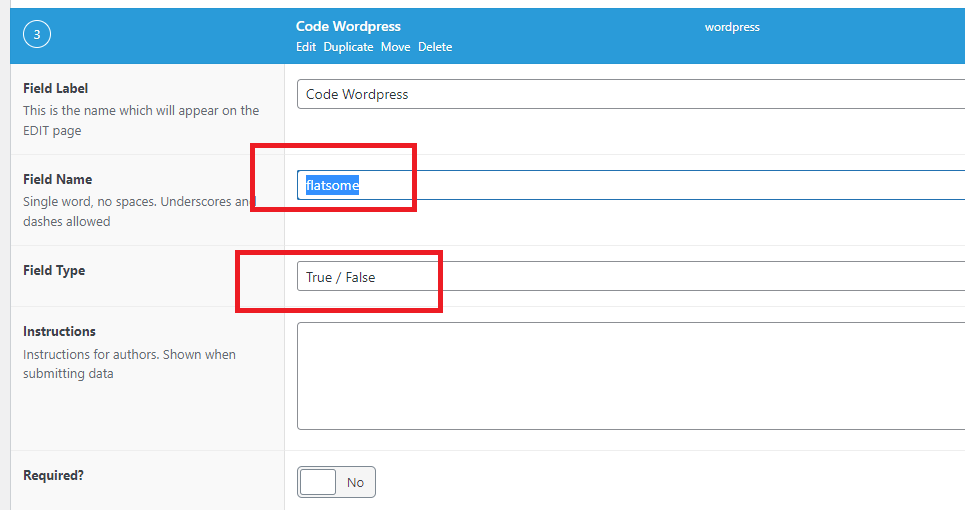
1 . Trong ACF ta tạo 1 trương tùy chọn có dạng true and False như sau

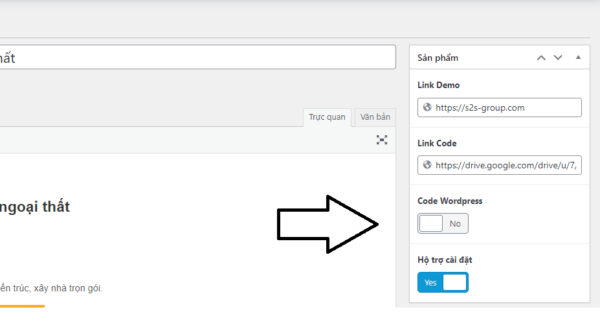
2 . sau khi thêm xong ta quay lại bài đăng , trong bài đăng Sản phẩm có xuất hiện check box dang true flase như hình nhé

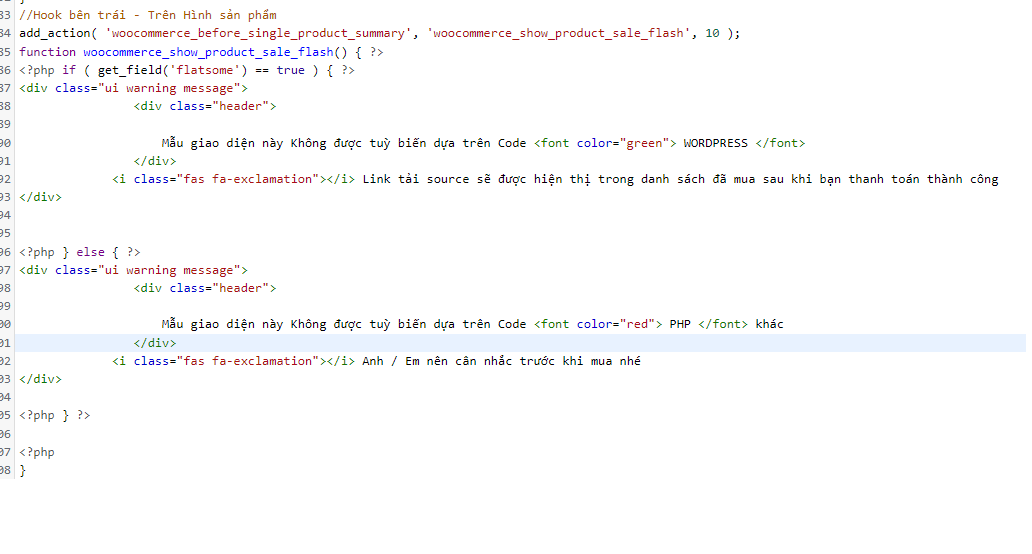
ok , xong phần Flied , trong Function theme mình bỏ code này vào như hình nhé
3 . thêm code vào Function

Code này nhé
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//Hook bên trái – Trên Hình sản phẩm
add_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_sale_flash’, 10 );
function woocommerce_show_product_sale_flash() { ?>
<?php if ( get_field(‘flatsome’) == true ) { ?>
<div class=”ui warning message”>
<div class=”header”>
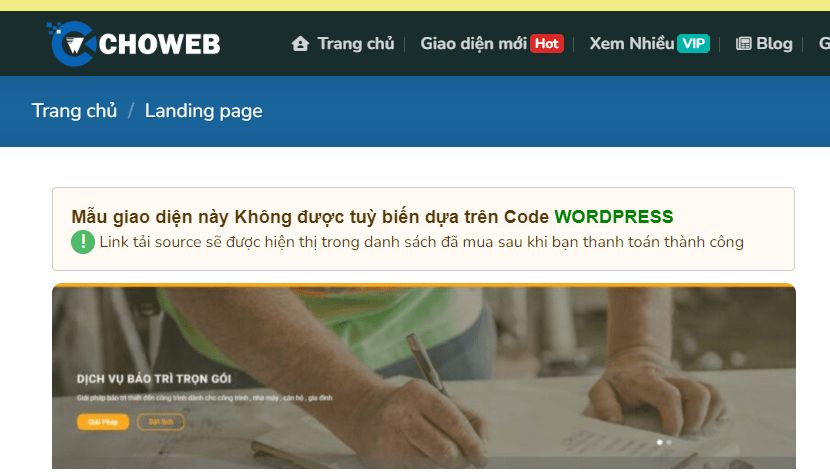
Mẫu giao diện này Không được tuỳ biến dựa trên Code <font color=”green”> WORDPRESS </font>
</div>
<i class=”fas fa-exclamation”></i> Link tải source sẽ được hiện thị trong danh sách đã mua sau khi bạn thanh toán thành công
</div>
<?php } else { ?>
<div class=”ui warning message”>
<div class=”header”>
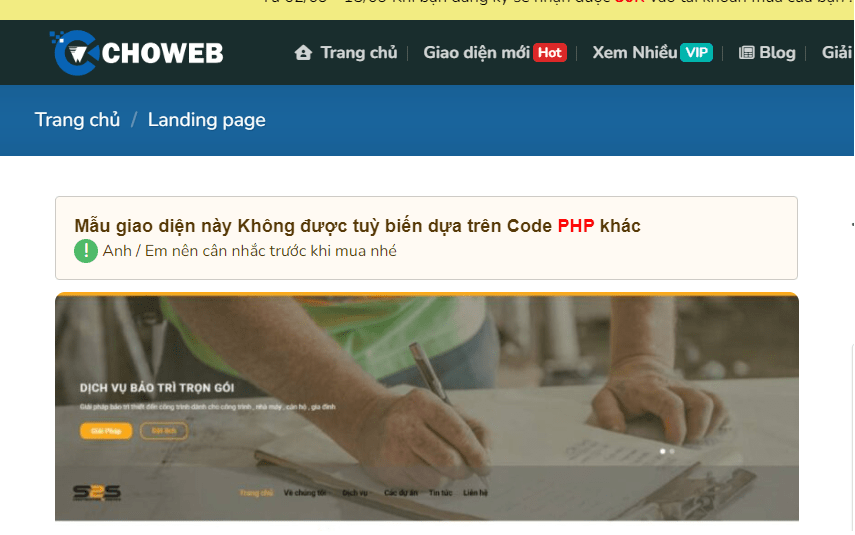
Mẫu giao diện này Không được tuỳ biến dựa trên Code <font color=”red”> PHP </font> khác
</div>
<i class=”fas fa-exclamation”></i> Anh / Em nên cân nhắc trước khi mua nhé
</div>
<?php } ?>
<?php
}
|
Note :
Bạn quan tâm cấu trúc if – else nhé , nó có 3 đối tượng để mình quan tâm ở đó !
và dòng add_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_sale_flash’, 10 ); <= vị trí hook ra trong wooce là trước cái Hình siler nhé
Xem Demo tại đây
OK vậy là xong , việc còn lại chỉ lưu lại + css chút và check đúng sai thôi .
Nếu có thắc mắc vui lòng liên hệ tớ nhé