Việc tối ưu hóa tốc độ website là vô cùng quan trọng, không chỉ giúp tăng trải nghiệm người dùng mà còn giúp nâng cao thứ hạng trang web trên các công cụ tìm kiếm.
Để đạt được điều này, sử dụng các plugin tối ưu hóa tốc độ trang web là một trong những cách hiệu quả nhất. Và plugin Litespeed là một trong những plugin tối ưu hóa tốc độ trang web tốt nhất hiện nay nếu bạn ít sử dụng các javascript bên thứ 3 như Google Adsense, Facebook,…
Nếu số lượng trang ít và sử dụng Adsense, mình khuyến khích nên sử dụng WP Rocket sẽ tối ưu tốt hơn Litespeed.
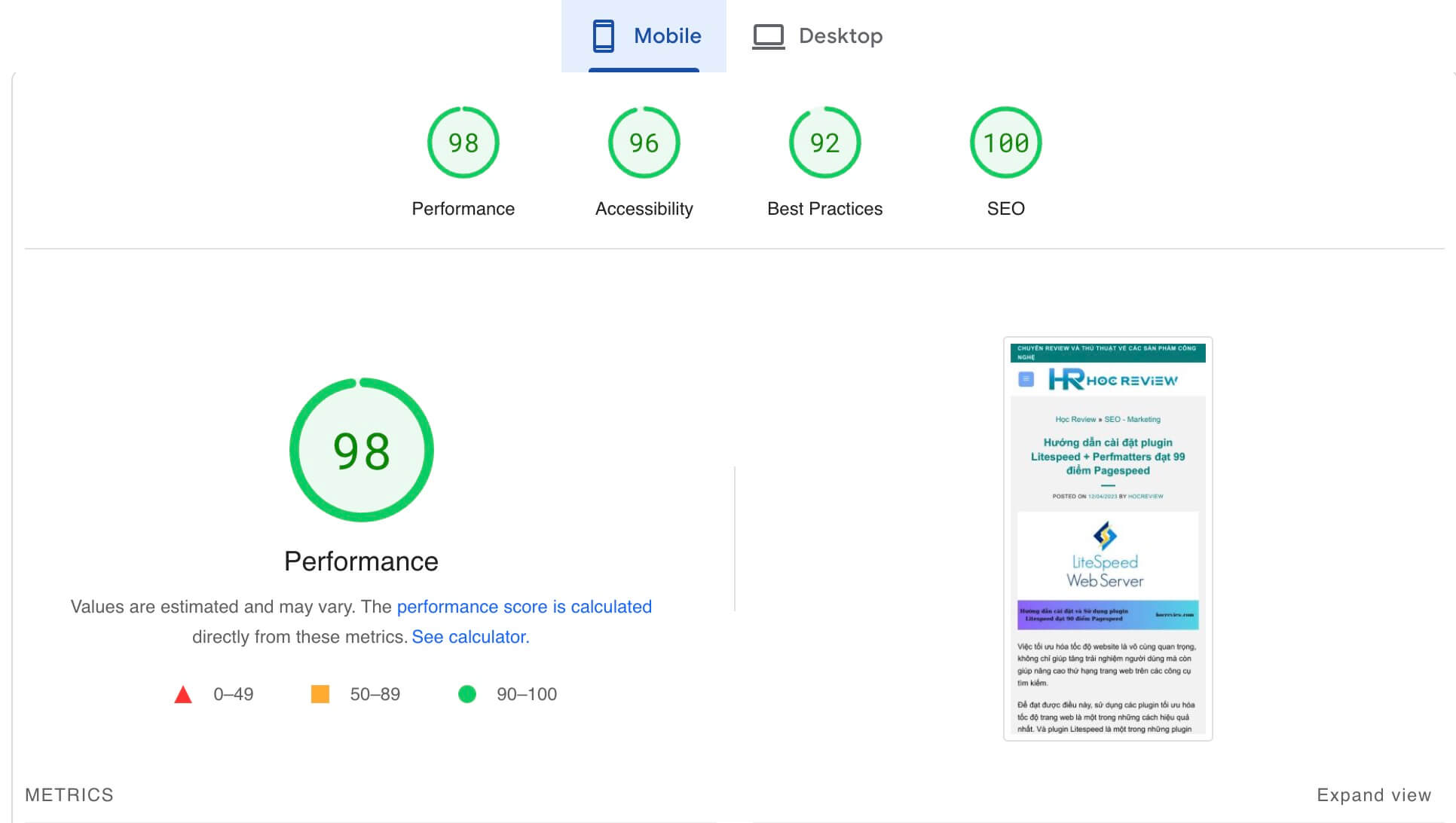
Với nhiều tính năng hữu ích và dễ sử dụng, combo Litespeed + Perfmatters giúp cải thiện tốc độ tải trang web và đạt trên 95 điểm trên Google Pagespeed Insights đã bao gồm các script bên ngoài + mã Google Adsense
Trong bài viết này, Học Review sẽ hướng dẫn cài đặt và sử dụng plugin Litespeed để đạt kết quả tốt nhất.

Plugin Litespeed là gì?
Litespeed là một web server và cũng là một plugin cho WordPress được phát triển bởi LiteSpeed Technologies. Litespeed được thiết kế để cải thiện hiệu suất và tăng tốc độ trang web.
Mặc dù vậy, Litespeed chỉ hoạt động tốt nhất khi sử dụng hosting cài đặt Litespeed. Nếu bạn đang dùng VPS thì có thể cài script WP Tăng Tốc miễn phí rất nhẹ tại đây: https://wptangtoc.com/wptangtoc-ols/
Các tính năng của plugin Litespeed
Plugin Litespeed cung cấp nhiều tính năng để tối ưu hóa hiệu suất trên trang web của bạn, bao gồm tối ưu hóa cache, tối ưu hóa tập tin ảnh, tối ưu hóa tập tin CSS và JavaScript, tích hợp với các công cụ bảo mật và nhiều tính năng khác tương tự plugin cache khác
Lợi ích
Giúp cải thiện tốc độ tải trang web, tăng trải nghiệm người dùng và cải thiện vị trí trang web trên các công cụ tìm kiếm. Ngoài ra, plugin Litespeed còn giúp tiết kiệm băng thông, ít tốn tài nguyên và chi phí lưu trữ.
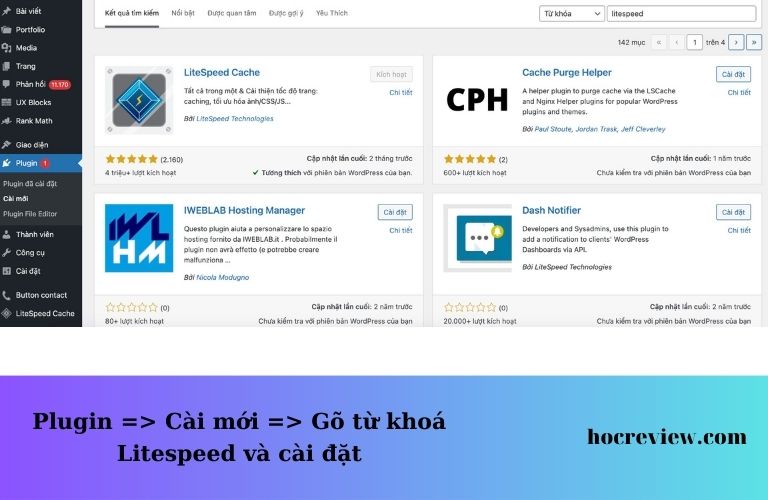
Hướng dẫn cài đặt plugin Litespeed
Chỉ cần vào mục plugin trên quản trị WordPress, gõ từ khoá Litespeed và cài đặt tương tự các plugin khác

Cách sử dụng plugin Litespeed đúng chuẩn
Có 2 chỗ cài đặt khác nhau trong plugin
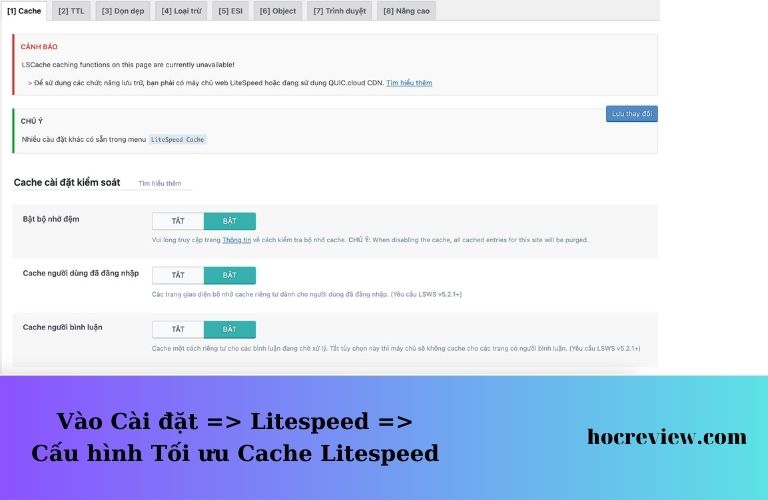
Cài đặt 1: Vào Cài đặt => Chọn Litespeed

Ở mục này dùng để tuỳ chỉnh các loại cache
- Mục 1 Cache: Không nên bật Cache Mobile nếu không biết cách sử dụng tránh bị lỗi khi truy cập trên mobile
- 2 TTL: Set thời gian lưu trữ, khuyến khích nên để mặc định
- 3 Dọn dẹp: xử lý loại bỏ các file cũ, khuyến khích nên để mặc định
- 4 Loại trừ: Thêm các trang không muốn plugin cache nếu bị lỗi khi sử dụng Litespeed như trang chủ, bài viết, landing page
- 5 ESI : Nên để mặc định
- 6 Object: Có 2 Object cache là Memcached và Redis. Xem hướng dẫn và cài đặt nếu cần thiết, các mục còn lại để mặc định.
- 7 Trình duyệt: Tuỳ chỉnh thời gian lưu trữ các tệp file tĩnh thường là 30 ngày, 60 ngày
- 8 Nâng cao: Không nên sử dụng
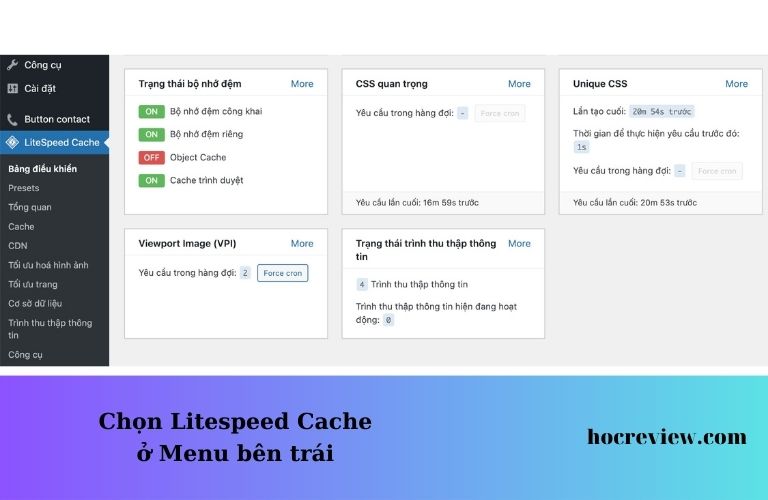
Cài đặt 2: Chọn mục Litespeed Cache ở menu bên trái như hình dưới

Bảng điều khiển
Thống kê tổng quan các dữ liệu đã cấu hình
Presets
Cài đặt nhanh Litespeed – Không nên sử dụng
Tổng quan
Cài đặt chung: thêm IP của hosting/vps để được sử dụng chức năng QUIC.cloud. Vào trang https://check-host.net/ để kiểm tra tên miền nếu không biết địa chỉ IP
Tăng tốc: Không tuỳ chỉnh
Cache
Là phần ở menu cài đặt => Litespeed
CDN
Thiết lập CDN
Tối ưu hoá hình ảnh
Nên để mặc định là tốt nhất.
Lưu ý: Hình ảnh khi upload lên Website nên được tối ưu trước qua Tinypng.com hay Canva.com, tránh tình trạng dung lượng ảnh quá lớn
Tối ưu trang – Page Optimization
Tập trung cài đặt ở mục này
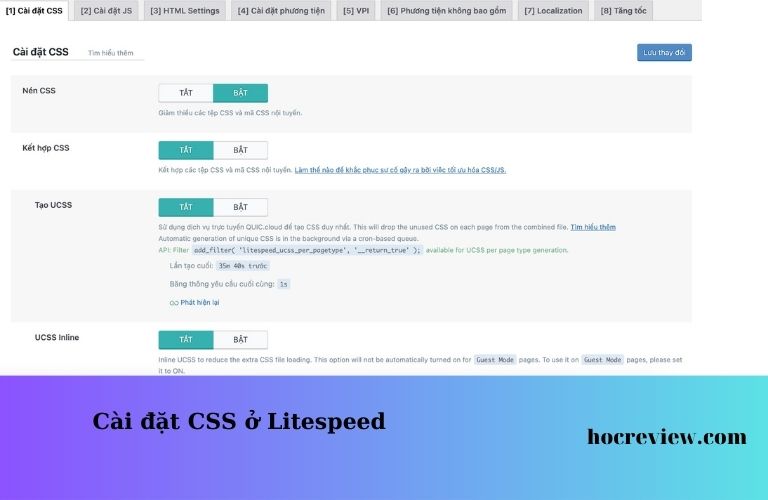
1. Cài đặt CSS

Nên bật
- Nén CSS: Loại bỏ các code css
- Tối ưu hóa hiển thị phông chữ: Chọn Swap
Không nên bật
- Kết hợp CSS: kết hợp các file css thành 1 file.
- Tạo UCSS
- UCSS Inline
- Kết hợp CSS bên ngoài và nội tuyến
- Tải không đồng bộ CSS
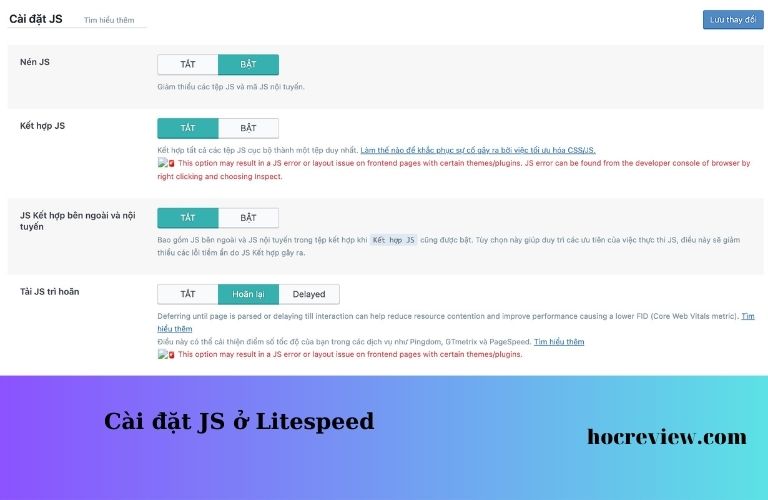
2. Cài đặt Javascript

Chỉ bật nén/minify JS
Tải JS trì hoãn chọn defer: Ở litespeed chỉ cho phép chọn 1 trong 2 nên không thể tối ưu tốt các script bên thứ 3 như WP rocket. Khuyến khích chọn delayed sẽ tốt nhất hoặc chuyển sang sử dụng plugin WP Rocket
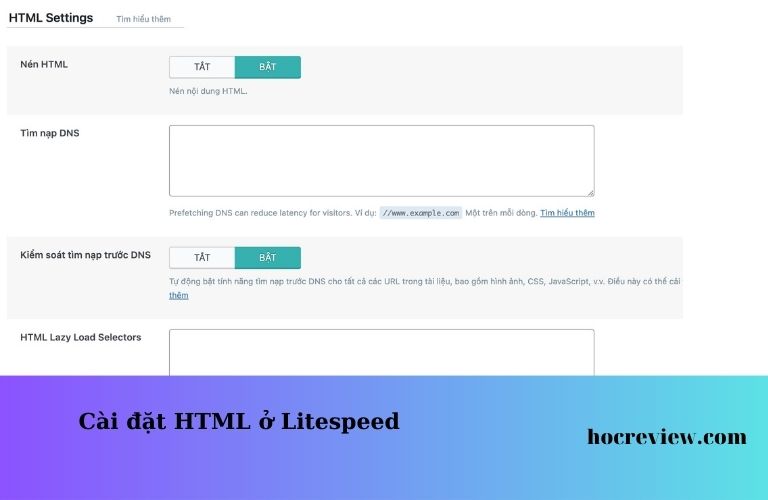
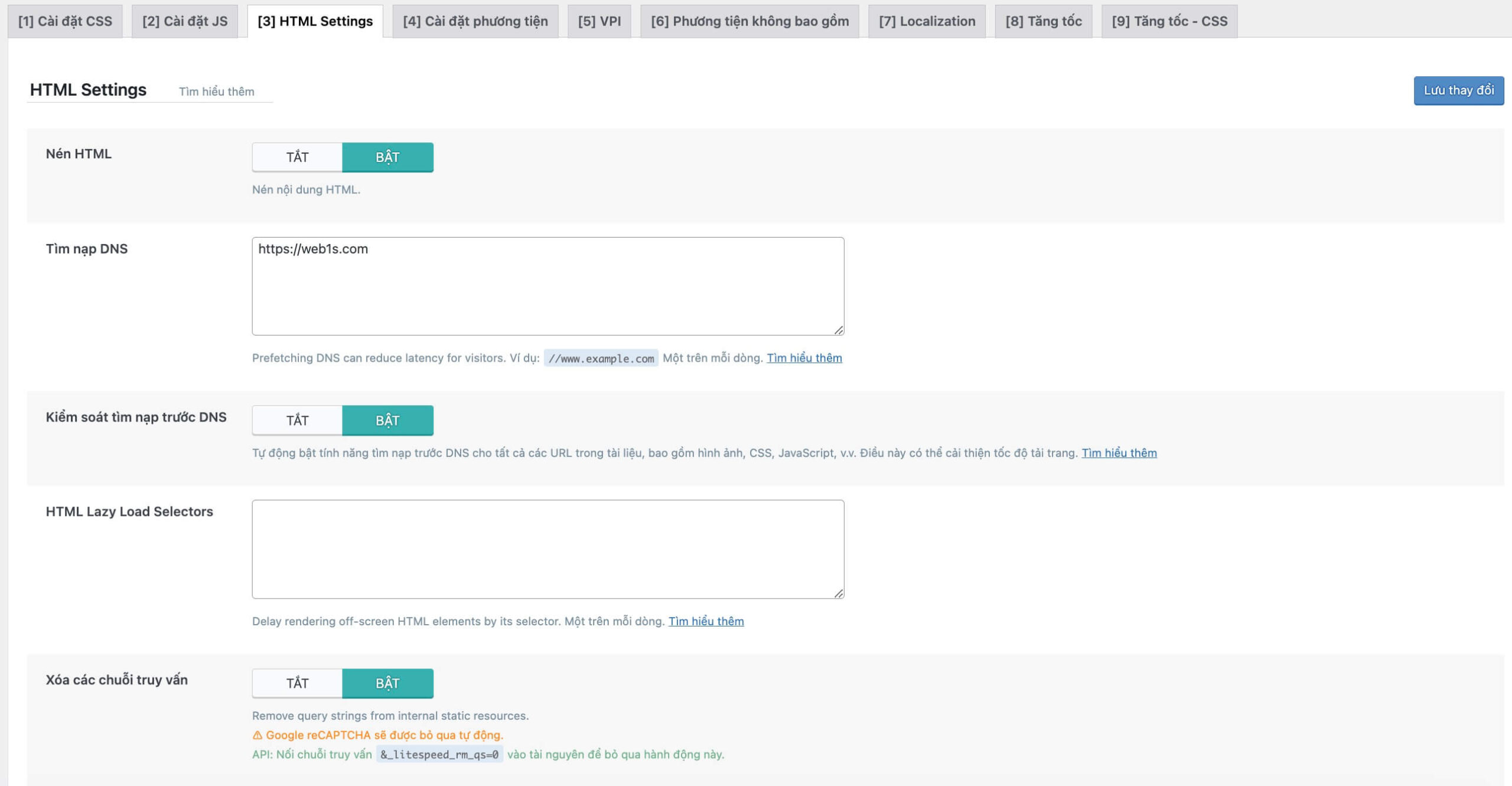
3. HTML

Khuyến khích bật hết các chức năng ở mục html
- Nén HTML: Luôn bật
- Tìm nạp DNS: Thêm các link bên thứ 3 vào để hệ thống ưu tiên tải nhanh hơn. Bật kiểm soát tìm nạp trước DNS
- HTML Lazy Load Selectors: Thêm các html muốn lazy load
- Xóa các chuỗi truy vấn: Bật
- Bật tải không đồng bộ Google Font hoặc Xoá bỏ Google Fonts tuỳ nhu cầu
- Bật gỡ bỏ WordPress Emoji
- Bật Gỡ thẻ Noscript
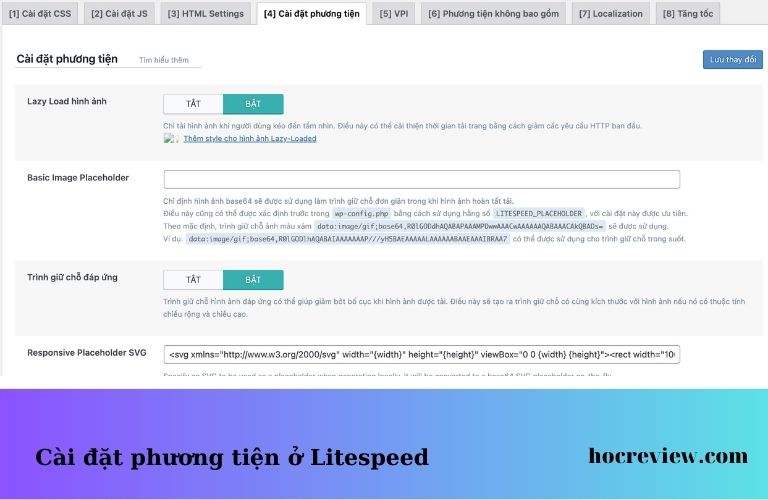
4. Cài đặt phương tiện / Image
Các mục nên bật
- Lazy Load hình ảnh
- Trình giữ chỗ đáp ứng
- Lazy Load Iframes
- Add Missing Sizes
Các mục còn lại không cần thiết nên để mặc định
5. VPI
Có thể bỏ qua
6. Phương tiện không bao gồm

Không bao gồm hình ảnh Lazy Load: Thêm link ảnh không muốn bật lazy load như logo, banner ở đầu tiên
Loại trừ class chứa ảnh ra khỏi Lazy Load: Thêm các class chứa hình ảnh muốn loại trừ
Lazy Load Iframe Class Name Excludes: Nếu có iframe nào cần thiết thì thêm ở dây
Các mục còn lại bỏ qua
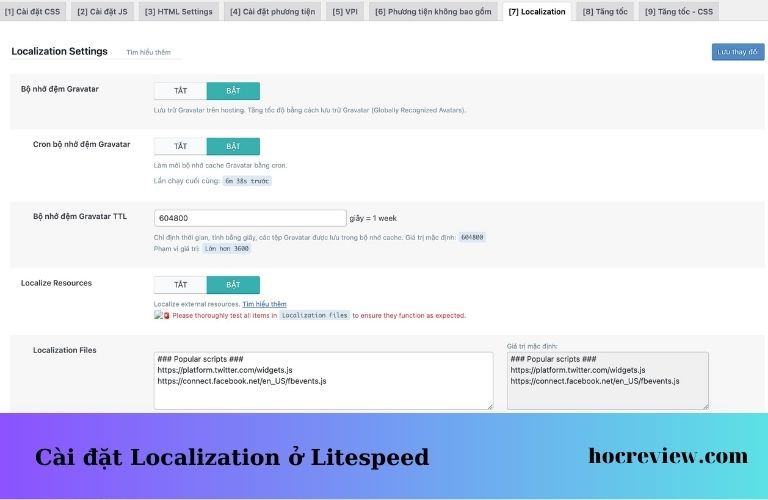
7. Localization Settings

Bật bộ nhớ đệm Gravatar để cache ảnh ở Author các trang WordPress
Bật Localize Resources: Thêm các link bên thứ 3 để tăng tốc độ tải nhanh hơn
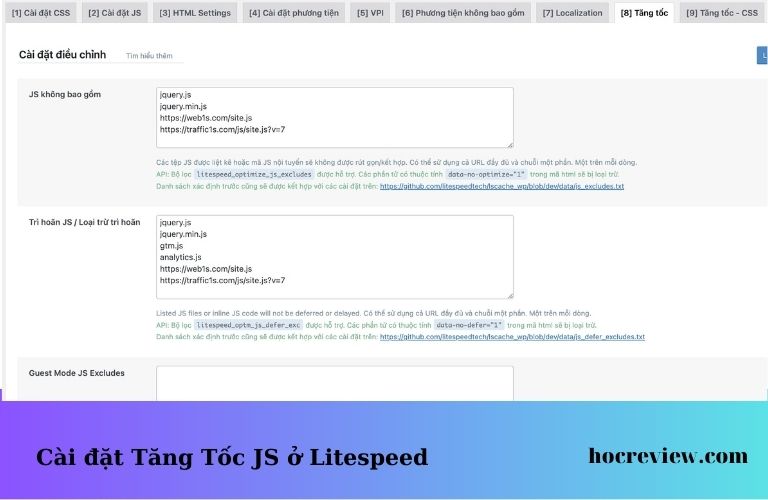
8. Tăng Tốc JS:
JS không bao gồm: Thêm các đường dẫn javascript không muốn minify / combine vào đây
Trì hoãn JS / Loại trừ trì hoãn: Thêm các đường dẫn javascript không muốn defer / delay vào đây

9. Tăng Tốc CSS
Ở mục này mình ít sử dụng do mình chỉ bật minify nên có 2 thông số quan trọng dưới đây:
- Loại trừ CSS: Thêm các đường dẫn css không muốn minify / combine vào đây
- Quy tắc CSS quan trọng: Thêm đoạn code css vào đây nếu muốn dùng Critical CSS
Cơ sở dữ liệu
Tối ưu lại database nếu cần thiết
Trình thu thập thông tin
Để mặc định
Công cụ
Debug 1 số chức năng dành cho lập trình viên
Combo Litespeed + Perfmatters đạt 99/100 Pagespeed cho Adsense
Tối ưu trang

Cài đặt CSS: chỉ bật nén CSS
Cài đặt JS: tắt toàn bộ
HTML setting: Bật toàn bộ
Cài đặt phương tiện: Chỉ bật lazy load hình ảnh, Trình giữ chỗ đáp ứng ( hoặc có thể tắt ), Lazy Load Iframes
Localization: Bật Bộ nhớ đệm Gravatar, Nếu thêm các link js lưu ở Localize Resources thì sẽ load nhanh hơn
Tối ưu hoá hình ảnh
Tạo khoá tên miền mới được sử dụng. Nên sử dụng các plugin tối ưu hình ảnh bên thứ 3 sẽ tốt hơn.
Sử dụng các chức năng mặc định. Bật thêm 2 dòng thay thế hình ảnh Webp và định dạng Webp.
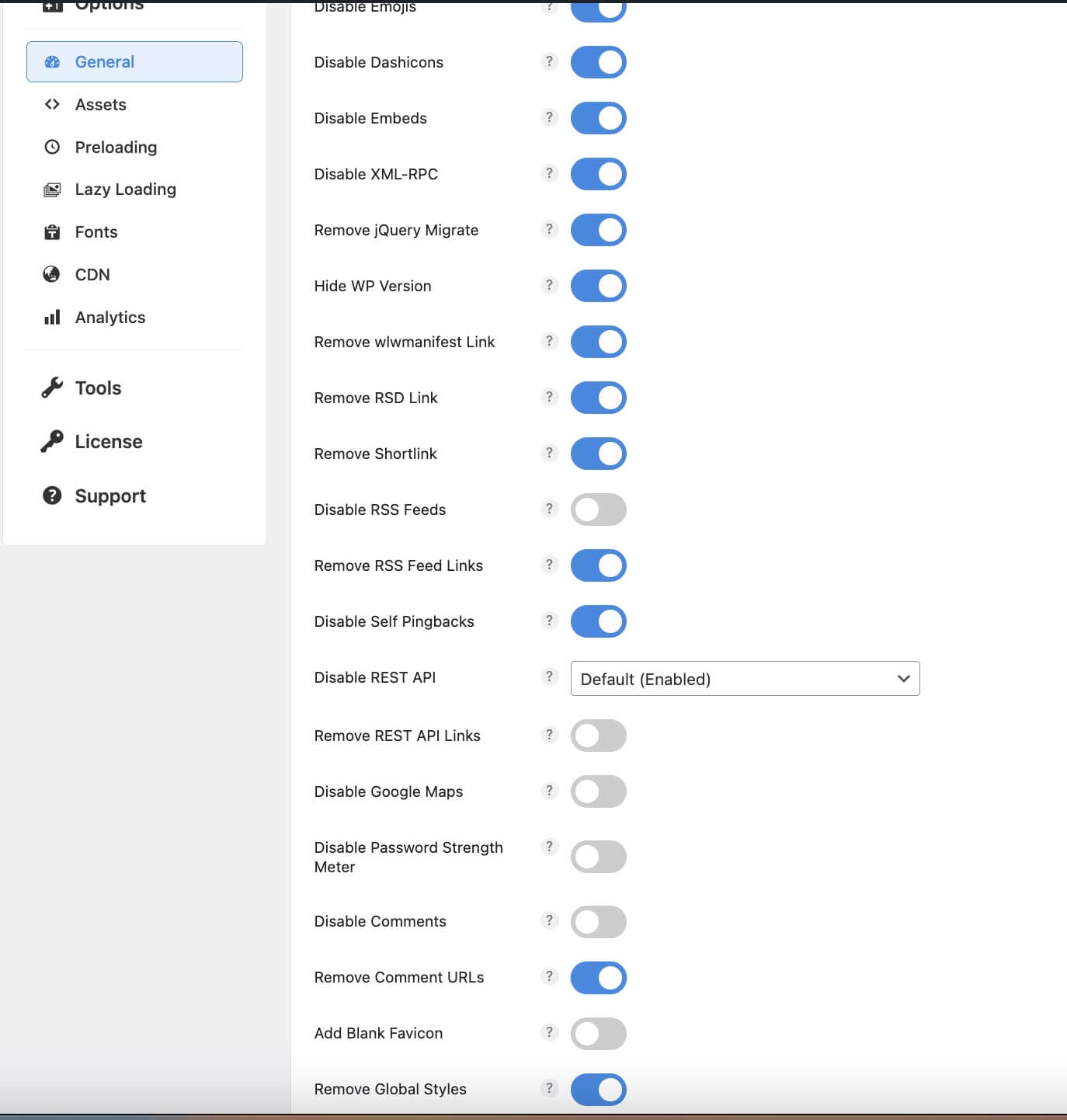
Perfmatters
General: bật các chức năng như ảnh

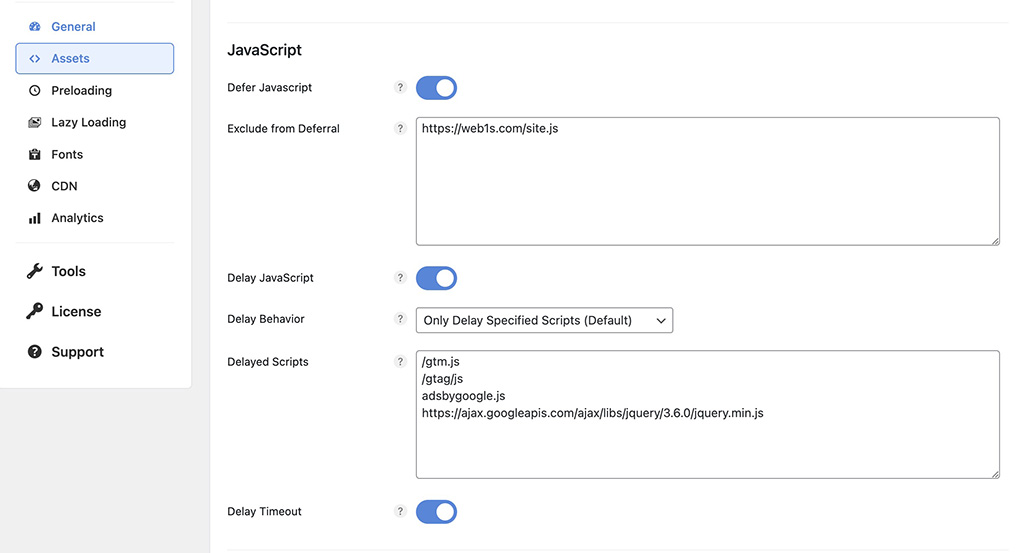
Assets: Bật như ảnh, và thêm các link js không muốn defer/delay vào đó để tránh lỗi, thường là jquery.min.js hoặc slide

Chọn Only Delay Specified Scripts. Thêm các link js cần loại trừ vào đây
/gtm.js
/gtag/js
adsbygoogle.jsai_insert_code
https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js
ai_insert_code là code của plugin Ad Insert Pro
Các mục lazy load hình ảnh và font đã sử dụng ở Litespeed nên không cần bật ở đây
Bật Script manager nếu muốn loại bỏ các link css/js không sử dụng ở 1 số trang
Kết luận
Với kinh nghiệm tối ưu hơn 200 website đạt điểm cao, đây là hướng dẫn cài đặt plugin Litespeed đúng chuẩn cho mọi website mà mình đưa ra. Nếu website của bạn vẫn chưa đạt điểm cao thì hãy kiểm tra lại các plugin, theme mình sử dụng. Bên cạnh đó, có thể sử dụng kèm plugin Perfmatters để loại bỏ các code thừa, các file css, javascript không sử dụng. Xem hướng dẫn tại đây
Nếu bạn có thắc mắc hãy để lại bình luận tại Hocreview.com bên mình sẽ giải đáp thêm.


