Có một số bạn đặ câu hỏi làm thế nào để show thuộc tính sản phẩm ra trang sản phẩm như thế nào ? nay mình sẽ hướng dẫn bạn cách show sản phẩm ra trang sản phẩm
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
Thuộc tính sản phẩm là gì ?
Thuộc tính sản phẩm là các thông tin chi tiết và đặc tính riêng biệt của từng mặt hàng như: Màu sắc, kích thước, hoa văn, chất liệu… Chọn càng nhiều thuộc tính sẽ càng giúp tăng độ hiển thị của sản phẩm khi người mua thực hiện tìm kiếm sản phẩm đó trên Sendo.

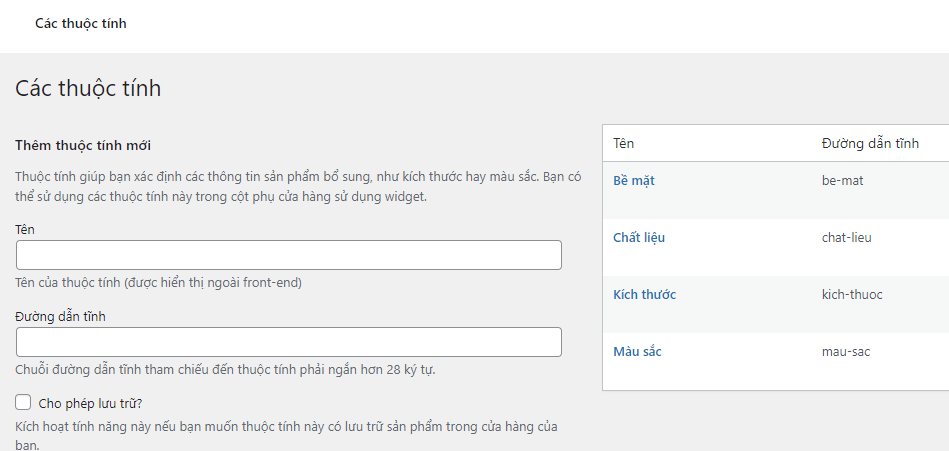
trong Woo bạn vào thuộc tính sẽ có như bảng ở trên để nhập thuộc tính sản phẩm nhé ,
Sau khi có thuộc tính , khi bạn đăng sản phẩm nhớ chọn thuộc tính để có thể show nó ra nhé
Cách get thuộc tính sản phẩm
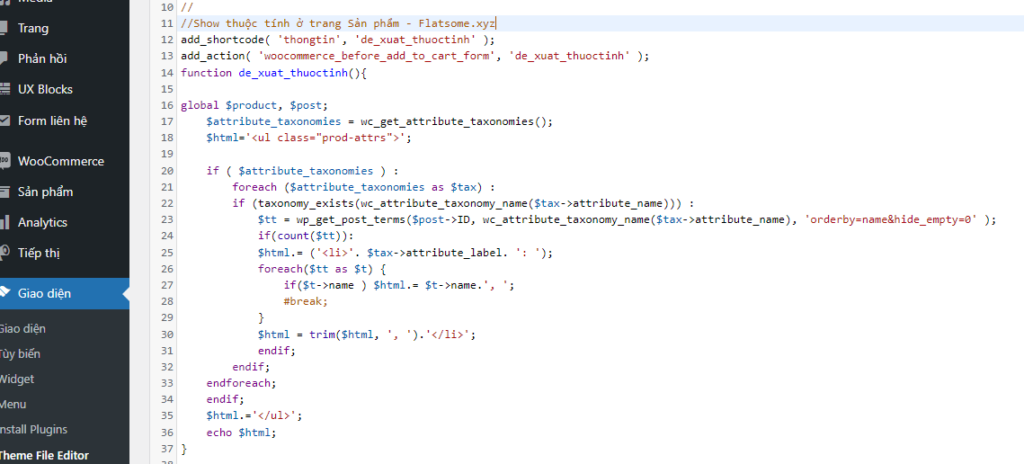
bạn vào file function.php theme bạn đang dùng ( ưu tiên dùng child themes bạn nhé ) , thêm dòng code sau

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//Show thuộc tính ở trang Sản phẩm – Flatsome.xyz
add_shortcode( ‘thongtin111’, ‘de_xuat_thuoctinh’ );
add_action( ‘woocommerce_before_add_to_cart_form’, ‘de_xuat_thuoctinh’ );
function de_xuat_thuoctinh(){
global $product, $post;
$attribute_taxonomies = wc_get_attribute_taxonomies();
$html='<ul class=”prod-attrs”>’;
if ( $attribute_taxonomies ) :
foreach ($attribute_taxonomies as $tax) :
if (taxonomy_exists(wc_attribute_taxonomy_name($tax->attribute_name))) :
$tt = wp_get_post_terms($post->ID, wc_attribute_taxonomy_name($tax->attribute_name), ‘orderby=name&hide_empty=0’ );
if(count($tt)):
$html.= (‘<li>’. $tax->attribute_label. ‘: ‘);
foreach($tt as $t) {
if($t->name ) $html.= $t->name.’, ‘;
#break;
}
$html = trim($html, ‘, ‘).’</li>‘;
endif;
endif;
endforeach;
endif;
$html.=’</ul>‘;
echo $html;
}
|
Cách Show các thuộc tính sản phẩm vào trang sản phẩm
với đoạn code trên sẽ tạo ra vòng lặp và lấy ra các thuộc tính sản phẩm , đoạn code add_action( ‘woocommerce_before_add_to_cart_form’, ‘de_xuat_thuoctinh’ ); sẽ HOOK vào trên nút thêm vào sản phẩm trong trang sản phẩm, chúng ta có thể css lại cho đẹp hơn nhé
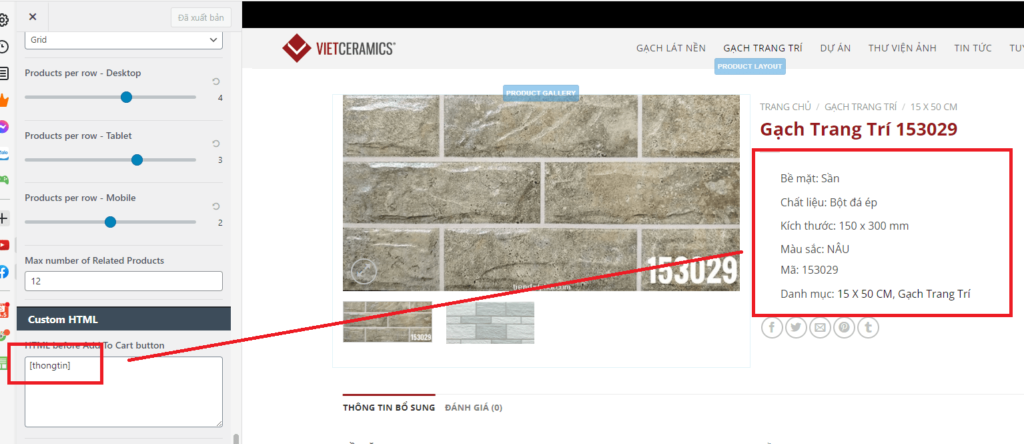
Với những trang sản phẩm tự build trang sản phẩm hoặc ko có “thêm vào giỏ hàng” thì bản này sẽ ko hiện thị , chúng ta có thể tìm vị trí khác để hook vào hoặc bạn có thể thêm bằng cách nhét short vào như hình

Với đoạn code dán trong Function cho chúng ta đoạn short [thongtin111], sau khi dán xong sẽ được như hình nhé !

Để làm đẹp hơn chúng ta dán css vào
|
1
2
3
4
5
6
|
ul.prod-attrs {
padding: 10px;
}
.entry-summary ul li {
list-style: none;
}
|
Kết luận :
Với cách làm trên bạn có thể show hết các thuộc tính sản phảm ra trang sản phẩm nhé
Nếu các bạn có thuộc tính dùng từ ACF hoặc là Taxonomy các bạn có thể xem bài tiếp theo của tớ nhé
Bạn có thể đặt câu hỏi hoặc yêu cầu bên dưới mình sẽ giúp bạn
Chúc các bạn thành công !


