Chào bác bạn ! Hiện tại tớ có mở mục “Hỏi – Đáp” , các bạn muốn hỏi gì đặt câu hỏi cho tớ tại đây , Tớ sẽ sắp xếp thời gian viết bài hướng dẫn trả lời bạn nhé
Sẽn bạn hỏi về cách làm Liên hệ đẹp cho tùy chỉnh cho mobile và Destop khác nhau , tớ làm và share Liên hệ đẹp cho theme Flatsome wordpress – Liên hệ box 10
Liên hệ đẹp cho theme Flatsome wordpress
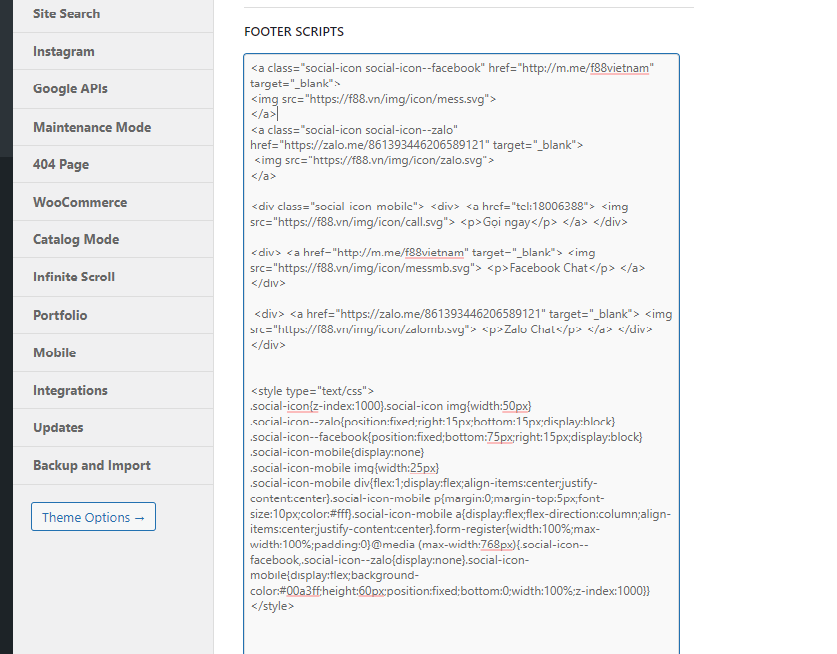
Để chèn box chát bạn cần vào theme flatsome ở mục như hình

Dán code sau vào :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/* Liên hệ đẹp cho theme Flatsome wordpress – Liên hệ box 10 – Flatsome.xyz –*/
<a class=”social-icon social-icon–facebook” href=”http://m.me/f88vietnam” target=”_blank”>
<img src=”https://f88.vn/img/icon/mess.svg”>
</a>
<a class=”social-icon social-icon–zalo” href=”https://zalo.me/861393446206589121″ target=”_blank”>
<img src=”https://f88.vn/img/icon/zalo.svg”>
</a>
<div class=”social-icon-mobile”> <div> <a href=”tel:18006388″> <img src=”https://f88.vn/img/icon/call.svg”> <p>Gọi ngay</p> </a> </div>
<div> <a href=”http://m.me/f88vietnam” target=”_blank”> <img src=”https://f88.vn/img/icon/messmb.svg”> <p>Facebook Chat</p> </a> </div>
<div> <a href=”https://zalo.me/861393446206589121″ target=”_blank”> <img src=”https://f88.vn/img/icon/zalomb.svg”> <p>Zalo Chat</p> </a> </div> </div>
<style type=”text/css”>
.social-icon{z-index:1000}.social-icon img{width:50px}
.social-icon–zalo{position:fixed;right:15px;bottom:15px;display:block}
.social-icon–facebook{position:fixed;bottom:75px;right:15px;display:block}
.social-icon-mobile{display:none}
.social-icon-mobile img{width:25px}
.social-icon-mobile div{flex:1;display:flex;align-items:center;justify-content:center}.social-icon-mobile p{margin:0;margin-top:5px;font-size:10px;color:#fff}.social-icon-mobile a{display:flex;flex-direction:column;align-items:center;justify-content:center}.form-register{width:100%;max-width:100%;padding:0}@media (max-width:768px){.social-icon–facebook,.social-icon–zalo{display:none}.social-icon-mobile{display:flex;background-color:#00a3ff;height:60px;position:fixed;bottom:0;width:100%;z-index:1000}}
</style>
|
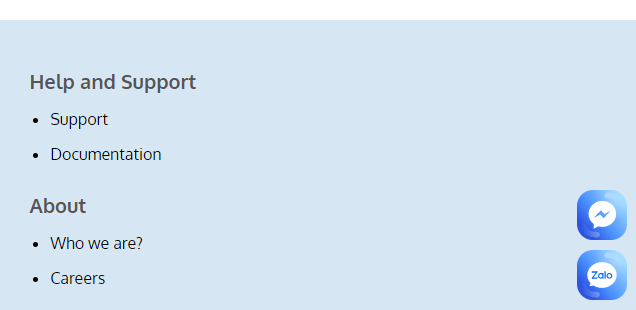
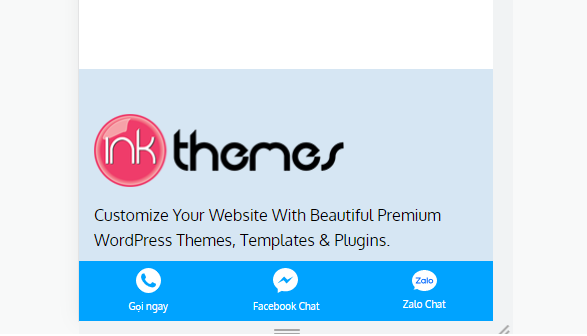
sau khi dán xong lưu lại bạn sẽ có kết quả như sau :


Nếu bạn có câu hỏi nào bạn có thể gửi mình tại đây mình sẽ giúp nếu có thể
Chúc bạn thành công nhé


