Có một số bạn thích hiển thị mô tả bằng ACF cho danh mục blog, lý do thêm bằng ACF là bạn muốn phía trên 1 mô tả riêng và phía dưới 1 mô tả khi kéo hết danh mục blog. Hôm nay sẳn làm mình viết hướng dẫn bàn nào cần thì tham khảo nhé.
Hiển thị mô tả ACF WYSIWYG cho danh mục categories blog
Để có thể tạo thêm 1 mô tả cho danh mục, bạn cần:
- Cài thêm Plugin ACF.
- Tạo thêm 1 filed có tên là “danh_muc”.
Hướng dẫn:
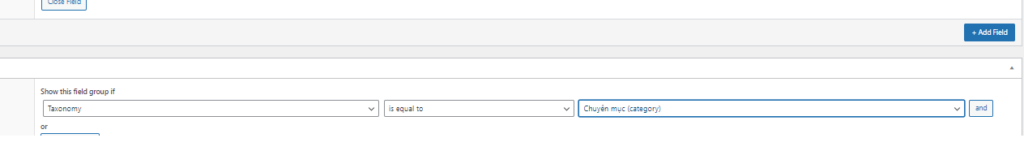
- Để ý bên dưới điều kiện hiển thị “Show this field group if”. Bạn chọn “taxonomy”.
- Điều kiện so sánh bạn chọn “is equal to”.
- Hiển thị tại bạn chọn là Danh mục (Category).
Xem hình dưới đây để biết thêm chi tiết.

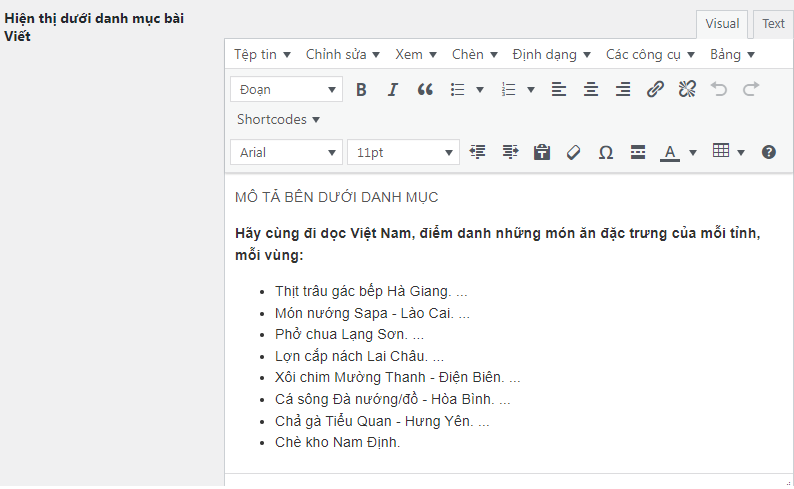
Ngay khi bạn thêm ACF filed vào mô tả danh mục, sẽ xuất hiện một textbox để bạn nhập liệu mô tả.

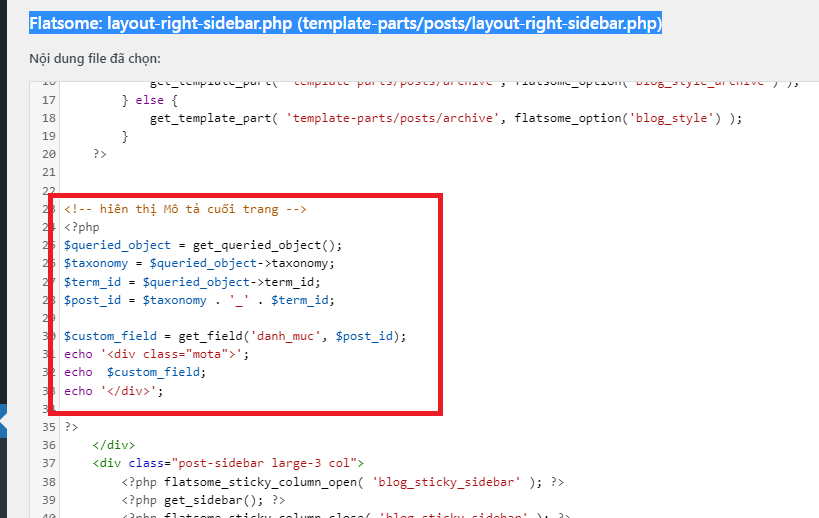
Tiếp theo, bạn cần chèn đoạn code sau vào vị trí bạn muốn đặt trong file Flatsome: layout-right-sidebar.php:
<!-- Hiển thị Mô tả cuối trang -->
<?php
$queried_object = get_queried_object();
$taxonomy = $queried_object->taxonomy;
$term_id = $queried_object->term_id;
$post_id = $taxonomy . '_' . $term_id;
$custom_field = get_field('danh_muc', $post_id);
echo '<div class="mota">';
echo $custom_field;
echo '</div>';
?>Để hiển thị đẹp hơn, bạn có thể tùy chỉnh CSS như sau:
/* Mô tả chuyên mục Flatsome.xyz */
.mota {
padding: 10px 28px;
border: 1px solid #42424233;
border-radius: 15px;
}Sau khi thêm code, bạn chỉnh 1 chút CSS để đẹp hơn.

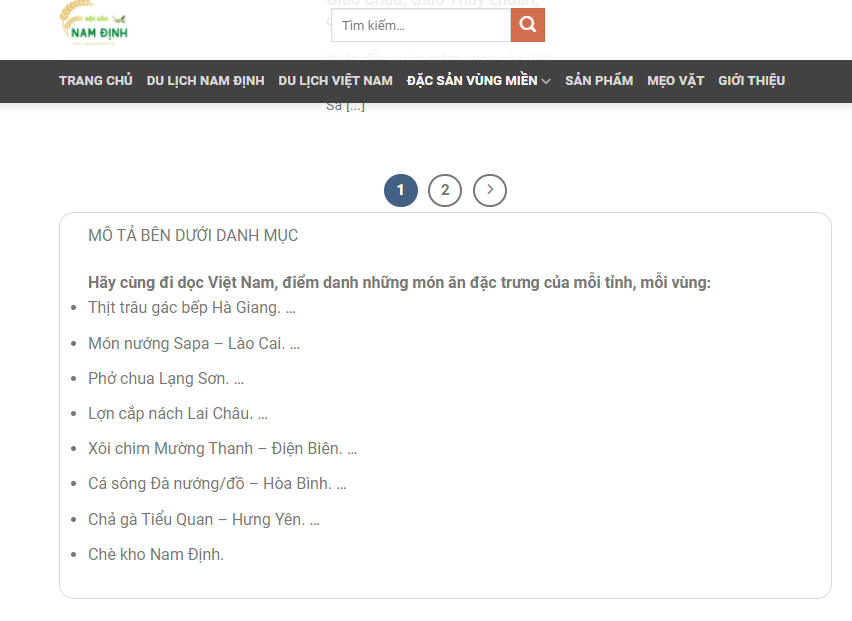
Kết quả cuối cùng sẽ như sau:

Đẹp đúng không? Với Seri Về ACF, bạn có thể xem thêm tại https://flatsome.xyz/tag/acf. Nếu cần đặt câu hỏi, bạn có thể chút với mình qua đây https://flatsome.xyz/yeu-cau-themes-plugin-mien-phi-flatsome. Chúc các bạn thành công nhé!
Đánh giá: ★★★★☆ (Có 55 bình chọn)


