
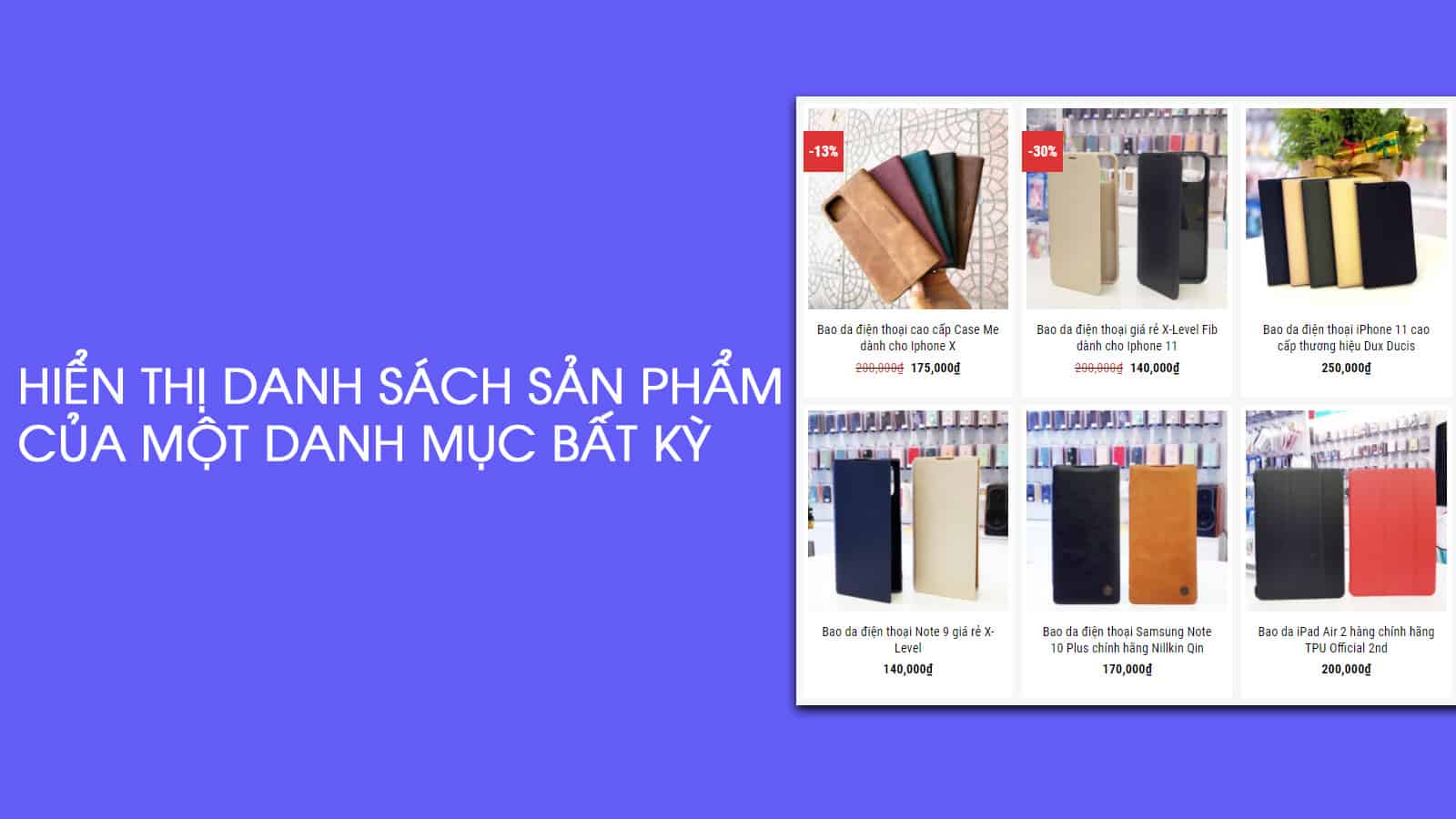
Vì một lý do nào đó mà bạn muốn chọn hiển thị Danh sách sản phẩm của một danh mục nào đó với thiết kế riêng, không phải của Theme hay mặc định của Woocommerce. Bài viết này sẽ giúp bạn dễ dàng thực hiện được điều ấy.
Hiển thị danh sách sản phẩm của Danh mục được chọn
Dưới đây là đoạn code để hiển thị Danh sách sản phẩm của danh mục mà mình sưu tầm được:
<h2>Tên danh mục</h2>
<ul class="products">
<?php
$args = array( 'post_type' => 'product', 'posts_per_page' => 1, 'product_cat' => 'ten-danh-muc', 'orderby' => 'rand' );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<li class="product">
<a href="<?php echo get_permalink( $loop->post->ID ) ?>" title="<?php echo esc_attr($loop->post->post_title ? $loop->post->post_title : $loop->post->ID); ?>">
<?php woocommerce_show_product_sale_flash( $post, $product ); ?>
<?php if (has_post_thumbnail( $loop->post->ID )) echo get_the_post_thumbnail($loop->post->ID, 'shop_catalog'); else echo '<img src="'.woocommerce_placeholder_img_src().'" alt="Placeholder" width="300px" height="300px" />'; ?>
<h3><?php the_title(); ?></h3>
<span class="price"><?php echo $product->get_price_html(); ?></span>
</a>
<?php woocommerce_template_loop_add_to_cart( $loop->post, $product ); ?>
</li>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
</ul><!--/.products-->
Như trên chúng ta có thể thấy:
- Post Type: Product
- Post Per Page: Số sản phẩm hiển thị ra, ở đây đang để là 1
- Product Cat: Slug của danh mục sản phẩm
- Order By: Thứ tự sắp xếp, ở đây là Random
- Các thành phần hiển thị ra
- Thumbnail: Size 300x300px
- Tiêu đề
- Giá
- Thêm vào giỏ hàng
Với đoạn code này, chúng ta có thể gọi ra số lượng sản phẩm mong muốn của một danh mục bất kỳ.
Áp dụng cho Theme Flatsome
Hiển thị dạng Grid
Đây là kiểu hiển thị cơ bản mặc định của Flatsome với các sản phẩm được chia theo hàng – cột

Để hiển thị như này, chúng ta sử dụng đoạn code dưới đây:
<div class="products row row-small align-equal">
<?php
$args = array( 'post_type' => 'product', 'posts_per_page' => 12, 'product_cat' => 'cap-sac', 'orderby' => 'rand' );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<div class="col large-3 small-12">
<div class="col-inner box-shadow-1 box-shadow-3-hover">
<div class="product-small box <?php echo flatsome_product_box_class(); ?>">
<div class="box-image">
<?php woocommerce_show_product_sale_flash( $post, $product ); ?>
<div class="<?php echo flatsome_product_box_image_class(); ?>">
<a href="<?php echo get_permalink( $loop->post->ID ) ?>" title="<?php echo esc_attr($loop->post->post_title ? $loop->post->post_title : $loop->post->ID); ?>">
<?php if (has_post_thumbnail( $loop->post->ID )) echo get_the_post_thumbnail($loop->post->ID, 'shop_catalog'); else echo '<img src="'.woocommerce_placeholder_img_src().'" alt="Placeholder"/>'; ?>
</a>
</div>
</div>
<div class="box-text">
<a href="<?php echo get_permalink( $loop->post->ID ) ?>" title="<?php echo esc_attr($loop->post->post_title ? $loop->post->post_title : $loop->post->ID); ?>">
<h3><?php the_title(); ?></h3>
</a>
<span class="price-wrapper"><?php echo $product->get_price_html(); ?></span>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
</div><!--/.products-->
Việc còn lại là tùy chỉnh CSS cho đẹp mắt
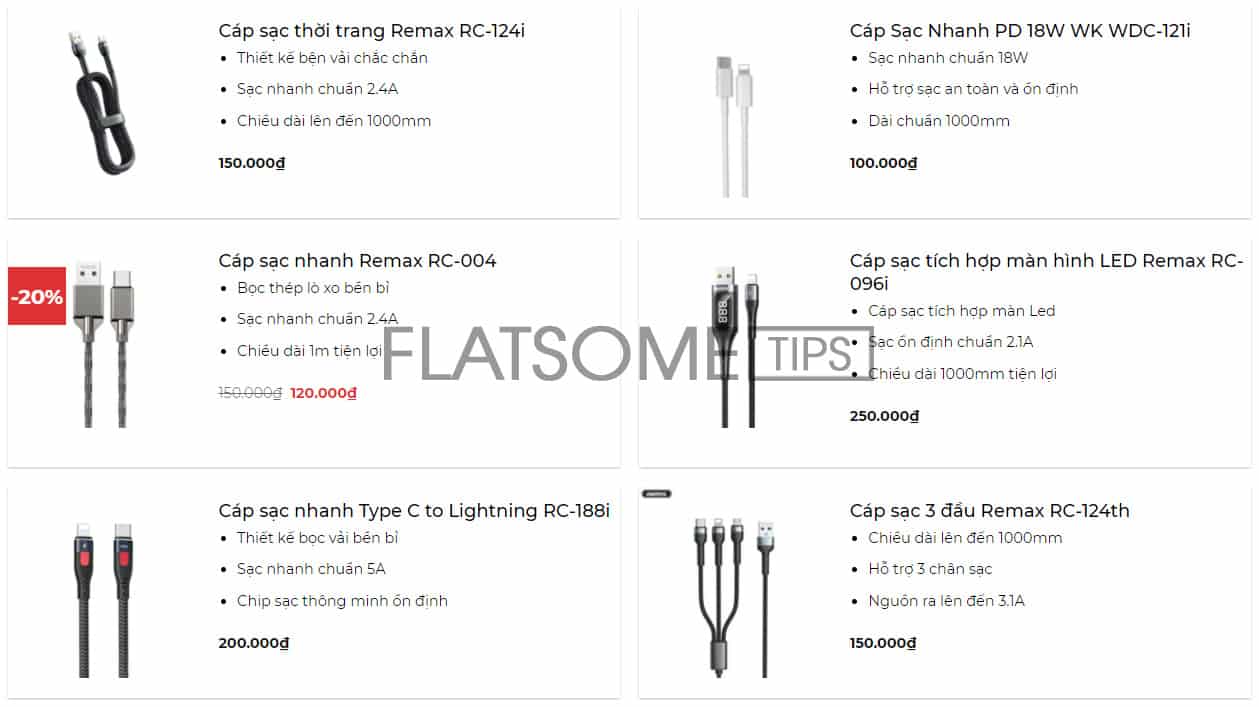
Hiển thị dạng List
Đây là kiểu hiển thị với Ảnh thumbnail bên trái, nội dung (bao gồm Tiêu đề, Mô tả ngắn, Giá) nằm ở bên phải.

Đoạn code cho kiểu hiển thị này như sau:
<div class="products row row-small align-equal">
<?php
$args = array( 'post_type' => 'product', 'posts_per_page' => 12, 'product_cat' => 'cap-sac', 'orderby' => 'rand' );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<div class="col large-6 small-12">
<div class="col-inner box-shadow-1 box-shadow-3-hover">
<div class="product-small box <?php echo flatsome_product_box_class(); ?>">
<div class="row row-small">
<div class="col large-4 small-12">
<div class="box-image">
<?php woocommerce_show_product_sale_flash( $post, $product ); ?>
<div class="<?php echo flatsome_product_box_image_class(); ?>">
<a href="<?php echo get_permalink( $loop->post->ID ) ?>" title="<?php echo esc_attr($loop->post->post_title ? $loop->post->post_title : $loop->post->ID); ?>">
<?php if (has_post_thumbnail( $loop->post->ID )) echo get_the_post_thumbnail($loop->post->ID, 'shop_catalog'); else echo '<img src="'.woocommerce_placeholder_img_src().'" alt="Placeholder"/>'; ?>
</a>
</div>
</div>
</div>
<div class="col large-8 small-12">
<div class="box-text">
<a href="<?php echo get_permalink( $loop->post->ID ) ?>" title="<?php echo esc_attr($loop->post->post_title ? $loop->post->post_title : $loop->post->ID); ?>">
<h3><?php the_title(); ?></h3>
</a>
<?php the_excerpt(); ?>
<span class="price-wrapper"><?php echo $product->get_price_html(); ?></span>
</div>
</div>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
</div><!--/.products-->
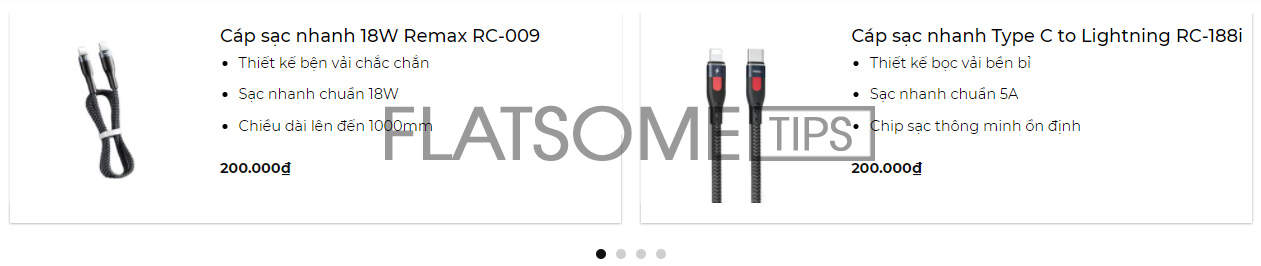
Hiển thị dạng Slider
Chỉ cần một thay đổi nhỏ ở đoạn code ở 2 cách hiển thị Grid và List ở trên, chúng ta sẽ có kiểu hiển thị Slider, cụ thể:
Đoạn
<div class="products row row-small align-equal">
Được thay thế bằng đoạn
<div class="relatedslider row row-small row-slider slider slider-nav-simple slider-nav-large slider-nav-dark slider-style-normal slider-show-nav" data-flickity-options='{"imagesLoaded": true, "groupCells": "100%", "dragThreshold" : 5, "cellAlign": "left","wrapAround": true,"prevNextButtons": true,"percentPosition": true,"pageDots": true, "rightToLeft": true, "autoPlay" : false}'>
Kết quả là chúng ta có Slider tương ứng như sau


Việc còn lại là chúng ta tùy chỉnh CSS để hiển thị trông đẹp mắt hơn.
Trên đây là chia sẻ từ kinh nghiệm triển khai dự án của mình, là một trong nhiều cách để đạt được mong muốn hiển thị sản phẩm theo yêu cầu. Hi vọng nó sẽ giúp được bạn khi triển khai dự án của mình.
Chúc bạn thành công!


