
Đôi khi, chúng ta muốn chọn thủ công một số bài viết để hiển thị ra ngoài Trang chủ, Sidebar hay ở mỗi bài viết để điều hướng người đọc lựa chọn xem những bài viết này. Có nhiều cách để thực hiện việc này, như dùng plugin chuyên dụng, dùng widget hay sử dụng element nào đó của Themes (Theme Flatsome có UX Blog). Trong khuôn khổ bài viết này, mình sẽ chia sẻ với các bạn các để hiển thị danh sách bài viết được chọn bằng cách sử dụng ACF Pro (chọn bài viết) và PHP/HTML/CSS (để hiển thị).
Chọn danh sách bài viết bằng ACF Pro (Advanced Custom Fields Pro)
Để thực hiện được việc này, tất nhiên là website của bạn phải được cài ACF Pro và đã có bài viết được đăng với đầy đủ thông tin: Tiêu đề, Ngày đăng, Ảnh Thumbnail, Nội dung chi tiết, . . .
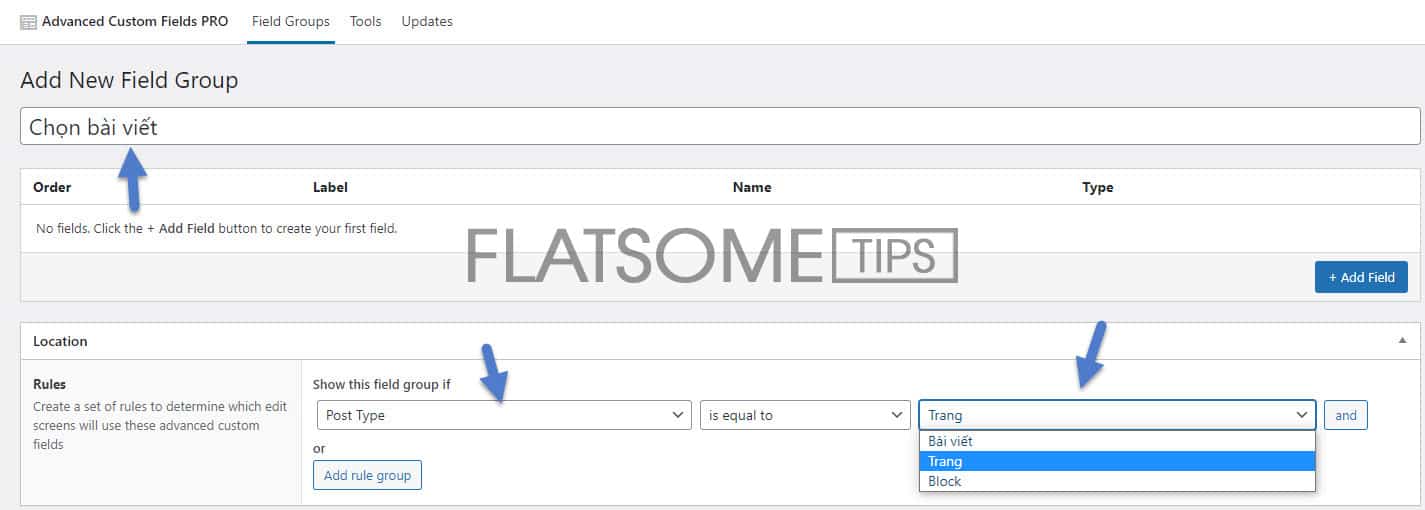
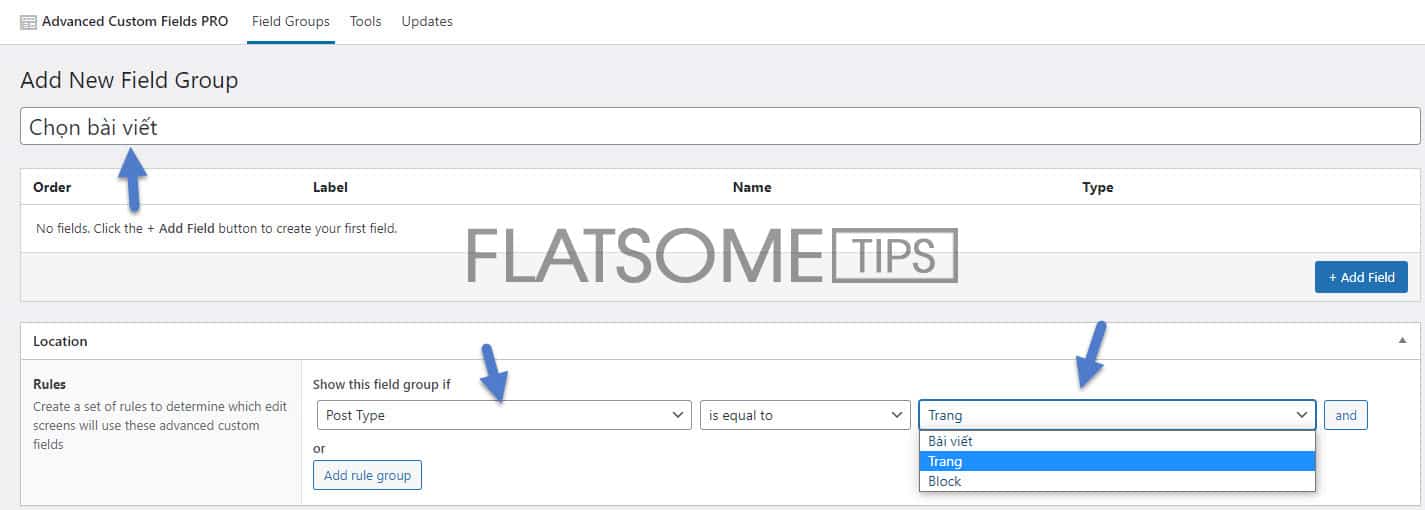
Bước 1: Tạo Field Group

- Tạo một Filed Group với tên bất kỳ (Ví dụ: Chọn bài viết)
- Rules: Vị trí hiển thị danh sách, có thể là Trang, Chi tiết bài viết, Danh mục bài viết, . . .

Thêm một trường mới
- Field Label: Nhãn của trường (Ví dụ: Bài viết xem nhiều)
- Field Name: Tên của trường (Ví dụ: baiviet_xemnhieu) – Sử dụng khi code PHP
- Field Type: Repeater – Lặp lại, để có thể chọn nhiều bài

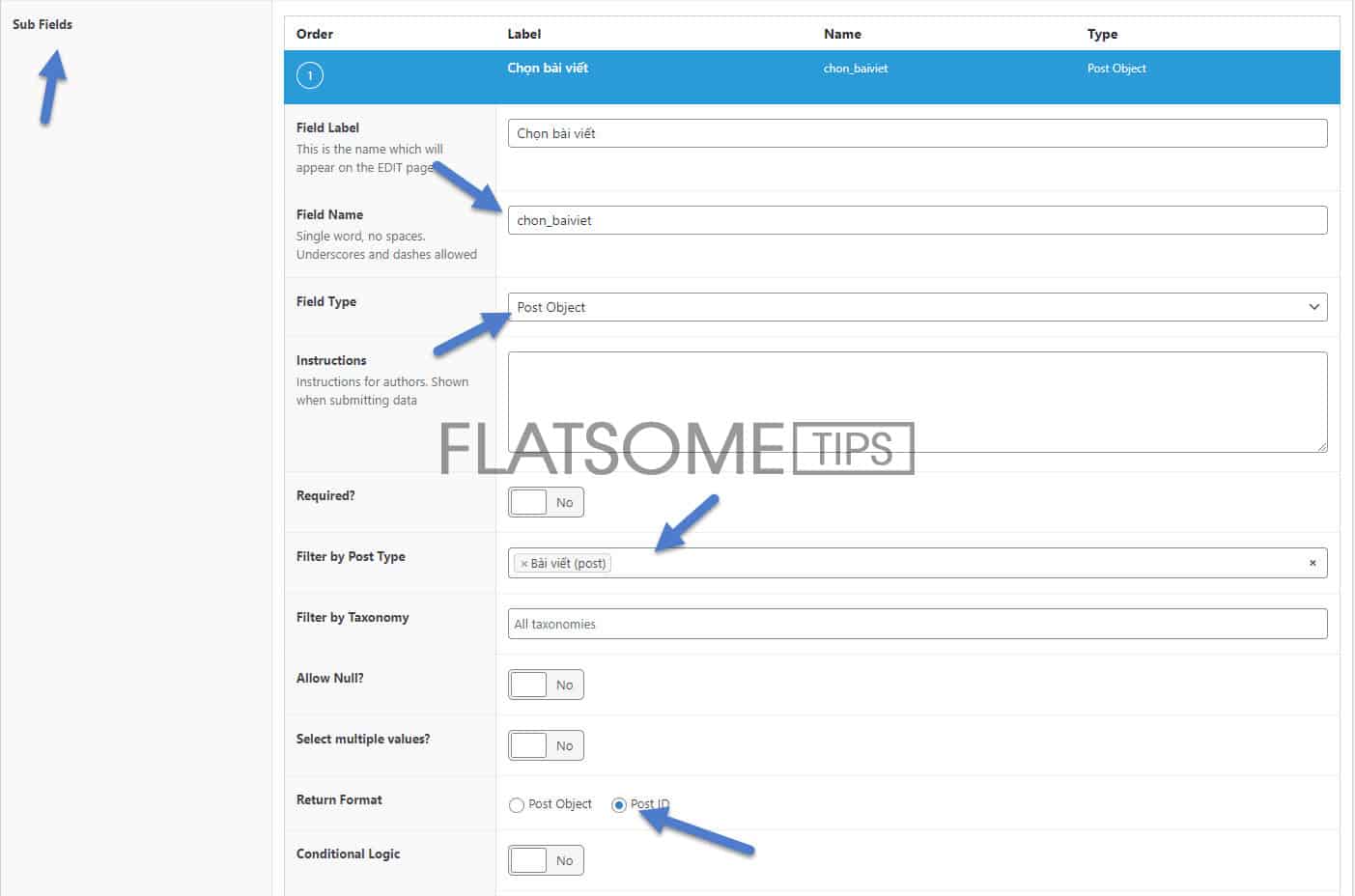
Thêm trường con (Sub Field)
- Field Label: Nhãn của trường con (Ví dụ: Chọn bài viết)
- Field Name: Tên của trường con (Ví dụ: chon_baiviet) – Sử dụng khi code PHP
- Field Type: Post Object
- Filter by Post Type: Bài viết (Posts)
- Return Format: Post ID
Sau khi thực hiện xong thì bấm Đăng (Hoặc Public, Update – Cập nhật)
Bước 2: Chọn danh sách bài viết cần hiển thị

Tùy cấu hình Field Group lúc đầu bạn muốn hiển thị danh sách này ở đâu thì bạn sẽ vào đó để Chọn danh sách bài viết (Bài viết, Trang, Danh mục bài viết, . . .)
Code để hiển thị danh sách bài viết được chọn
Một số Element của bài viết cần hiển thị
- Tiêu đề: the_title();
- Ảnh Thumbnail: the_post_thumbnail();
- Nội dung ngắn: the_excerpt();
- Link chi tiết: the_permalink();
- Ngày đăng: get_the_date();
- Tác giả: get_the_author();
Code để hiển thị
<?php if(have_rows('baiviet_xemnhieu')) : ?>
<ul class="mostpopular">
<?php while(have_rows('baiviet_xemnhieu')) : the_row();
$idpost = get_sub_field('chon_baiviet'); // Khai báo Post ID
$post = get_post($idpost);
setup_postdata($post);
?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('thumbnail'); ?><?php the_title(); ?></a>
</li>
<?php wp_reset_postdata(); ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
Đặt đoạn code này vào vị trí cần hiển thị bài viết và sửa bố cục cho phù hợp
Một số mẫu hiển thị khi sử dụng Theme Flatsome
Hiển thị dạng danh sách

Đây là kiểu hiển thị truyền thống với Hình ảnh bên trái; nội dung bao gồm Tiêu đề, Nội dung ngắn, Ngày đăng, Xem thêm nằm bên phải
<?php if(have_rows('baiviet_xemnhieu')) : ?>
<div class="row row-small mostpopular">
<?php while(have_rows('baiviet_xemnhieu')) : the_row();
$idpost = get_sub_field('chon_baiviet'); // Khai báo Post ID
$post = get_post($idpost);
setup_postdata($post);
?>
<div class="col large-4 small-4" >
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(); ?>
</a>
</div>
<div class="col large-8 small-8">
<h3 class="title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p class="postdate"><i class="fa fa-calendar"></i><?php echo get_the_date() ?></p>
<?php if(!wp_is_mobile()) : ?><div class="homeexpert"><?php the_excerpt(); ?></div><?php endif; ?>
</div>
<?php wp_reset_postdata(); ?>
<?php endwhile; ?>
</div>
<?php endif; ?>
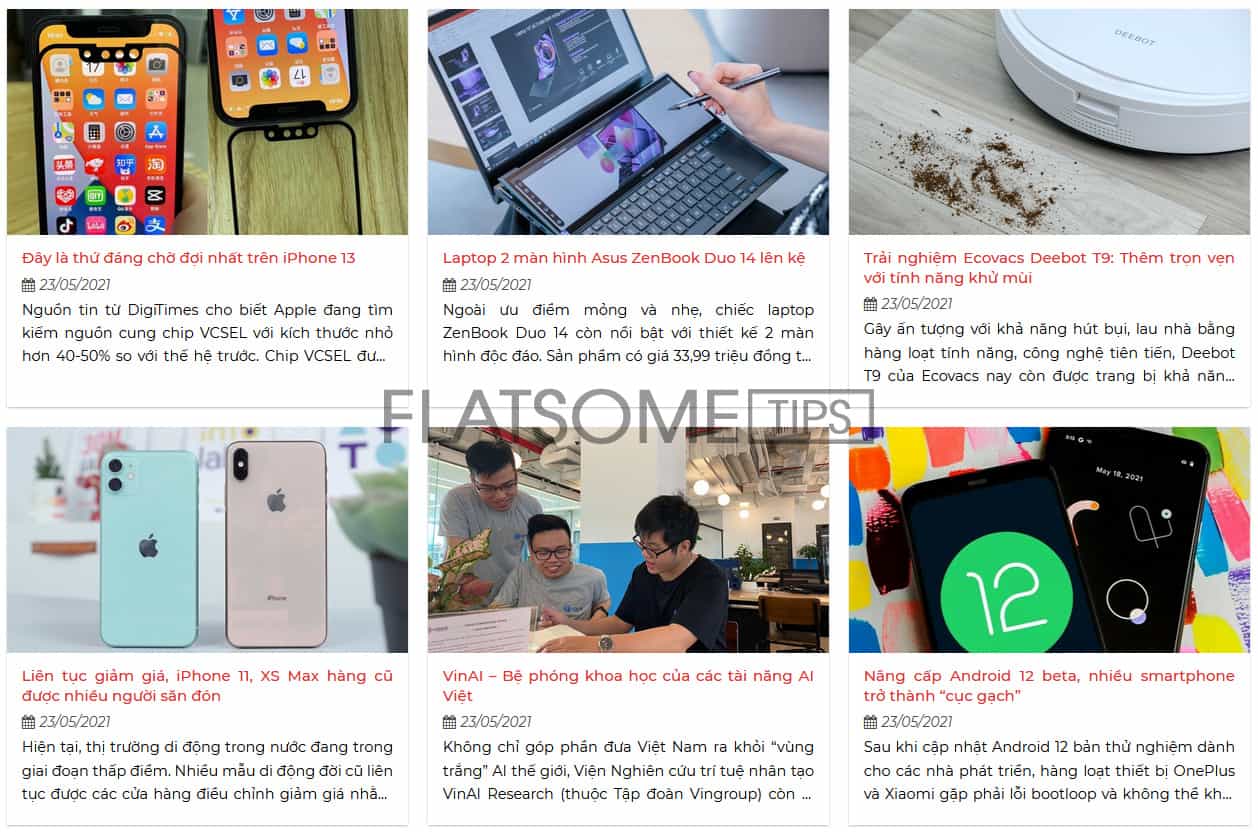
Hiển thị dạng ô Grid

Để hiển thị kiểu này, bạn sử dụng đoạn code dưới đây:
<?php if(have_rows('baiviet_xemnhieu')) : ?>
<div class="row row-small mostpopular">
<?php while(have_rows('baiviet_xemnhieu')) : the_row();
$idpost = get_sub_field('chon_baiviet'); // Khai báo Post ID
$post = get_post($idpost);
setup_postdata($post);
?>
<div class="col large-4 small-12 postgrid">
<div class="col-inner box-shadow-1 box-shadow-3-hover">
<div class="box has-hover box-default box-text-bottom">
<div class="box-image">
<div class="image-zoom image-cover" style="padding-top: 75%">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail(); ?>
</a>
<div class="overlay" style="background-color:rgba(0, 0, 0, 0)"></div>
</div>
</div>
<div class="box-text text-left" style="background-color:rgba(255, 255, 255, 0);">
<div class="box-text-inner">
<h3 style="margin-bottom:5px"><a href="<?php the_permalink() ?>" class="relatedtitlea" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<p class="postdate"><i class="fa fa-calendar"></i><?php echo get_the_date() ?></p>
<div class="homeexpert"><?php the_excerpt(); ?></div>
</div>
</div>
</div>
</div>
</div>
<?php wp_reset_postdata(); ?>
<?php endwhile; ?>
</div>
<?php endif; ?>
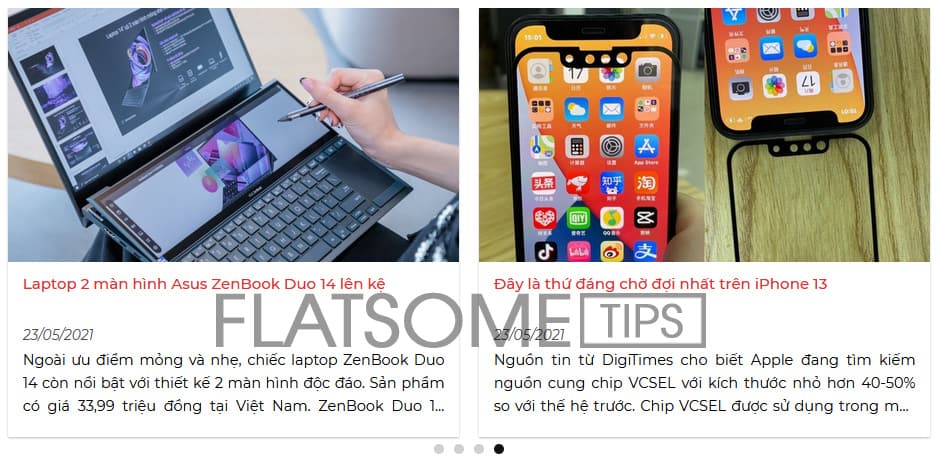
Hiển thị dạng Slider

Sử dụng đoạn code dưới đây để hiển thị list bài ra như trên:
<?php if(have_rows('baiviet_xemnhieu')) : ?>
<div class="mostpopular row row-small slider slider-nav-simple slider-nav-large slider-nav-dark slider-style-normal slider-show-nav" data-flickity-options='{"imagesLoaded": true, "groupCells": "100%", "dragThreshold" : 5, "cellAlign": "left","wrapAround": true,"prevNextButtons": false,"percentPosition": true,"pageDots": true, "rightToLeft": false, "autoPlay" : false}'>
<?php while(have_rows('baiviet_xemnhieu')) : the_row();
$idpost = get_sub_field('chon_baiviet'); // Khai báo Post ID
$post = get_post($idpost);
setup_postdata($post);
?>
<div class="col large-4 small-12 postgrid">
<div class="col-inner box-shadow-1 box-shadow-3-hover">
<div class="box has-hover box-default box-text-bottom">
<div class="box-image">
<div class="image-zoom image-cover" style="padding-top: 75%">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail(); ?>
</a>
<div class="overlay" style="background-color:rgba(0, 0, 0, 0)"></div>
</div>
</div>
<div class="box-text text-left" style="background-color:rgba(255, 255, 255, 0);">
<div class="box-text-inner">
<h3 style="margin-bottom:5px"><a href="<?php the_permalink() ?>" class="relatedtitlea" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<p class="postdate"><i class="fa fa-calendar"></i><?php echo get_the_date() ?></p>
<div class="homeexpert"><?php the_excerpt(); ?></div>
</div>
</div>
</div>
</div>
</div>
<?php wp_reset_postdata(); ?>
<?php endwhile; ?>
</div>
<?php endif; ?>
Để có được bố cục đẹp mắt thì tất nhiên bạn cần phải sử dụng thêm CSS để trang trí cho danh sách hiển thị này. Tùy vào thẩm mỹ của mỗi người sẽ có được giao diện với màu sắc, bố cục khác nhau.
Lời kết:
Trên đây là những chia sẻ từ kinh nghiệm cá nhân của mình đã áp dụng cho những dự án mà mình đã triển khai. Đây có thể chưa phải là phương án tối ưu nhất và có nhiều cách khác nhau để thực hiện được yêu cầu tương tự. Hi vọng bài viết này sẽ giúp ích được cho bạn, rút ngắn phần nào thời gian trong quá trình triển khai dự án.
Chúc bạn thành công!


