nếu bạn làm việc nheièu với Flatsome bạn sẽ thấy trong category Flatsome chỉ có 2 kiểu hiển thị là list và grid , Hiện thị khá nhàm chán , hôm nay tớ chỉ cách Custom category Flatsome bằng Css cho chuyên mục đẹp mắt và không giống các mặc định mình thường thấy nhé
Custom category Flatsome bằng Css cho chuyên mục đẹp mắt
muốn custom Category vào
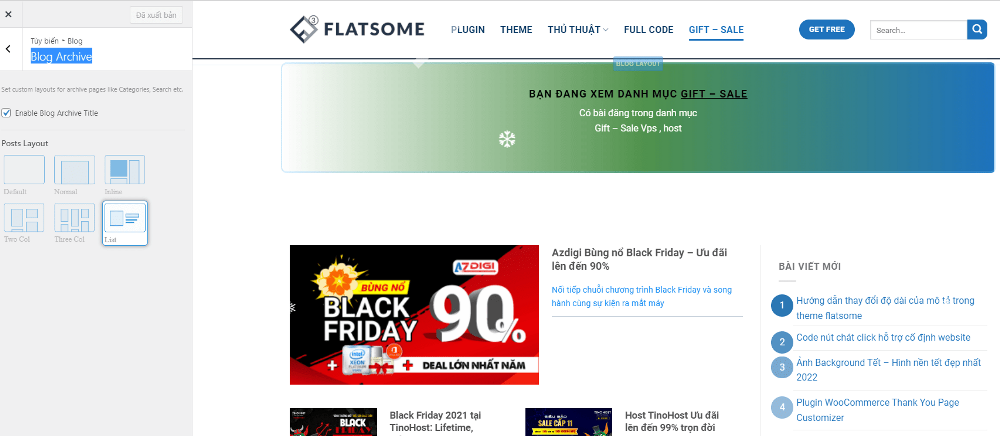
Tùy Chỉnh /Blog / Blog Archive = >Chọn qua List

Quay lại Custom css nhé thêm code vô
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/*Custom category Flatsome – Flatsome.xyz */
.blog–archive .post–item:nth–child(1) .box–image {
width: 55%!important;
}
.post–item:nth–child(1) .box–text .post–title{font–size:18px;margin–bottom:10px}
.blog–archive .post–item:nth–child(1) .box–text{padding–top:0;padding–right:0;padding–bottom:0;
}
.blog–archive .post–item:nth–child(2), .blog–archive .post–item:nth–child(3), .blog–archive .post–item:nth–child(4),
.blog–archive .post–item:nth–child(5) {
max–width: 50%;
flex–basis: 50%;
display: block !important;
}
.blog–archive .post–item:nth–child(2) .box–text p, .blog–archive .post–item:nth–child(3) .box–text p, .blog–archive .post–item:nth–child(4) .box–text p,
.blog–archive .post–item:nth–child(5) .box–text p{
display:none
}
.box–vertical.box–image, .box–vertical .box–text {
display: inherit;
}
|
Sau khi thêm xong lưu lại và xem kết quả nhé

từ bài 1 – > 5 của danh mục được custom lại nhé
Nếu bạn làm ko được có thể liên hệ tớ để được giúp nhé
Chúc bạn thành công !
Theo : https://downvn.net