Khi làm trang bán hàng cần làm cho sản phẩm đẹp ta thường chỉnh sửa hình sản phẩm úp lên , tuy nhiên trong một số trường hợp trang Sản phẩm có rồi mà ko được như ý
nên ta cần css frame background sản phẩm cho lung linh lại , bài hôm nay tớ chỉ cách bạn làm nhé .
Css frame background sản phẩm wordpress

Chuẩn bị file hình frame để chèn vào background cho sản phẩm
có nhiuè trang share hình này , trên trang tớ có share hình chèn cho sản phẩm , lựa chọn và tải về úp lên host mình cái ứng ý nhé
Link tại đây : Bộ sưu tập khung ảnh sản phẩm shopee đẹp và cách chèn Khung
chọn tấm hình mình thích và úp lên web nhé
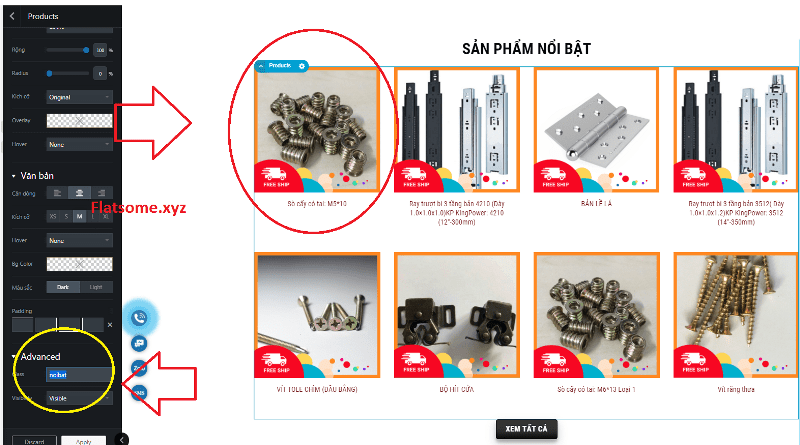
xác định vị trí muốn chèn hình này ( có thể chèn giống nhau hoặc khác nhau cho mỗi vị trí ở trang chủ )
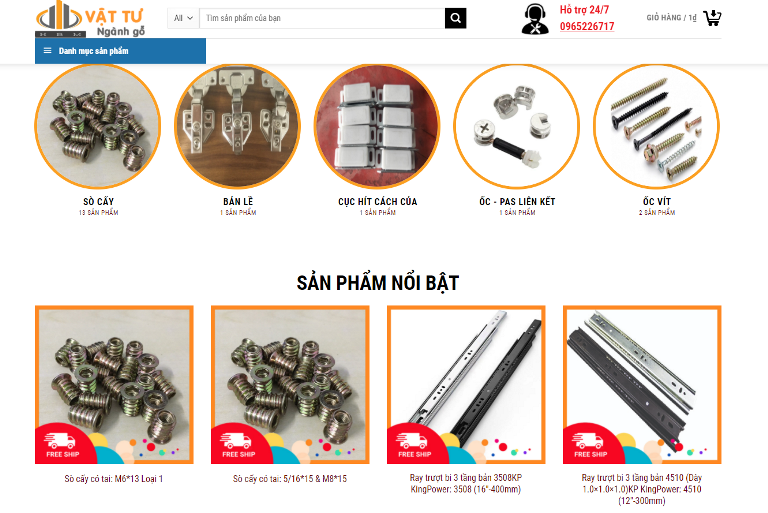
Ví dụ : tớ chèn vào sản phẩm nổi bật
= > tạo sản phẩm nổi bật = > đặt class “noibat” như hình

Chèn css vào khung theo mã sau :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/* Khung cho sản phẩm nổi bật */
.noibat .box–image:before {
content: ”;
z–index: 3;
width: 100%;
height: 100%;
background: url(http://vattubd.com/wp-content/uploads/2021/10/khung4.png) no-repeat;
background–size: contain;
position: absolute;
margin–left: –50%;
}
/* Khung cho sản phẩm – shop – bài liên quan */
.has–equal–box–heights .box–image:before {
content: ”;
z–index: 3;
width: 100%;
height: 100%;
background: url(http://vattubd.com/wp-content/uploads/2021/10/khung2.png) no-repeat;
background–size: contain;
position: absolute;
margin–top: –100%;
}
/* Khung cho siler sản phẩm */
.product–gallery–slider:before {
content: ”;
z–index: 3;
width: 100%;
height: 100%;
background: url(http://vattubd.com/wp-content/uploads/2021/10/khung.png) no-repeat;
background–size: contain;
position: absolute;
}
|
- Có 3 chỗ background khung sản phẩm ( như vị trí note )
- Nhớ thay đổi link hình của bạn nhé
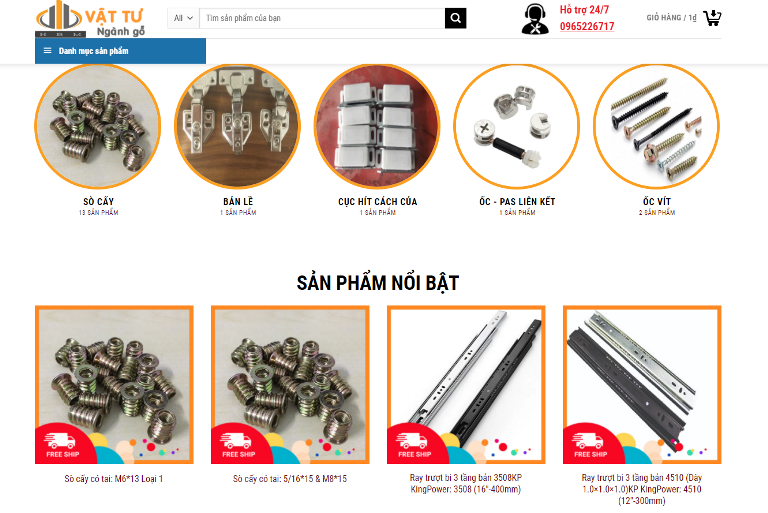
OK xong rồi bạn thử xem qua demo nhé


Chúc bạn thành công nhé
theo : https://vattubd.com


