Cách đây vài hôm, mình nhận được một câu hỏi khá thú vị là: Trang Thế Giới Di Động (thegioididong.com) sử dụng công nghệ gì mà có thể tải nhanh chóng mặt như vậy. Chỉ mất vài phút để mở web thế giới di động lên tìm hiểu, nhưng mình lại nhận được một câu trả lời vừa hay ho, vừa ngạc nhiên và vô cùng thú vị.

Lưu ý: Vì không biết back-end của thế giới di động ra sao, mình chỉ có thể dự đoán được 2 điều sau về back-end:
- HTML được cache trong RAM của webserver hoặc web application nhằm giảm thiểu thời gian tải back-end (Nếu user chưa đăng nhập).
- Hệ thống CDN của thegioididong đặt tại nhiều nơi giúp tăng tốc độ tải resource (ảnh, css, js)
Do vậy, bài viết này chỉ nhằm phân tích về front-end của thế giới di động thôi nhé.
Công nghệ hiện đại 12 năm tuổi?
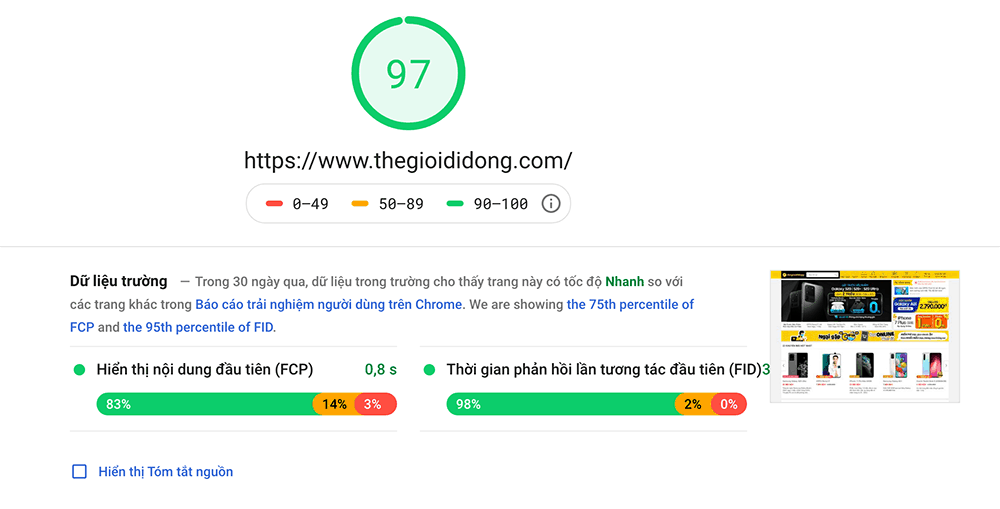
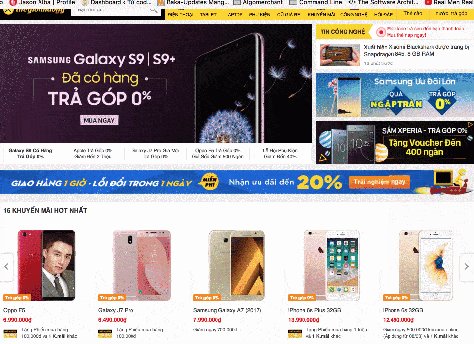
Các bạn có thể xem ở giây thứ 5 trong hình dưới, thegioididong chỉ mất khoảng 1s để tải (Đã dùng Ctrl+F5 để xóa cache và load lại toàn bộ trang).

Load trang với tốc độ bàn thờ (trong chớp mắt)
Bạn sẽ rất ngạc nhiên khi biết rằng, thegioididong không hề sử dụng bất kì framework hiện đại nổi tiếng nào (VueJS, ReactJS, AngularJS) và chỉ sử dụng những thứ cực kì căn bản:
- HTML được render hoàn toàn từ phía server (server side render)
- JS thuần + chút ít jQuery
Thế nhưng, chính những công nghệ “bình thường và cũ rích”, này (chứ không phải những thứ hay ho như React, Webpack) đã góp phần giúp thế giới di động đạt được tốc độ tải trang “thần thánh”.
Front-end được optimize cực tốt!
Lý do tgdd có tốc độ tải trang chóng mặt như vậy là vì phía front-end đã được optimize rất kĩ! Chúng ta hãy cùng thử phân tích xem:
1. Kích thước của trang vô cùng nhỏ
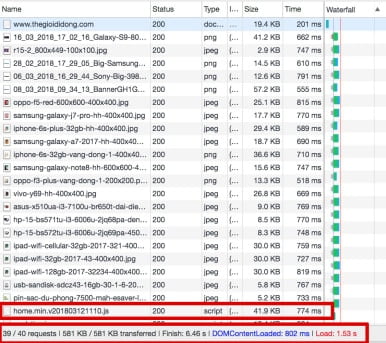
Khi mở Chrome Dev Tools của tgdd, ta sẽ thấy những request từ browser đến server

Với một trang web bán hàng, quá trời hình ảnh, tổng lưu lượng tải từ HTML, CSS, JS cho tới ảnh chỉ là 581KB, tức là chỉ bằng một tấm hình, kinh khủng chưa?

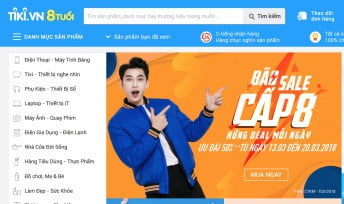
Một tấm hình cam cam “Bão Sale” gì đó bên Tiki cũng có dung lượng hơn 500kb, tức là gần bằng toàn bộ trang thế giới di động
Quan sát kĩ một tí size ảnh, các bạn sẽ thấy ảnh của thegioididong rất nhỏ, chỉ tầm 20-40kb. Điều này cho thấy các ảnh đã được optimize rất kĩ. Họ cũng không dùng các thư viện như bootstrap để … giảm dung lượng trang.
Ngoài ra, trang còn áp dụng lazy load nên khi các bạn scroll xuống mới load các ảnh bên dưới. Do vậy, browser chỉ cần tải banner và 4, 5 tấm ảnh phía trên, giúp giảm được lưu lượng tải rất nhiều!
2. Xử lý CSS và JS đúng cách
Quan sát kĩ hơn, ta thấy thegioididong không hề tải file CSS nào, mà bỏ toàn bộ file CSS vào head. Làm như vậy, khi load xong HTML, browser không cần phải tải CSS mà có thể render ngay luôn.
Đây là một trick tăng tốc khá hay mà ít người biết. Bạn nào muốn tìm hiểu thêm có thể đọc bài này: Bỏ CSS vào head – Thời gian render giảm từ 378ms đến 225ms).
Do web chỉ có HTML tĩnh, không cần dùng JS để render nên file JavaScript được để phía dưới cùng, thêm tag defer. Tag này giúp browser thoải mái render HTML trước rồi mới chạy JavaScript.

CSS trong thẻ head thật chứ mình không có chém gió nhé hihi
3. Cache everything
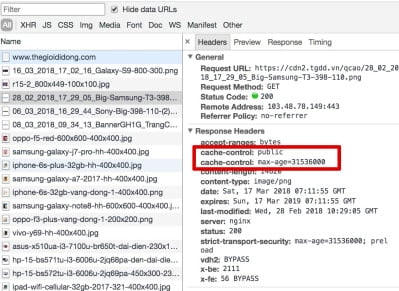
Kiểm tra kĩ hơn, các bạn sẽ thấy những tài nguyên như ảnh, CSS, JS đều có head cache-control=31536000, tức browser sẽ cache các tài nguyên này trong 1 năm.
Do vậy, khi load lại trang, browser không cần phải tải lại ảnh, CSS, JS này nữa. Vừa đỡ nặng server, vừa tăng tốc độ tải. Đúng là một công đôi việc nhỉ?

Làm được như thegioididong có khó không?
Về backend thì mình không dám bàn về độ khó!
Để làm back-end 1 hệ thống có hàng triệu người dùng như thế giới di động, ta cần thiết kế architecture có tính scale cao, chưa kể từ webserver cho tới viết code và SQL query đều phải được optimize từng ly từng tí một.
Tuy nhiên, phần front-end thì lại khá dễ thực hiện, chỉ cần làm theo những guideline trong bài viết là xong:
- Optimize dung lượng tải trang (từ hình ảnh cho tới CSS, JS)
- Hạn chế dùng thư viện để giảm lưu lượng cần tải
- Thêm CSS vào head, JS không cần thiết thì để cuối trang.
- Cache tất tần tật đủ mọi thứ
Mấy cái này không phải mình tự nghiệm hay tự chém ra, mà do chính Google chia sẻ trong mục Web Performance nhé!
Ngoài ra các trang khác như Điện Máy Xanh, Bách Hóa Xanh va Trần Anh chắc cũng được sử dụng chung source code với Thế Giới Di Động nên cũng có load trang với tốc độ bàn thờ nốt!
Chốt
Hóa ra để làm một trang web với tốc độ “bàn thờ” cũng không khó lắm nhỉ!
Nguồn: https://toidicodedao.com/2018/03/27/cong-nghe-tai-trang-the-gioi-di-dong/


