trên các web mấy bác thường cố định 1 box chát ở cuối màn hình , Hôm nay tớ sẽ share Code nút chát click hỗ trợ cố định website này
Code nút chát click hỗ trợ cố định website

Bước 1 : code HTML và js nút chát click hỗ trợ cố định web nhé
Bạn add đoạn code html bên dưới nhé !
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script src=“https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js”></script>
<div class=“btn-social”>
<ul class=“ft-menu-cl”>
<li class=“menu-click”><i class=“fa fa-comments” aria–hidden=“true”></i>
<ul class=“sub-menu-cl”>
<li><a href=“tel:01234567”><i class=“fa fa-phone” aria–hidden=“true”></i> Hotline: 01234567</a></li>
<li><a href=“emailto:hotro@flatsome.xyz”><i class=“fa fa-envelope-o” aria–hidden=“true”></i> Email: hotro@flatsome.xyz</a></li>
</ul>
</li>
</ul>
</div>
<script type=“text/javascript”>
$(function() {
$(‘.menu-click’).click(function() {
$(this).toggleClass(‘open’);
});
});
</script>
|
trong đó mình có sài icon font awesome, nếu bạn muốn cài thì đọc bài dưới nhé để có icon, hoặc thay thẻ <i> thành <img> mà bạn thích.

Bước 2 : code css cho đẹp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
.btn–social {
position:relative;
z–index:1000;
}
ul.ft–menu–cl {
position: fixed;
background:#e4900b;
bottom: 5px;
color: #fff;
right: 10px;
border–radius: 99px;
width: 60px;
line–height: 60px;
height: 60px;
text–align: center;
list–style:none;
}
ul.sub–menu–cl li:last–child {
border–bottom: none;
}
ul.sub–menu–cl li {
border–bottom: 1px solid #ccc;
padding: 8px 10px;
margin–bottom: 0;
}
|
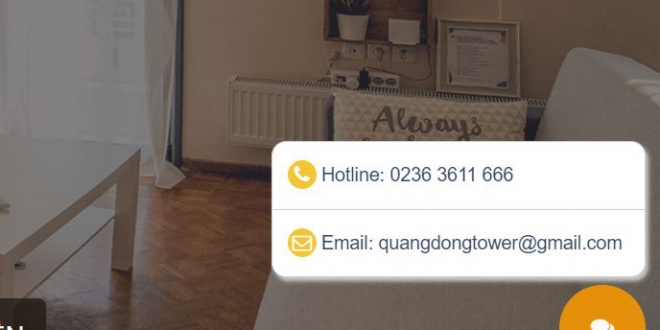
Lưu và xem kết quả nhé 🙂
Chúc bạn thành công


