Khi bạn vào một mục lớn sẽ thấy xuất hiện danh mục con trong Category , hôm nay tớ sẽ chỉ các bạn cách Code hiển thị các danh mục con trong blog wordpress
Các đoạn code file function.php hay dùng và rất hữu dụng ( cập nhật thường xuyên )
Get the children of the parent category
How to display child term of current term’s parent taxonomy
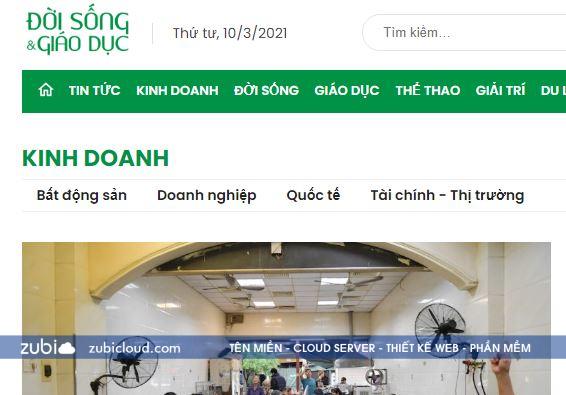
Code hiển thị các danh mục con trong WordPress Code hiển thị các danh mục con trong WordPress Như hình trên ta có thể thấy, khi vào Chuyên mục Kinh Doanh, ở dưới đồng thời sẽ xuất hiện danh sách cách chuyên mục con (Bất động sản, Doanh nghiệp…) thuộc chuyên mục Kinh Doanh
Để làm được như vậy, rất đơn giản. Hãy chèn đoạn code sau vào nơi cần hiển thị và đừng quên hãy tự CSS Style lại cho nó đẹp và giống hình trên nhé.
Code hiển thị các danh mục con trong WordPress
bạn có thể chèn code sau vào vị trí cần hiện thị nhé ( nên chèn trực tiếp vào child theme của bạn để update ko bị mất code )
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<div class =”flatsome-display-category”>
<?php
$term = get_queried_object ( ) ;
$children = get_terms ( $term -> taxonomy , array (
‘parent’ = > $term -> term_id ,
‘hide_empty’ = > false
) ) ;
if ( $children ) {
foreach ( $children as $subcat )
{
echo ‘<a href=”‘ . esc_url ( get_term_link ( $subcat , $subcat -> taxonomy ) ) . ‘”>’ . $subcat -> name . ‘ </a>’ ;
}
}
?>
</div>
Code hiển thị các danh mục con vào Function và tạo Short
Hoặc chèn Code hiển thị các danh mục con trong WordPress vào function.php của theme bạn đang dùng nhé
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
add_shortcode ( ‘danhmuccon’ , ‘show_danhmuccon’ ) ;
function show_danhmuccon() { ?>
<div class=”flatsome-display-category”>
<?php
$term = get_queried_object ( ) ;
$children = get_terms ( $term -> taxonomy , array (
‘parent’ = > $term -> term_id ,
‘hide_empty’ = > false
) ) ;
if ( $children ) {
foreach ( $children as $subcat )
{
echo ‘<a href=”‘ . esc_url ( get_term_link ( $subcat , $subcat -> taxonomy ) ) . ‘”>’ . $subcat -> name . ‘ </a>’ ;
}
}
?>
</div>
<?
}
trên UX build ta nhét short này vào vị trí cần hiện thị là ok
[danhmuccon]
Muốn xịn xò thêm css dạng này vô nhé
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
/*css Show danh mục con – Flatsome.xyz*/
.flatsome-display-category a {
/* background-color: #ddd; */
padding : 5px ;
margin : 5px ;
background : #0775ef ;
box-shadow : 1px 4px 0px 0px rgb ( 0 0 0 / 40% ) ;
border : 2px solid #498e5c ;
cursor : pointer ;
color : white ;
}
.flatsome-display-category a:hover {
background : #f6f7f7 ;
box-shadow : 1px 4px 0px 0px rgb ( 0 0 0 / 40% ) ;
border : 2px solid var ( –wp–preset–color–luminous-vivid-orange ) ;
cursor : pointer ;
color : var ( –wp–preset–color–black ) ;
}
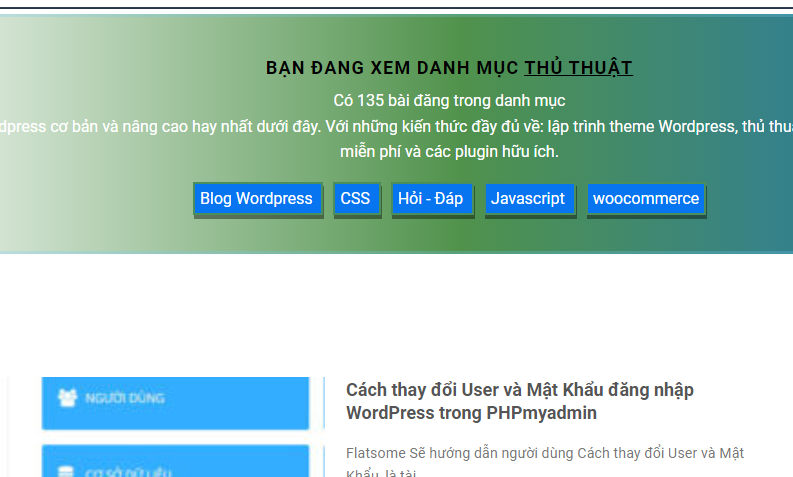
Sau khi thêm css nó có dạng này
Code hiển thị các danh mục con trong WordPress Với theme Flatsome bạn có thể thêm tạiFlatsome Child: archive-title.php (template-parts/posts/partials/archive-title.php)
– Trang Blog bài viết thêm ở : Flatsome Child: entry-title.php (template-parts/posts/partials/entry-title.php)
Nếu có thắc mắc gì có thể để lại bình luận bên dưới nhé , tớ sẽ trở giúp nhé
Chúc thành công nhé