Mặc định, trang thanh toán của WooCommerce chỉ hiển thị tên sản phẩm và số lượng, không hiển thị ảnh sản phẩm. Điều này có vẻ không được thẩm mỹ và hấp dẫn.
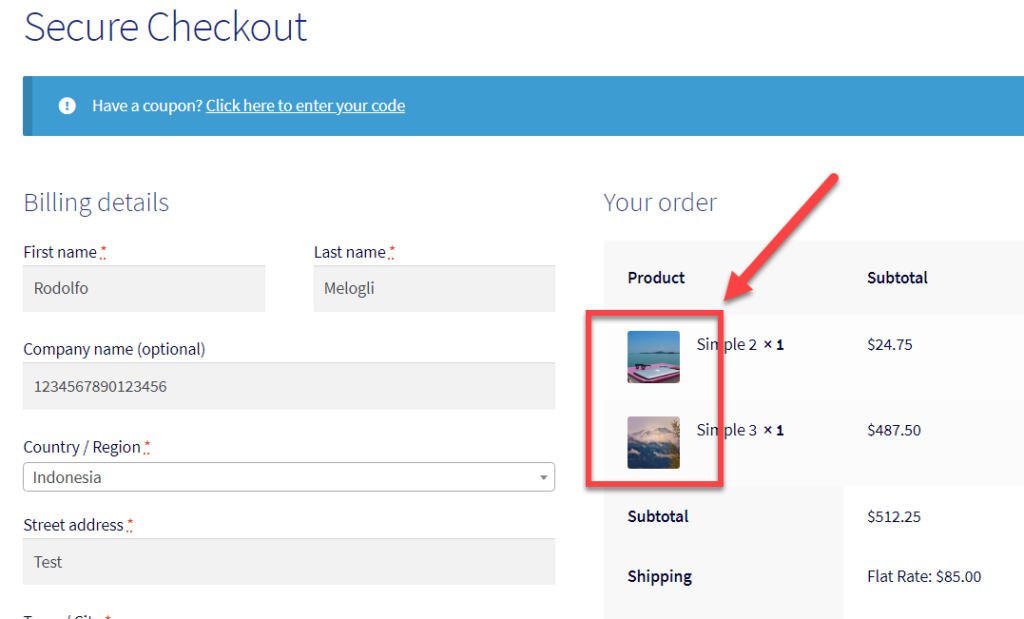
Hôm nay, chúng ta sẽ chia sẻ một đoạn mã ngắn để chèn vào tệp functions.php của chủ đề đang sử dụng. Điều này sẽ giúp hiển thị hình ảnh sản phẩm trên trang thanh toán của WooCommerce. Sau khi chèn đoạn mã này, trang thanh toán sẽ trông như sau:

Đoạn mã như sau:
add_filter( 'woocommerce_cart_item_name', 'sgd_product_image_review_order_checkout', 9999, 3 );
function sgd_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
return $thumbnail . $name;
}Đoạn mã trên sẽ chèn hình ảnh sản phẩm vào trang thanh toán của WooCommerce. Nó sử dụng hình ảnh nhỏ có kích thước 50×50 pixel với lớp CSS alignleft để căn chỉnh hình ảnh về phía trái.
Tuy nhiên, hãy đảm bảo rằng bạn đã sao lưu tệp functions.php trước khi thực hiện bất kỳ thay đổi nào. Điều này sẽ giúp bạn phục hồi trạng thái ban đầu nếu cần thiết.
Nếu bạn muốn tìm hiểu thêm về cách tùy chỉnh WooCommerce, hãy tham khảo các tài liệu và tài nguyên trực tuyến có uy tín. Sử dụng tài liệu tham khảo làm căn cứ để tăng tính chính xác và độ tin cậy của bài viết.
Các bạn có thể để lại ý kiến hoặc chia sẻ bài viết này nếu nó hữu ích với các bạn. Đồng thời, hãy khám phá thêm các bài viết khác trên trang web của chúng tôi.
Mong rằng bài viết này đã giúp bạn hiển thị hình ảnh sản phẩm trang thanh toán WooCommerce một cách thuận tiện và thẩm mỹ. Cảm ơn các bạn đã theo dõi!