Bài viết này tiếp theo phần Menu trong Appearance. Ở bài trước, chúng ta có thể tạo một menu từ các đối tượng như : Page, Posts, Custom Links, Categories. Tuy nhiên để hiển thị menu ra ngoài chúng ta cần thêm một bước nữa.
Chỉnh sửa Menu
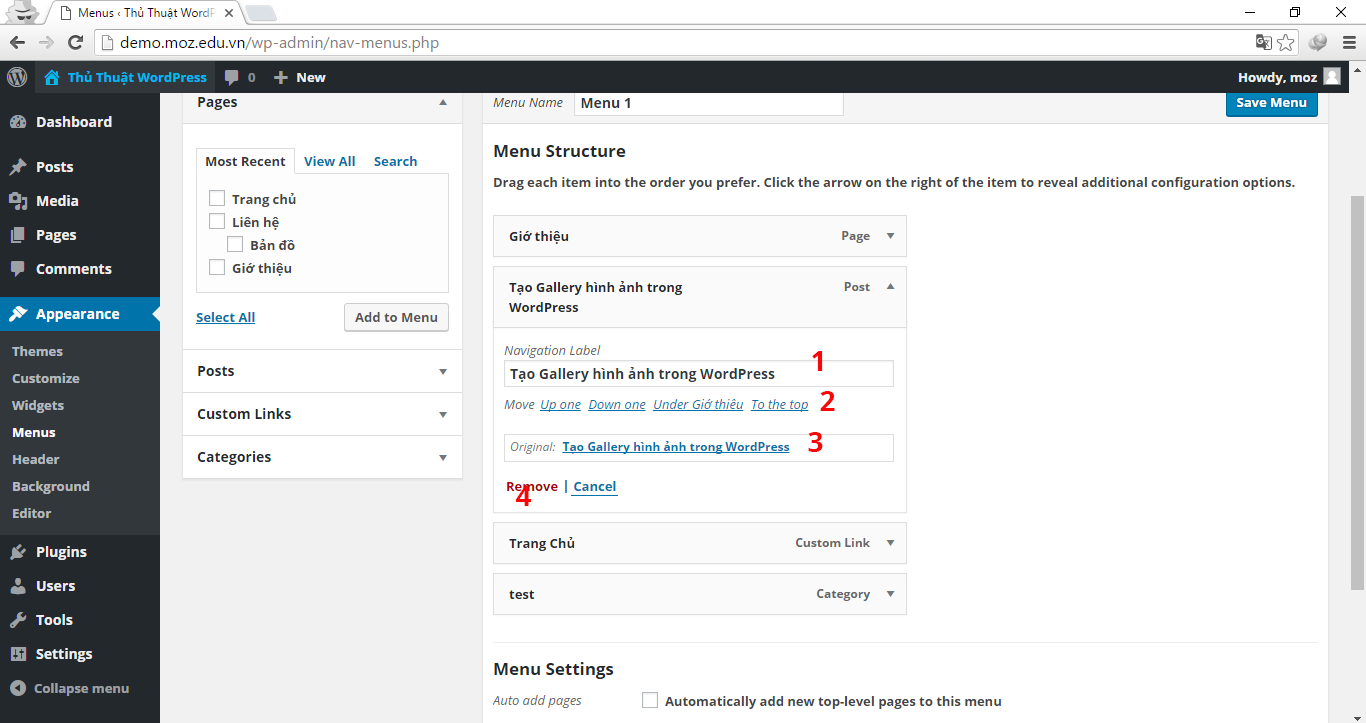
Bạn nhấp vào đối tượng cần chỉnh sửa

- Navigation Label : Nhãn liên kết, tức là phần text sẽ hiển thị trên menu khi bạn click vào sẽ đi đến link tương ứng.
- Move : Di chuyển thứ tự của menu.
- Original: Phần URL đối tượng.
- Remove : Xóa liên kết này.
- Cancel : đóng lại không lưu thay đổi.
Menu con
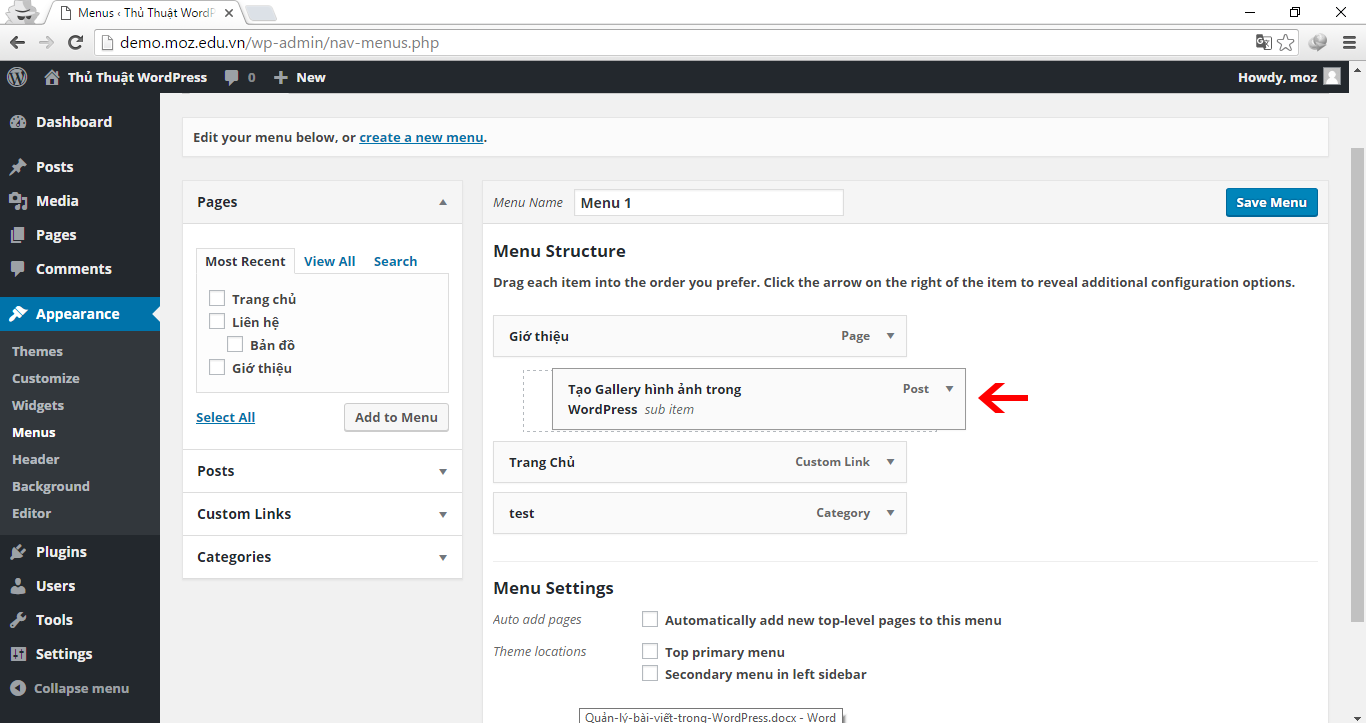
Bạn kéo thả đối tượng này qua bên phải, ngay dưới liên kết mà bạn muốn tạo menu con để tạo thành kiểu menu mẹ – con.

Như trên hình liên kết “Tạo Gallery hình ảnh trong WordPress” sẽ nằm trong “Giới thiệu”.
Menu Settings
Automatically add new top-level pages to this menu : sẽ tự động thêm page mới tạo vào menu luôn. Mình thường không check mục này. Khi muốn thêm page nào, mình sẽ vào thêm trược tiếp.
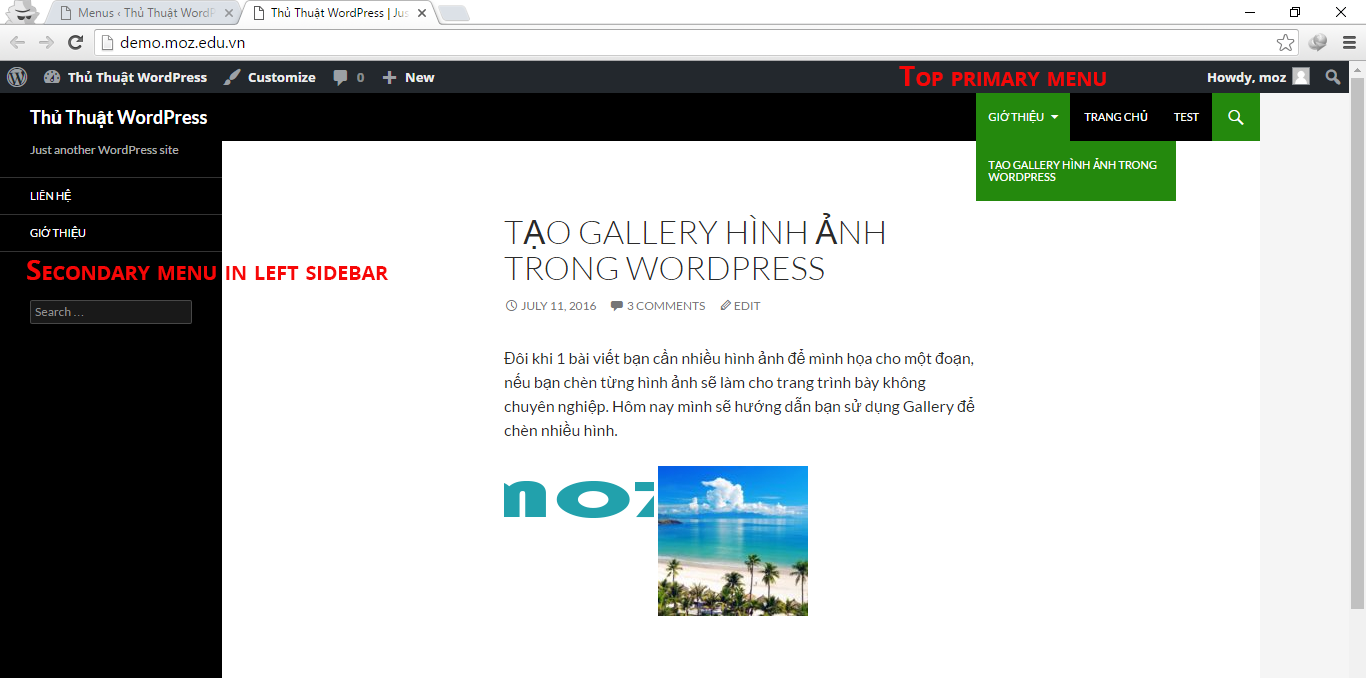
Ở theme này có 2 vị trí có để hiển thị menu.
- Top primary menu
- Secondary menu in left sidebar
Tuy nhiên, mình không check mà qua bên Manage Locations để dễ dàng quản lý.
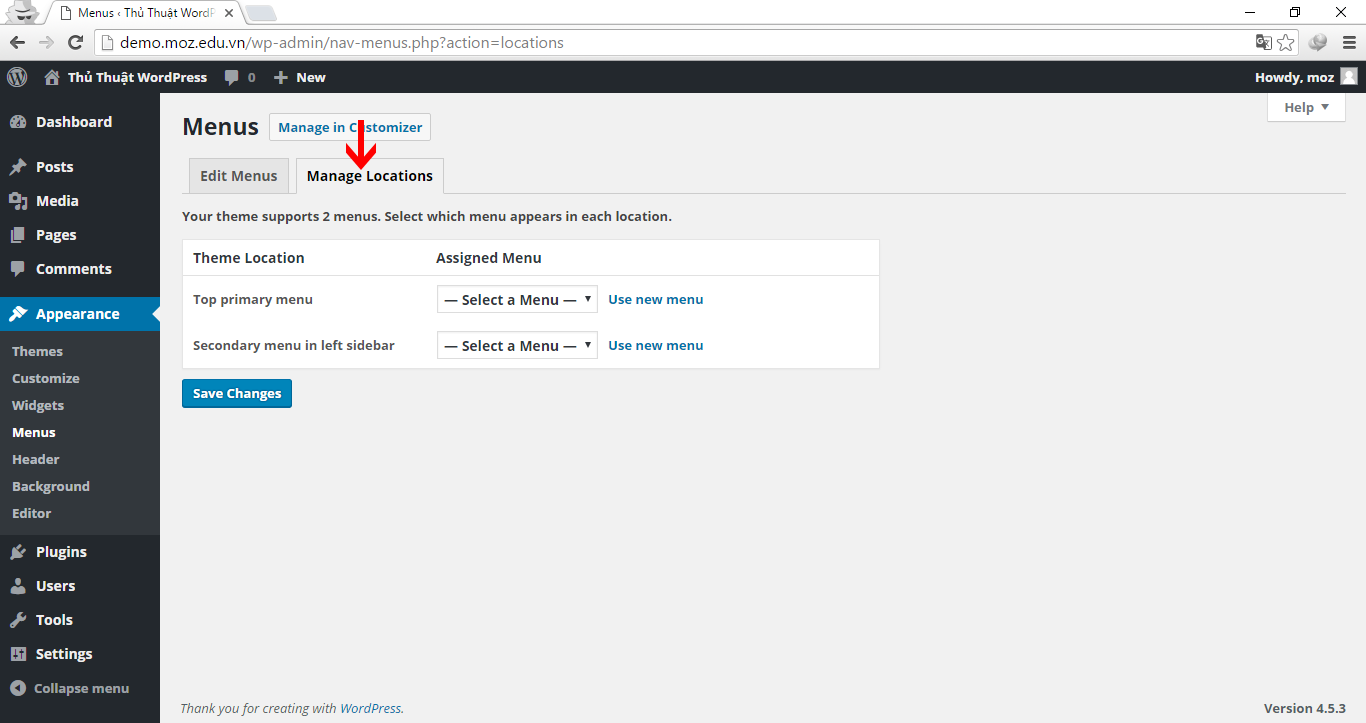
Manage Locations

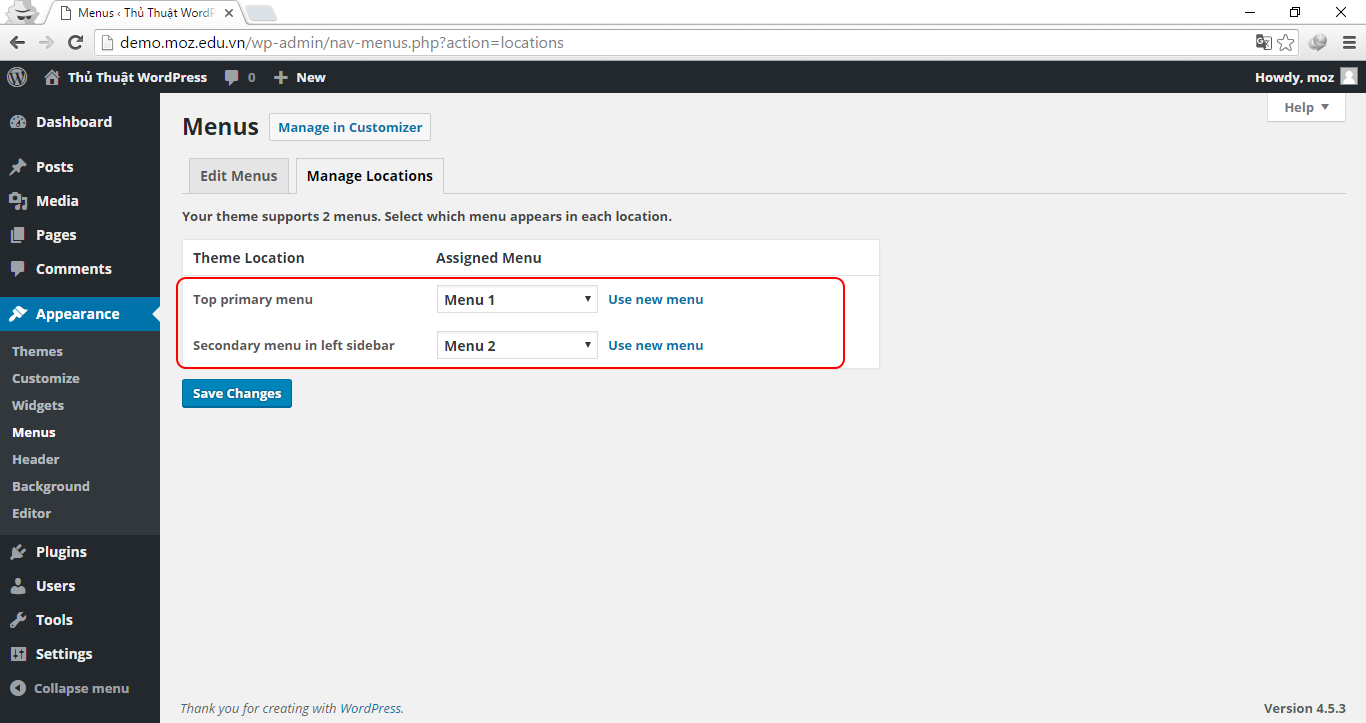
Ở mỗi select box bạn chọn menu ứng với vị trí này. Mình đã tạo 2 menu ưng với 2 vị trí đó. Bạn cũng hoàn toàn có thể dùng 1 menu cho cả 2 vị trí.

Và vị trí 2 menu đó (tùy từng theme)

Trên hình là 2 menu mình đã tạo trước đó. Menu Top primary menu theo kiểu mẹ con.
Lời kết
Ở trên là cách sử dụng menu trong WordPress, bạn có thể chỉnh sửa nâng cao. Tuy nhiên trong serie bài WordPress mình chỉ dừng lại ở đây.


