Bài viết này wiki.minhduy.vn sẽ hướng dẫn tạo Custom Post Type trong WordPress cực kỳ dễ dàng.
Mặc định khi hiển thị ở trang chủ WordPress sẽ là Post hoặc Page nhưng đối với các trang web bán hàng thì nếu để hiện Post và Page trông sẽ không chuyên nghiệp.
Trước đây khi bắt đầu mới làm quen WordPress mình không biết làm thế nào để tạo Landing Page hiển thị các sản phẩm ở trang chủ sau khi tìm hiểu mới biết đến Custom Post Type.
Custom Post Type là gì?
Thật ra thì Custom Post Type cũng không khác mấy so với Post và Page trong WordPress. Nhưng nếu trong trường hợp bạn làm một trang web bán hàng có nhiều chủng loại sản phẩm khác nhau như Son môi, mặt nạ, kem dưỡng ẩm… thì lúc này sẽ phải tạo ra nhiều hơn 1 Post Type.
Hướng dẫn cách tạo Custom Post Type
Để tạo được bạn truy cập file functions.php và thêm đoạn code sau xuống dưới cùng
function tao_post_type() {
register_post_type( 'san-pham',
array(
'labels' => array(
'name' => __( 'Sản Phẩm' ),
'singular_name' => __( 'Sản Phẩm' )
),
'public' => true,
'has_archive' => false,
'rewrite' => array('slug' => 'san-pham'),
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'tao_post_type' );
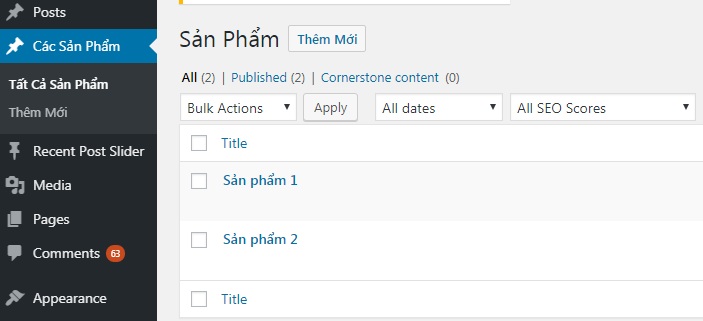
Sau khi lưu lại và F5 bạn nhìn san menu phần quản trị WordPress sẽ được kết quả như sau:
Tuy nhiên với đoạn code trên thì khu vực thêm bài viêt vẫn còn chưa đầy đủ chức năng. Lúc này phải thêm chức năng bằng sử dụng Action Hooks init.
function cw_post_type_san_pham() {
$supports = array(
'title', // Tiêu đề nội dung
'editor', // Nội dung
'author', // Tác giả
'thumbnail', // Hình ảnh featured
'excerpt', // Nội dung rút gọn
'custom-fields', // Custom fields
'comments', // Bình luận
'revisions', // post revisions
'post-formats', // post formats
);
$labels = array(
'name' => _x('Sản Phẩm', 'plural'),
'singular_name' => _x('Sản Phẩm', 'singular'),
'menu_name' => _x('Sản Phẩm', 'admin menu'),
'name_admin_bar' => _x('Sản Phẩm', 'admin bar'),
'add_new' => _x('Thêm Sản Phẩm Mới', 'Thêm Sản Phẩm Mới'),
'add_new_item' => __('Thêm Sản Phẩm Mới'),
'new_item' => __('Sản Phẩm Mới'),
'edit_item' => __('Sửa Sản Phẩm'),
'view_item' => __('Hiển Thị Sản Phẩm'),
'all_items' => __('Tất Cả Sản Phẩm'),
'search_items' => __('Tìm Sản Phẩm'),
'not_found' => __('Không tìm thấy Sản Phẩm'),
);
$args = array(
'supports' => $supports,
'labels' => $labels,
'public' => true,
'query_var' => true,
'rewrite' => array('slug' => 'san-pham'),
'has_archive' => true,
'hierarchical' => false,
);
register_post_type('san-pham', $args);
}
add_action('init', 'cw_post_type_san_pham');
Như vậy là bạn đã tạo xong Custom Post Type WordPress rồi đấy. Thông thường khi xây dựng trang web bán hàng nó để tạo sản phẩm, dịch vụ. Sau đó sử dụng Vòng lặp để đưa ra ngoài trang chủ.
Hiển thị bài viết trong Custom Post Type ra trang chủ
Thông thường các bài viết ở trang chủ WordPress sẽ lấy Post hoặc Page. File hiển thị trang chủ thông thường là index.php. Vậy làm thế nào để hiển thị bài viết Custom Post ra trang chủ đây?
Đó chính là sử dụng Hàm get_template_part() trong WordPress
Trước tiên bạn cần tạo ra một file là custom-post.php với đoạn code sau:
(Đường dẫn tại Localhost: C:xampphtdocswordpresswp-contentthemestên_theme hoặc trên Hosting: public_html/wp-content/themes/tên_theme)
<?php
query_posts(array(
'post_type' => 'san-pham'
)); ?>
<?php
while (have_posts()) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'full' );
}
?>
<p><?php the_excerpt(); ?></p>
<?php endwhile;
?>
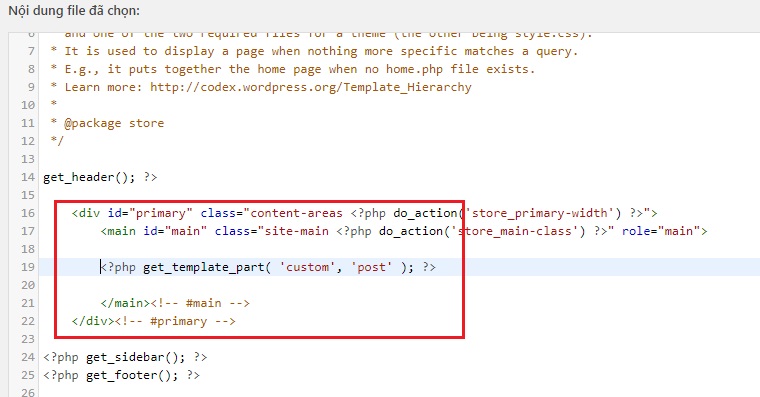
Tiếp theo tại file index.php bạn sẽ dùng hàm get_template_part để gọi file custom-post.php ra
<?php get_template_part( 'custom', 'post' ); ?>
Giữa nguyên code HTML chỉ xóa đoạn code nằm trong <main id=”main”….> (Giống trong hình)
Khi truy cập vào đường dẫn của Custom Post Type sẽ xuất hiện lỗi 404. Để khắc phục điều này bạn sẽ vào Settings => Permalinks => Ấn vào Save Changes (Lưu lại). Sau đó quay ra truy cập liên kết sẽ hoạt động bình thường.
Quá đơn giản phải không nào! Mình đã từng đau đầu về cái Custom Post Type này suốt mấy ngày trời tìm hiểu về nó nhưng khi hiểu rồi bạn có thể dễ dàng tuỳ biến và chỉnh sửa hiển thị ở trang chủ. Bên cạnh đó bạn cũng cần tạo Custom Taxonomy WordPress để dễ dàng show sản phẩm ra homepage nữa.
Ngoài ra còn rất nhiều thủ thuật WordPress hay khác đang chờ mọi người tìm hiểu tại Wiki Minh Duy nữa đấy!