Làm banner top full width trong giống mấy trang shop Điện tử hoặc trang thời trang tận dụng menu top để làm nổi bật , đẩy hàng đang SALE lên đó. Với theme Flatsome chúng ta cũng có thể làm được theo dạng 1 banner cố định hoặc dạng Siler để đẩy lên top nhé. Để xem cách làm vui lòng xem bài viết bên dưới nhé
Cách làm banner top full width trong theme flatsome wordpress
Sẳn có 1 bác hỏi trên Group Flatsome cách làm Banner top full Width nên mình viết bài hướng dẫn anh em luôn
Câu hỏi theo hình bên dưới nhé cho anh em dễ hình dung

Cách làm banner top full width
để làm như hình trình ta xem lại cách bố trí của Menu top trong flatsome

menu top được chia 3 phần như hình trên ( gồm 1 ,2 ,3 như hình vẽ )
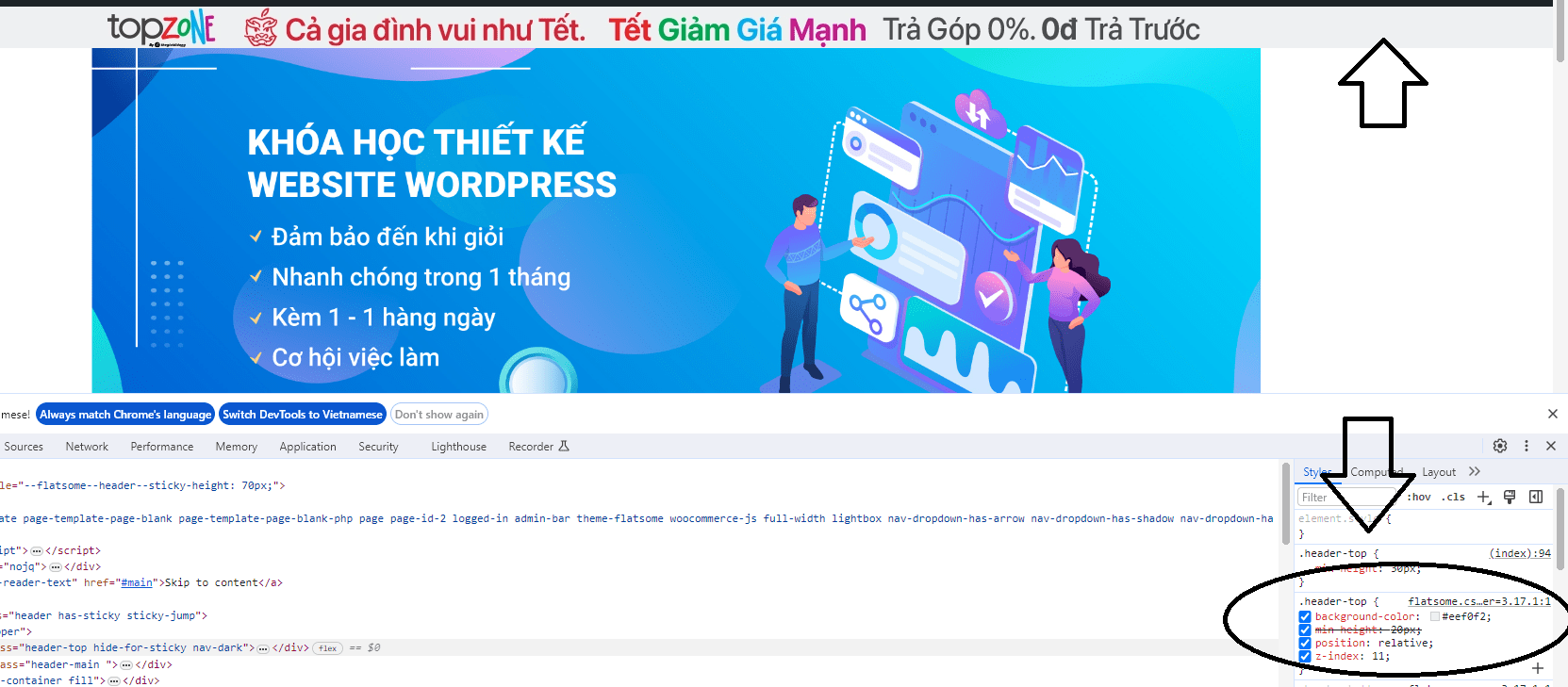
Để phân biệt MENU TOP và các menu khác ta có thể dùng class .header-top ( hoặc có thể dùng ID #top-bar nếu Class ko dùng được ) – bạn có thể đọc bài phân biệt ID và Class để hiểu thêm nhé
Class tương ừng với Các vị trí được đánh trên là
|
1
2
3
4
5
|
vị trí 1 : .header-top .container .flex-left
vị trí 2 : .header-top .container .flex-center
vị trí 3 : .header-top .container .flex-right
|
Mục tiêu của mình là Css vị trí 1 = Full Width , và Auto ẩn vị trí thứ 2 hoặc thứ 3 đi ( Nếu set vị trí 1 100% thì auto 2 vị trí kìa bị ẩn đi)
Code css để banner top full width
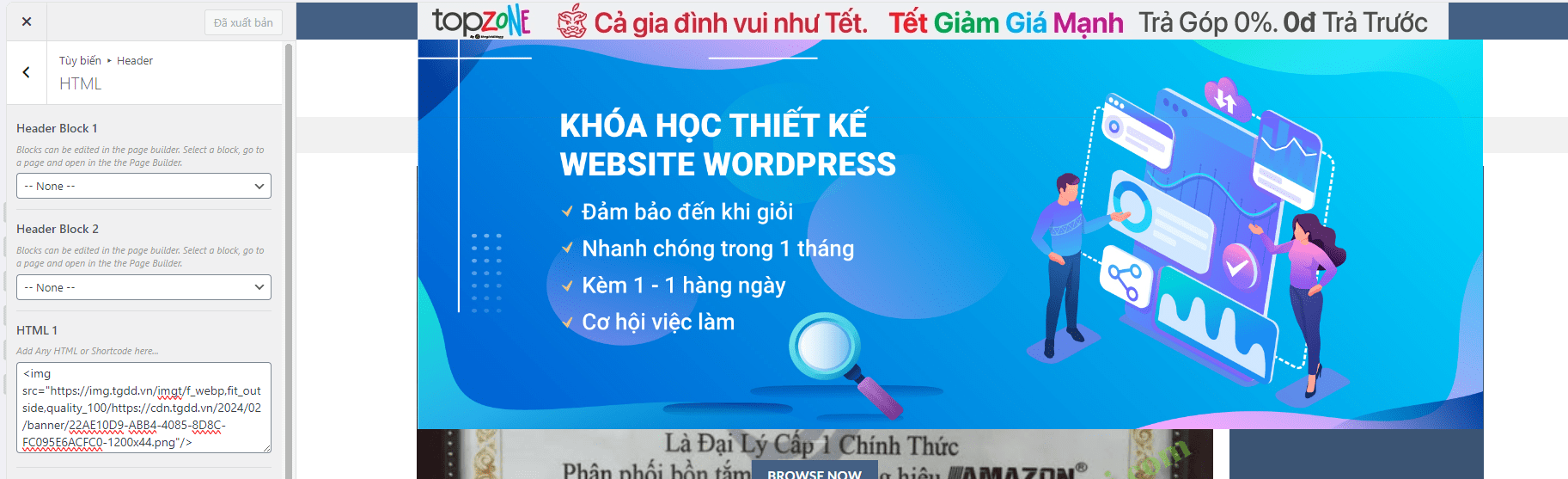
thêm 1 dòng html vào html1 như hình bên dưới

kéo html1 lên top , mục tiếu mình là css cho html1 này full width nhé. Đơn giản là chỉ coppy và dán đoạn css bên dưới lưu lại là ổn liền
|
1
2
3
4
5
6
7
8
|
/*Full Menu top*/
.header-top .container ul, .header-top .container ul li, .header-top .container, .header-top .container .flex-left, .header-top .container .flex-left img {
display: block;
min-width: 100%;
width: 100%;
max-width: 100%;
padding: 0;
}
|
sau khi bạn thao tác đúng lưu lại sẽ có Demo như hình

Demmo trên mình đang làm là hình ảnh, bạn cũng có thể chèn block của flatsome vô để thao tác nhé.
Xem demo của tớ https://demo.flatsome.xyz/
Chúc bạn thành công nhé


