Cách hiển thị cảnh báo cho các bài viết lỗi thời trong WordPress – Hiển thị cảnh báo cho các bài viết lỗi thời là một tín hiệu cho người đọc biết rằng nội dung họ sắp xem có thể không còn phù hợp hoặc có thể không còn hữu ích với hiện tại. Việc cung cấp các cảnh báo cho người dùng có thể giúp ngăn chặn thông tin sai lệch và việc truyền bá dữ liệu lỗi thời hoặc không chính xác.
Hiển thị cảnh báo cho các bài viết lỗi thời
Việc thêm cảnh báo vào bài viết đối với các bài viết đã lâu rồi chưa được cập nhật có thể nhắc người đọc tiếp cận nội dung một cách thận trọng và tìm kiếm thêm thông tin cập nhật mới hơn. Trong bài viết này Vọc thủ thuật sẽ hướng dẫn các bạn quy trình thêm cảnh báo này mà không cần cài đặt thêm plugin.
Bước 1: Thêm mã tùy biến PHP
Trước khi tiếp tục, bạn nên tạo bản sao lưu các tệp WordPress của mình. Bạn có thể thực hiện việc này thông qua các plugin sao lưu hoặc bằng cách sử dụng tính năng sao lưu tích hợp do dịch vụ lưu trữ của bạn cung cấp.
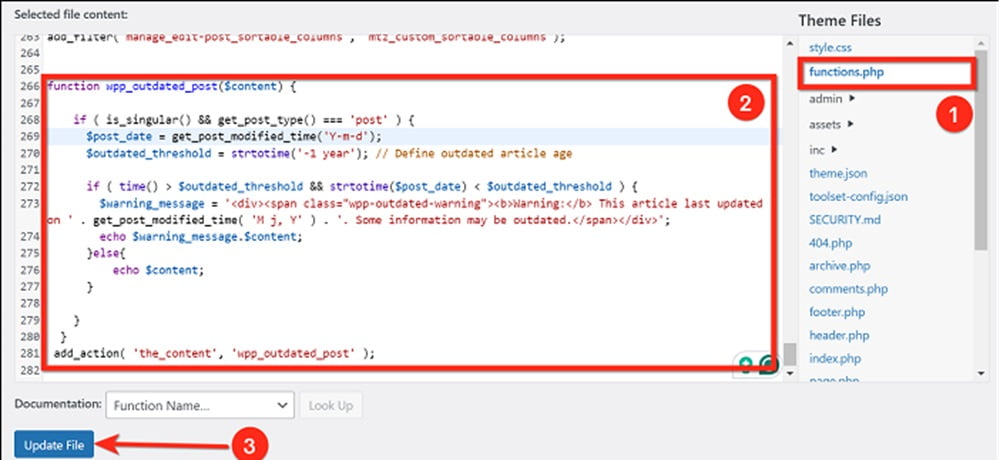
Để bắt đầu, hãy điều hướng đến Giao diện > Theme File Editor của Theme đang sử dụng (bạn nên tạo Theme Child trước nhé) trong bảng điều khiển WordPress. Sau đó, chọn tệp tin functions.php hãy cuộn xuống phía dưới và dán đoạn mã sau.
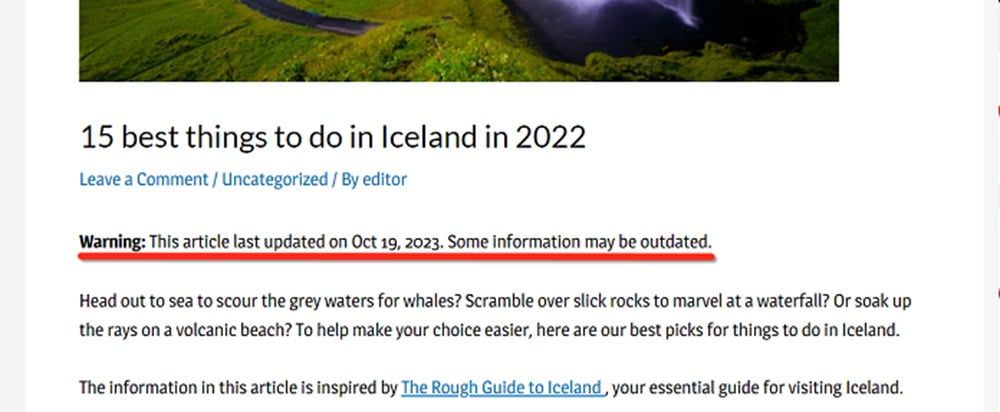
Đoạn mã trên sẽ hiển thị cảnh báo, “Warning: Bài viết này được cập nhật lần cuối vào [ngày]. Một số thông tin có thể đã lỗi thời” đối với các bài viết chưa được cập nhật trong hơn 2 năm thì cảnh báo xuất hiện sẽ là “Warning: Bài viết này đã được xuất bản vào [ngày]. Một số thông tin có thể đã lỗi thời”.
Bạn có thể tùy chỉnh thông báo cảnh báo bằng cách điều chỉnh giá trị của $warning_message. Ngoài ra, bạn có thể sửa đổi ngưỡng cho các bài viết lỗi thời bằng cách thay đổi giá trị của $outdated_threshold theo khung thời gian mong muốn của bạn, chẳng hạn như ‘-1 year’ (1 năm trước), ‘-30 days’ (30 ngày trước) v.v. Hãy thoải mái điều chỉnh các cài đặt này theo sở thích của bạn.
$outdated_threshold = strtotime('-30 days');
Cuối cùng hãy nhấp vào nút Update File để lưu và áp dụng các thay đổi. Bây giờ các bài viết lỗi thời của bạn sẽ hiển thị cảnh báo ngay trước nội dung.

Bước 2: Làm nổi bật thông báo
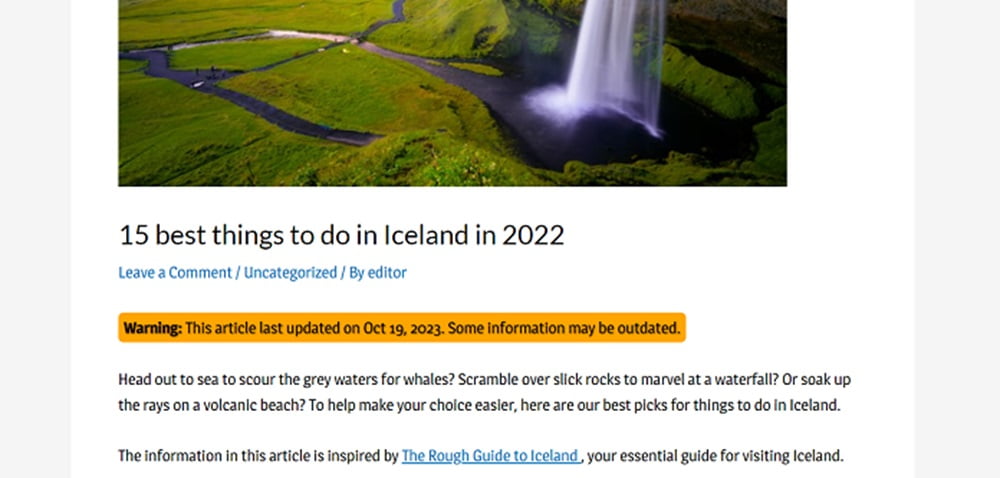
Bước tiếp theo là nâng cao khả năng hiển thị của cảnh báo bằng cách thêm CSS tùy chỉnh để làm cho cảnh báo nổi bật và thu hút sự chú ý của người dùng ngay lập tức. Bạn có thể thực hiện điều này bằng cách tùy biến lớp CSS wpp-outdated-warning được gán cho thông báo cảnh báo.
Thực hiên bằng cách hãy điều hướng đến Giao diện > Tùy biến và truy cập phần CSS bổ sung. Sau đó, thêm mã CSS tùy chỉnh bên dưới.
Cuối cùng, hãy nhấn nút Xuất bản để tận hưởng kết quả.

- Cách sửa lỗi “Establishing a Database Connection” trong WordPress
- Cách tích hợp hộp tìm kiếm liên kết trang web của Google
- Mẹo cải thiện điểm Google PageSpeed Insights với 1 cú click chuột
- Cách tạo đánh giá cho bài viết trong WordPress
- Cách đếm lượt xem bài viết trong theme Genesis chuẩn nhất
Hosting chất lượng cao cho WordPress?
| Nhà cung cấp | Băng thông | Dung lượng | Cpu | Giá thấp nhất* | Đăng ký |
|---|---|---|---|---|---|
| Azdigi | Không giới hạn | 6GB | 2 | 55.0000 VNĐ | Link |
| Vietnix | Không giới hạn | 2GB | 1 | 56.000 VNĐ | Link |
Kết luận
Bằng cách hiển thị các cảnh báo đối với các bài viết lỗi thời nó góp phần tích cực vào việc ngăn chặn thông tin sai lệch và dữ liệu không chính xác. Từ đó giúp người dùng có thể tìm kiếm thông tin mới hơn đồng thời người dùng cũng có thể chia sẻ các thông tin chính xác hơn đối với các bài viết của bạn để bạn có thể cập nhật kịp thời.


