Một số trang thiết kế cần đánh số , mà việc custom đánh số rất mấy thời gian chưa kể sau này thêm bớt dự liệu phải nhập lại những con số này, để khác phục việc đánh số trên hôm nay mình share cho anh em cách đánh số trong css theme flatsome wordpress hoàn toàn tự động bằng css nhé, Đọc hết bài chắc chắn bạn sẽ làm theo được nhé
Cách đánh số trong css theme flatsome wordpress

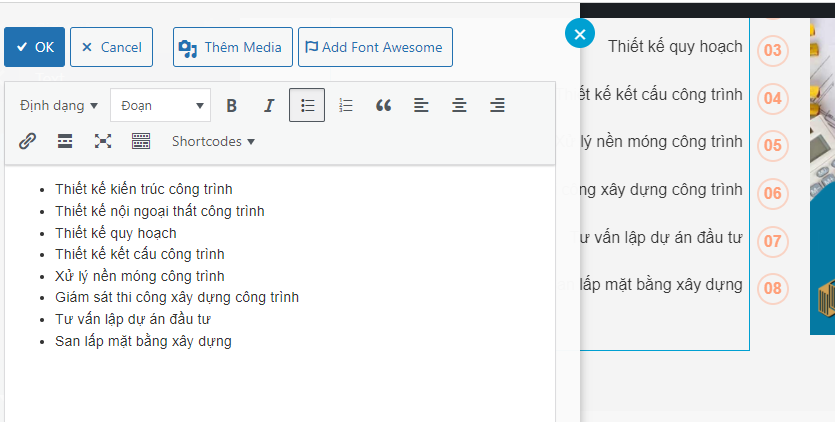
Như hình bạn thấy các số được đánh từ 1 – > 8 hoàn toàn tự động theo list ( ul li trong css )
cách làm như sau , ở trình soạn dự liệu bạn nhập dự liệu sau đó chọn dự liệu qua list như hình

sau đó chọn css sau vào custom của theme đang dùng
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
/* Count List – Flatsome.xyz */
.rightthicong ul li, .leftthicong ul li {
list-style: none;
counter-increment: h3;
display: list-item;
line-height: 1.5;
padding: 7px;
}
.rightthicong ul li:before {
display: list-item;
content: “0” counter(h3) ” “;
color: lightsalmon;
font-weight: bold;
position: absolute;
margin-left: -40px;
border: 2px solid #fea8856e;
border-radius: 99px;
padding: 2px 5px;
}
.leftthicong ul li:before {
display: list-item;
content: “0” counter(h3) ” “;
color: lightsalmon;
font-weight: bold;
position: absolute;
margin-left: 95%;
border: 2px solid #fea8856e;
border-radius: 99px;
padding: 2px 5px;
}
|
Note : 2 class .rightthicong và .leftthicong là class đặt cho 2 bảng ( table ) chưa text nhé – để css cho nằm bên trái và bên phải , bạn có thể đặt khác nhé
Dong này content: “0” counter(h3) ” “; sẽ đếm dự liệu và chèn số 0 và trước số count được bạn nhé , bạn có thể thay đổi theo ý của bạn
Sau khi bạn chèn css thì số sẽ tự động chạy , sau này bạn thêm 1 dòng ( list bên dưới ) số thứ tự sẽ thành max + 1 nhé
OK vậy là xong , Nếu làm không được hoặc có vấn đề gì liên hệ tớ – Chúc bạn thành công !
bạn có thể tìm hiểu sâu hơn về count trong css tại đây https://www.positioniseverything.net/css-counter


