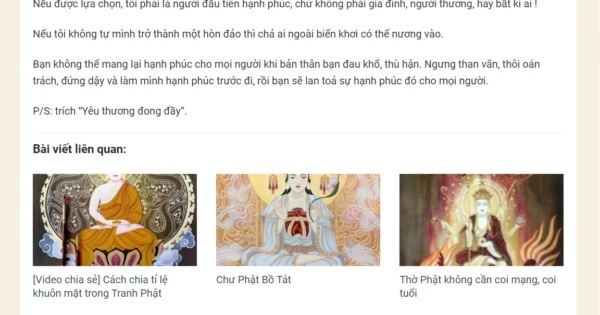
Hôm nay mình xin chia sẻ code bài viết liên quan cho theme flatsome, không sử dụng plugin. Sau khi dùng code sẽ có thành quả như hình sau
Chỉ cần copy công thức, bỏ vào functions.php của theme đang dùng là xong nhé.
//code bài viết liên quan theme flatsome
function flatsome_related_post($content) {
if(is_singular('post')) {
global $post;
ob_start();
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>6,
'ignore_sticky_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {?>
<div class="relatedcat">
<p class="related-post-title">Bài viết liên quan:</p>
<div class="row related-post">
<?php while ($my_query->have_posts()):$my_query->the_post(); ?>
<div class="col large-4">
<a href="<?php echo get_the_permalink(); ?>" title="<?php echo get_the_title(); ?>">
<div class="feature">
<div class="image" style="background-image:url(<?php echo get_the_post_thumbnail_url();?>);"></div>
</div>
</a>
<div class="related-title"><a href="<?php echo get_the_permalink(); ?>" title="<?php echo get_the_title(); ?>"><?php echo get_the_title(); ?></a></div>
</div>
<?php endwhile; ?>
</div>
</div>
<style>
.relatedcat {
padding-top: 10px;
border-top: 1px solid #e8e8e8;
margin-top: 20px;
}
p.related-post-title {
font-size: 18px;
font-weight: bold;
}
.feature {
position: relative;
overflow: hidden;
}
.feature::before {
content: "";
display: block;
padding-top: 56.25%;
}
.feature .image{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background-size: cover;
background-position: center;
}
ul.row.related-post li {
list-style: none;
}
.related-title {
line-height: 1.3 !important;
margin-top: 10px !important;
}
</style>
<?php } // end if has post
} // end if $categories
$related_post = ob_get_contents();
ob_end_clean();
return $content.$related_post;
} //end if is single post
else return $content;
}
add_filter('the_content', 'flatsome_related_post');
Code bài viết liên quan hiện sidebar
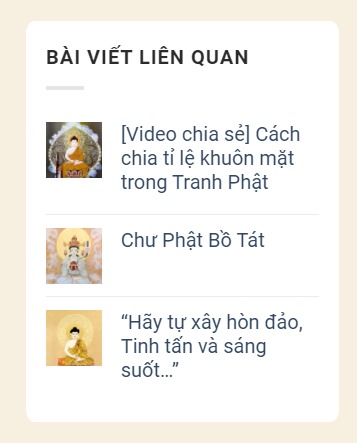
Mình code theo yêu cầu của 1 bạn, cần bài viết liên quan hiện ở sidebar. Demo như sau:
 Đoạn code chèn vào functions.php như sau:
Đoạn code chèn vào functions.php như sau:
// code bài viết liên quan sidebar
function related_flatsome_sidebar() {
if(is_singular('post')) {
global $post;
ob_start();
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>3,
'ignore_sticky_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {?>
<ul class="related-post-sidebar">
<?php while ($my_query->have_posts()):$my_query->the_post(); ?>
<li class="recent-blog-posts-li">
<div class="flex-row recent-blog-posts align-top pt-half pb-half">
<div class="flex-col mr-half">
<div class="badge post-date badge-outline">
<div class="badge-inner bg-fill" style="background: url(<?php echo get_the_post_thumbnail_url();?>); border:0;"></div>
</div>
</div>
<div class="flex-col flex-grow">
<a href="<?php echo get_the_permalink(); ?>" title="<?php echo get_the_title(); ?>"><?php echo get_the_title(); ?></a>
<span class="post_comments op-7 block is-xsmall"><a href="<?php echo get_the_permalink(); ?>/#respond"></a></span>
</div>
</div>
</li>
<?php endwhile; ?>
</ul>
<style>
ul.related-post-sidebar li {
border-top: 1px solid #ececec;
margin-bottom: 0;
}
ul.related-post-sidebar li:first-child {
border-top: none;
}
</style>
<?php } // end if has post
} // end if $categories
$related_post = ob_get_contents();
ob_end_clean();
return $related_post;
} //end if is single post
else return;
}
add_shortcode('related_flatsome_sidebar','related_flatsome_sidebar');
add_filter( 'widget_text', 'do_shortcode' );
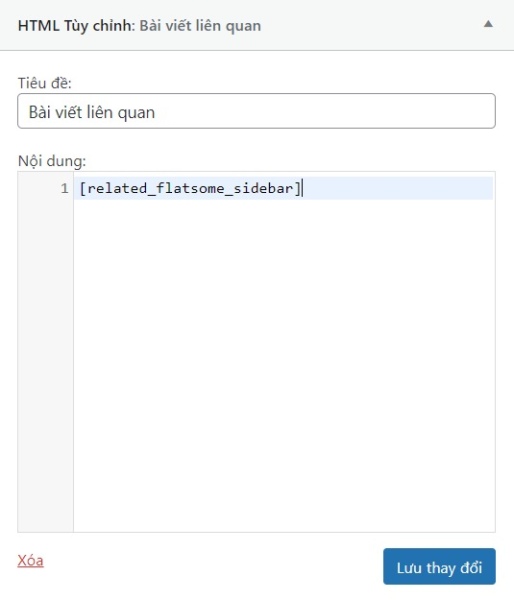
Cách sử dụng: Vào Giao diện -> Widget, kéo wiget tên là HTML vào sidebar mà bạn muốn hiện thị, chèn shortcode [related_flatsome_sidebar] vào ô nội dung và bấm Lưu. Các bạn xem hình bên dưới
Các bạn muốn trang trí lại thì sửa trong phần css style của đoạn code trên.
Chúc các bạn thêm bài viết liên quan thành công!