Gần đây một người bạn nhờ mình sửa Form cần xác thực số điện thoại có đúng định dạng hay không, đây không phải chủ đề mới gì, trên mạng cũng có khá nhiều bài hướng dẫn về chủ đề này, tuy nhiên mình thấy hầu hết các đoạn script được chia sẻ khá phức tạp và các đầu số nhà mạng điện thoại cũng đang thay đổi từ 11 số về 10 số, nên mình quyết định viết một bài hướng dẫn nhỏ cho các bạn nào đang có nhu cầu tìm hiểu.
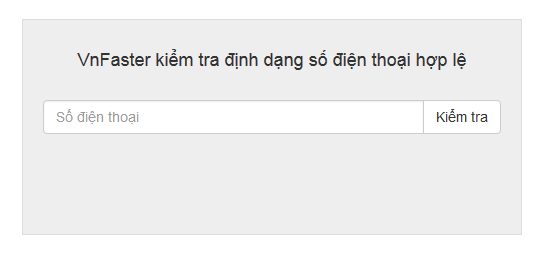
Ví dụ mình có một form cơ bản như sau:

<form>
<div class="input-group">
<input id="mobile" type="text" class="form-control" placeholder="Số điện thoại">
<div class="input-group-btn">
<button class="btn btn-default checkmobile" type="button">
Kiểm tra
</button>
</div>
</div>
</form>
Ở đây mình có liệt kê trước đầu số mới nhất các nhà mạng điện thoại:
Viettel: 09, 03
MobiFone: 09, 07
VinaPhone: 09, 08
Vietnamobile và Gmobile: 09, 05
Bây giờ chúng ta viết đoạn mã javascript sau để Validate số điện thoại theo đầu số mới nhất:
<script type="text/javascript">
$(document).ready(function() {
$('body').on('click','.checkmobile', function() {
var vnf_regex = /((09|03|07|08|05)+([0-9]{8})b)/g;
var mobile = $('#mobile').val();
if(mobile !==''){
if (vnf_regex.test(mobile) == false)
{
alert('Số điện thoại của bạn không đúng định dạng!');
}else{
alert('Số điện thoại của bạn hợp lệ!');
}
}else{
alert('Bạn chưa điền số điện thoại!');
}
});
});
</script>
Giải thích
Ở đây các bạn có thể thấy mình dùng phương pháp Regex trong Javascirpt để kiểm tra:
var vnf_regex = /((09|03|07|08|05)+([0-9]{8})b)/g; Tạo một biểu thức Regex chính quy thuần (regular expression literal).
var mobile = $('#mobile').val(); Lấy giá trị được nhập vào ô số điện thoại.
vnf_regex.test(mobile) == false Nếu Số nhập vào khác với biểu thức đã tạo phía trên thì thông báo sai định dạng và ngược lại.
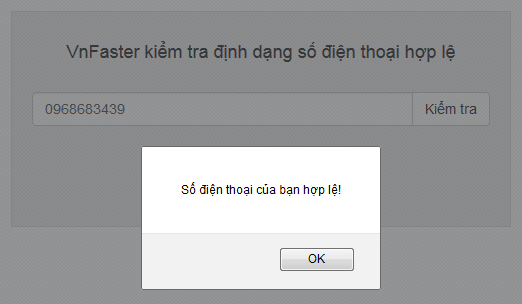
Bây giờ ta cùng thử một vài ví dụ:
Nhập số điện thoại đúng đầu số và đủ 10 số

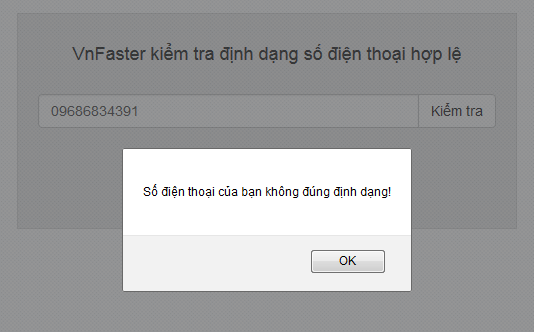
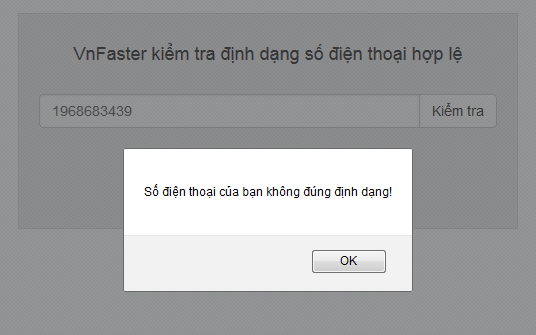
Nhập số điện thoại thừa số (11 số)

Nhập số điện thoại đủ số nhưng sai đầu số

Chúc các bạn thành công,
Nếu có bất kỳ câu hỏi nào, bạn vui lòng gửi câu hỏi vào phần bình luận bên dưới, Vnfaster sẽ cố gắng hỗ trợ trong khả năng của mình!.