Trong blog nếu không tùy biến thêm mặc đinh vào blog chỉ là 1 giao diện cho tất cả các hạng mục , tuy nhiên khi khác hàng cần tùy biến giao diện Blog theo chuyên mục cho một vài chuyên mục đặc biệt
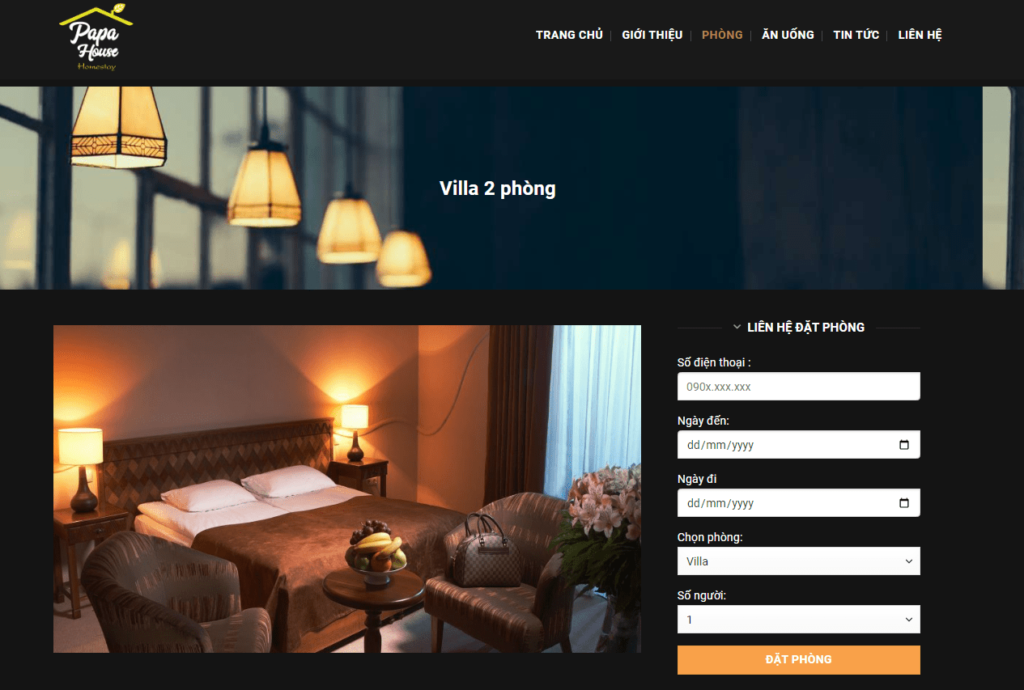
ví dụ ở đây mình đang làm giới thiệu phòng cho Khách sạn dạng 1 vài phòng đặc trưng mình tùy biến lại từ Blog , Nếu anh em quan tâm thì xem cách tùy biến ở bên dưới nhé
cách tùy biến giao diện Blog theo chuyên mục khác nhau bằng css
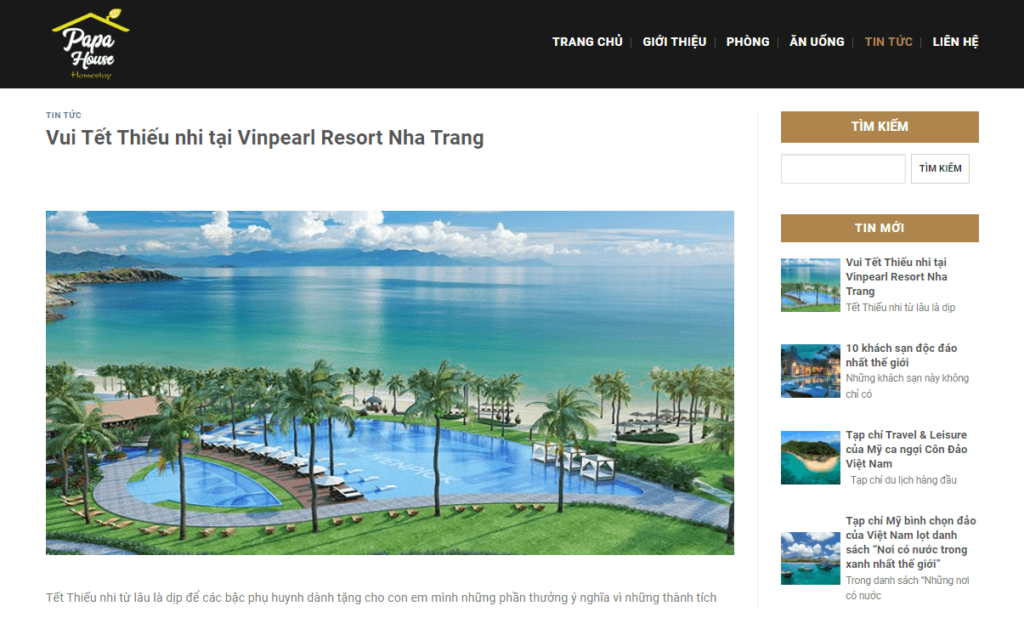
Để dễ hình dung bạn xem qua các chuyên mục tứ tùy biến ( ở đây có 1 mục tìn tức , 1 mục là dịch vụ ) có 2 giao diện khác nhau


Xem 2 giao diện hoàn toàn khác nhau đúng không , ở đây ở chuyên mục “Dịch Vụ” tớ bỏ luôn sidebar và thêm cái Liên hệ đặt phòng , tất nhiên phải css lại đoạn hình đại diện
Tùy biến giao diện Blog theo chuyên mục
Để check điều kiện hiên thị ta dùng dòng code để kiểm tra
xem qua bài Thêm điều kiện hiển thị Widget trong WordPress
|
1
2
3
4
5
|
<?php if ( is_single() && in_category(‘dich-vu’) ) { ?>
Đúng là gì đó
<?php } ?>
|
Như dòng code thì ta có thể hiểu là thỏa màn điều kiện chuyên mục có url = dich-vu sẽ chạy điều kiện đúng ,
Để áp dùng vào Function.php ( Vì sao phải là Function mà ko phải là trực tiếp file – Đơn giản là muốn đơn giản hóa việc chèn code vào file mà thao tác hoàn toàn qua 1 file sau này còn update hoặc fix )
Coppy code chèn vào file function.php của theme bạn đang dùng và Dán đoạn code phía dưới vào
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
add_shortcode( ‘check’, ‘show_thong_tin’ );
function show_thong_tin() { ?>
<?php if ( is_single() && in_category(‘dich-vu’) ) { ?>
<style>
.entry-author, .post-sidebar, .danhmuc {display:none;}
.large-9 {
max-width: 100% !important;
flex-basis: 100% !important;
}
h1.entry-title {
background-color: #f79542;
color: white;
padding: 10% 0;
text-align: -webkit-center;
margin-top: -20px;
margin-bottom: -15px;
}
.page-wrapper {
padding-top: 30px;
padding-bottom: 30px;
background-color: #141414;
color: white;
}
</style>
<?php } ?>
<?php
}
|
Với đoạn code trên nó thực hiện 2 việc
- Tạo ra 1 short có tên là [check]
- Nếu url có “dich-vu” sẽ chạy đoạn css
Rồi xong việc tạo điều kiện chạy , đến đây xem như xong tuy nhiên nó chưa chạy , Mình có thể hook vào foot bằng dòng code sau để điều kiện trên chạy
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
add_action( ‘wp_footer’, ‘show_thong_tin’, 100 );
add_shortcode( ‘check’, ‘show_thong_tin’ );
function show_thong_tin() { ?>
<?php if ( is_single() && in_category(‘dich-vu’) ) { ?>
<style>
.entry-author, .post-sidebar, .danhmuc {display:none;}
.large-9 {
max-width: 100% !important;
flex-basis: 100% !important;
}
h1.entry-title {
background-color: #f79542;
color: white;
padding: 10% 0;
text-align: -webkit-center;
margin-top: -20px;
margin-bottom: -15px;
}
.page-wrapper {
padding-top: 30px;
padding-bottom: 30px;
background-color: #141414;
color: white;
}
</style>
<?php } ?>
<?php
}
|
Chính dòng này add_action( ‘wp_footer’, ‘show_thong_tin’, 100 ) đã chèn code vào foot để chạy nhé
Cái lợi của việc chèn này – ko cần đụng bất kỳ tùy chỉnh nào thêm tuy nhiên , với tất cả các trang có url dịch vụ đầu chạy đoạn code này
Hoặc chèn vào Blog
Như nói ở trên ta có short [check]
chỉ viẹc đểm short này nhét vào vị trí cần hiện thị là xong
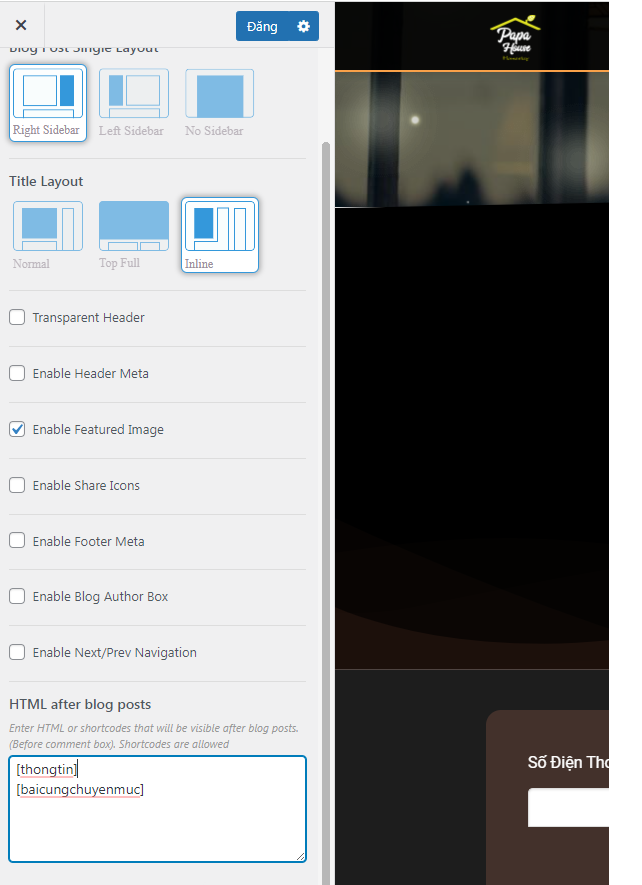
bạn vào Blog / tùy biến / html affter
chèn [check] như hình

Xem qua demo tớ làm
Custom điều kiện : https://papahousetrian.com/villa-2-phong.html
Dạng blog news : https://papahousetrian.com/vui-tet-thieu-nhi-tai-vinpearl-resort-nha-trang.html
Lưu vào và xem kết quả nhé
Chúc các bạn thành công !