Nhiều bạn làm trang aff , đăng sản phẩm từ các nguồn như Shoppe , tiki , lazada khi khách bấm vào sẽ mở cửa sổ chuyển hướng đến các trang đính và Khi có giao dịch mua hàng chúng ta sẽ có tiền từ Aff này
làm thế nào để đăng link ngoài song song với Sản phẩm trên trang ? bài hôm nay tôi sẽ chỉ cho bạn làm điều đó !

Cách tạo Link sản Phẩm Aff từ Shoppe , Cách tạo Link sản Phẩm Aff tiki , Cách tạo Link sản Phẩm Aff lazada
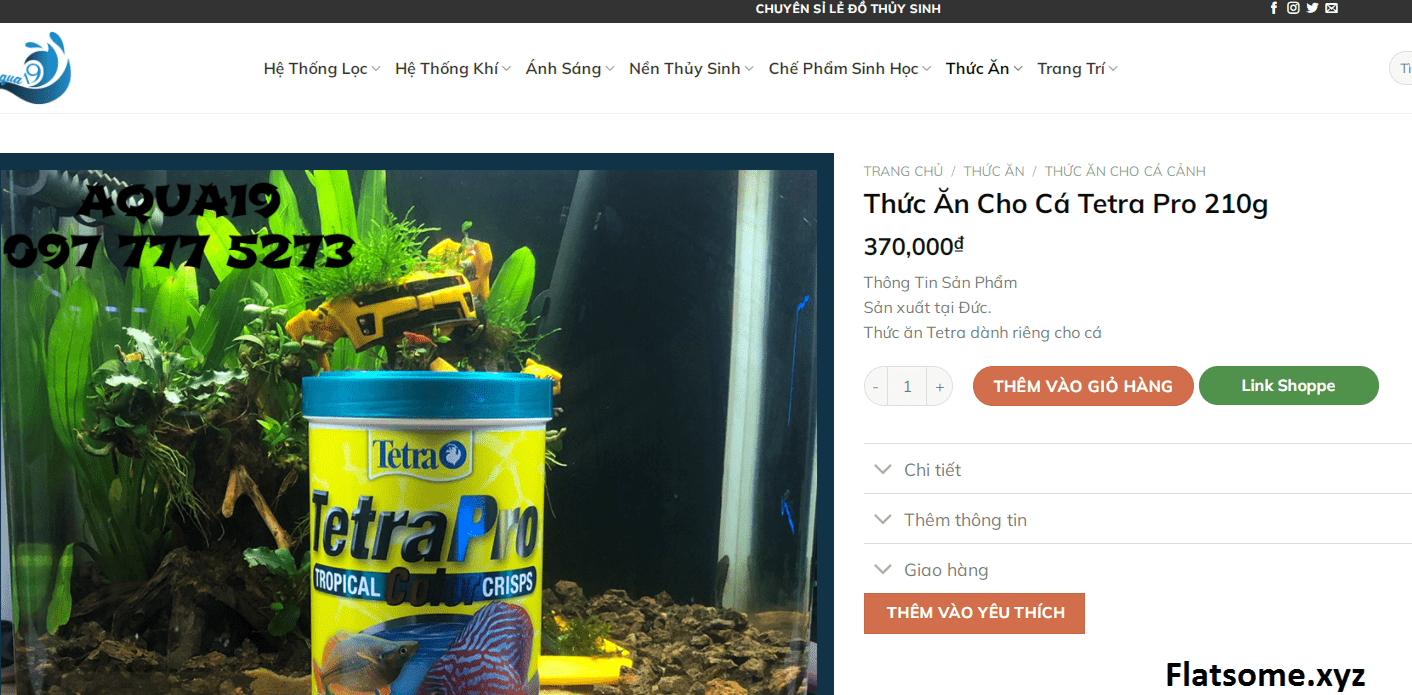
để bắt đầu thực hiện chúng ta xem qua demo sau khi làm nhé

Sau khi làm xong ta được Cái Button như hình , tất nhiên khi click vào ta sẽ mở được trang mới nhé !
Để chuẩn bị làm , ta phải cài Plugin Custom fields Tại đây nhé
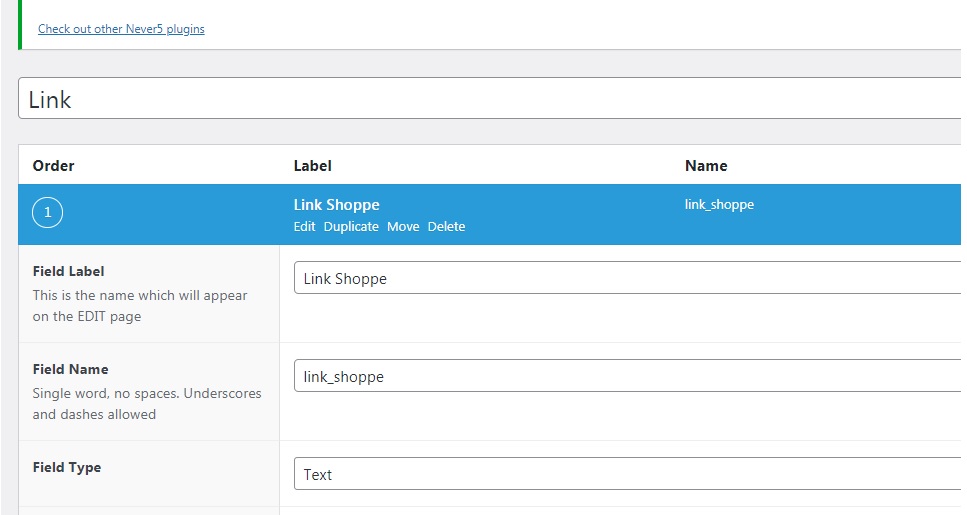
sau khi cài xong ta tạo 1 Filed có tên là Link Shoppe như hình

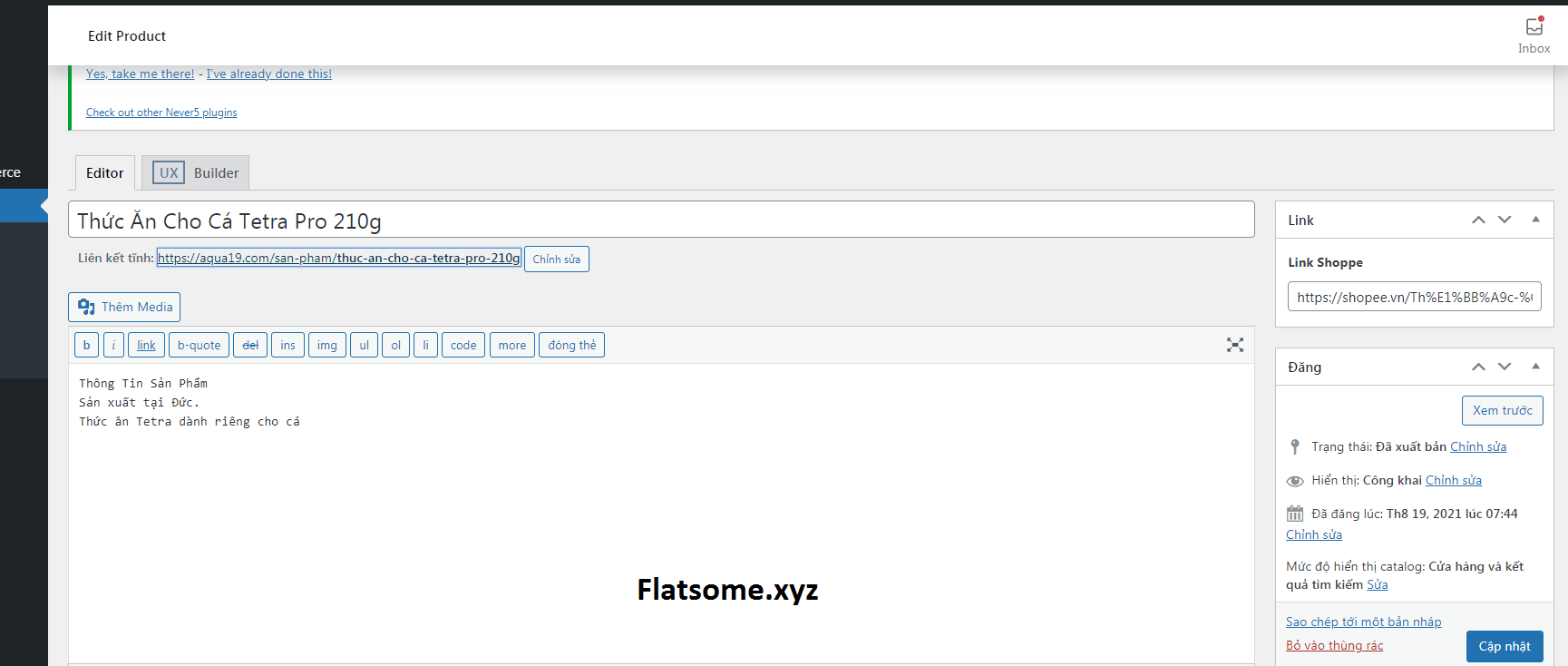
Sau khi tạo xong ta quay lại bài đăng Sản phẩm ta sẽ thấy 1 box xuát hiện như thế này để bỏ link vào nhé

Cái title “LINK” chính là tên mà ta đặt lúc tạo trong Custom Fileds
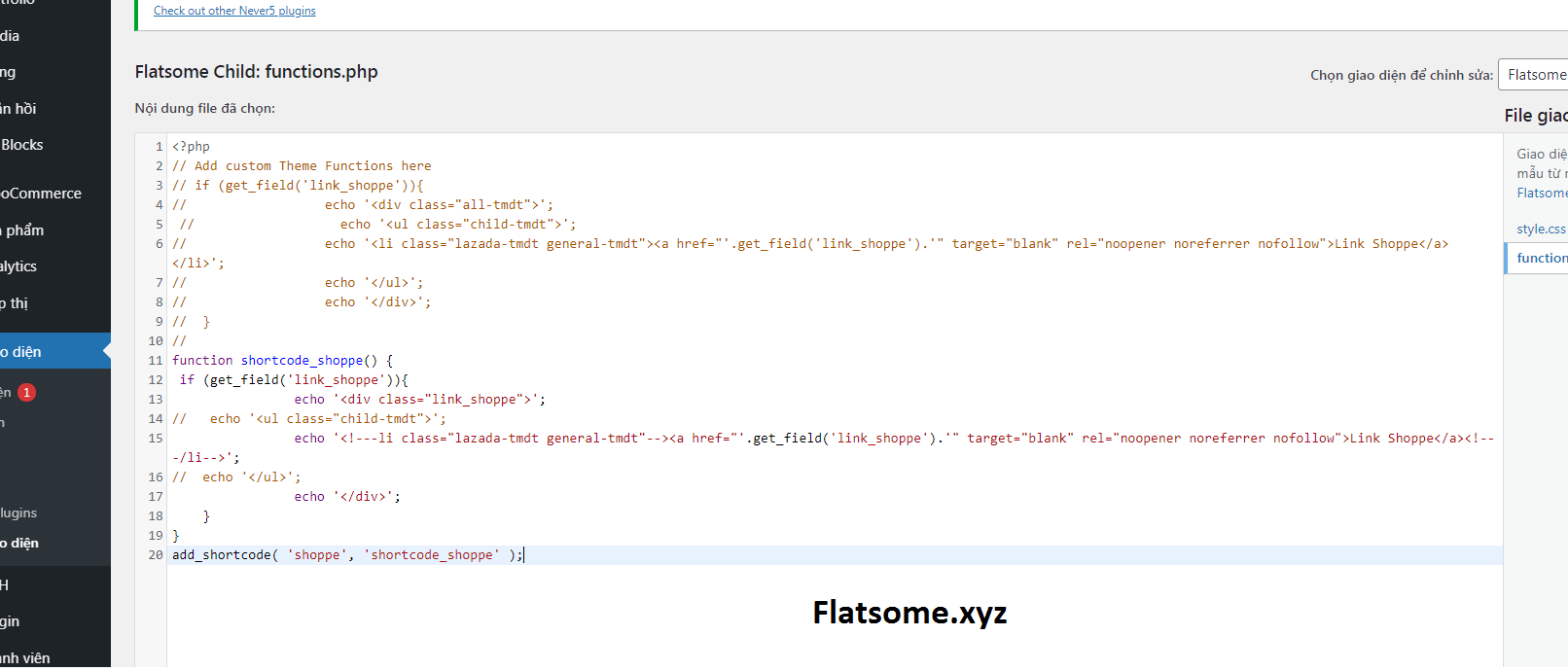
TẠO 1 SHORT CHẶN ĐIỀU KIỆN HIỆN THỊ TRONG functions.php
Coppy đoạn mã sau và file functions.php của theme đang dùng ( khuyến khích dùng child theme nhé )
|
1
2
3
4
5
6
7
8
|
function shortcode_shoppe() {
if (get_field(‘link_shoppe’)){
echo ‘<div class=”link_shoppe”>’;
echo ‘<a href=”‘.get_field(‘link_shoppe’).‘” target=”blank” rel=”noopener noreferrer nofollow”>Link Shoppe</a>’;
echo ‘</div>’;
}
}
add_shortcode( ‘shoppe’, ‘shortcode_shoppe’ );
|
Giải thích thêm đoạn code chính là tạo 1 Short có tên là [shoppe] mà tôi đã giới thiệu cách tạo 1 short trong functions.php như thế nào

Code trên chặn được nếu lInk Shoppe không nhập link thì = > <div class=”link_shoppe”> sẽ không hiện thị chặn được Link sai ( không có link )
sau khi add code ta được short dạng [Shoppe] , tiếp đến là đặt vào vị trí cần đặt trong woo
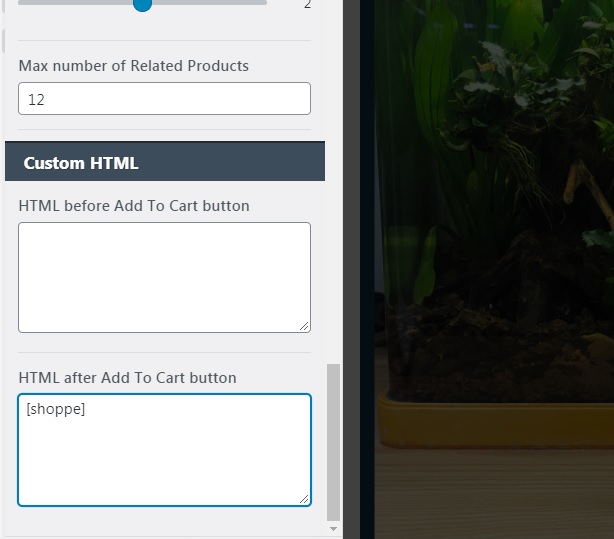
vào Tùy biến / Product Page / HTML after Add To Cart button bỏ code [Shoppe] vào

thêm Chút css cho đẹp nhé
.link_shoppe {position: absolute;background-color: #50924c;font-weight: 700;padding: 7px;border-radius: 20px;text-align: center;margin-left: 335px;margin-top: -77px;width: 180px;}.link_shoppe a {color: #f8fdff !important;}


