Trong một số trang , yêu cầu hiện thị số lượng đã review sản phẩm ( đánh giá sao ) muốn show ra để mọi người cùng biết , Mình sẽ chỉ bạn thêm số đánh giá cho sản phẩm vào sau dấu sao nhé.
Thêm số đánh giá cho sản phẩm trong wordpess

Bạn coppy code bên dưới cho vào file Functoin nhé
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
add_filter( ‘woocommerce_product_get_rating_html’, ‘loop_product_get_rating_html’, 100, 3 );
function loop_product_get_rating_html( $html, $rating, $count ){
if ( 0 < $rating && ! is_product() ) {
global $product;
$rating_cnt = array_sum($product->get_rating_counts());
$count_html = ‘ <div class=”count-rating”>(‘ . $rating_cnt .‘)</div>’;
$html = ‘<div class=”container-rating”><div class=”star-rating”>’;
$html .= wc_get_star_rating_html( $rating, $count );
$html .= ‘</div>’ . $count_html . ‘</div>’;
}
return $html;
}
|
Sau khi thêm xong , bạn thử vào đánh giá 1 sản phẩm nào đó nhé
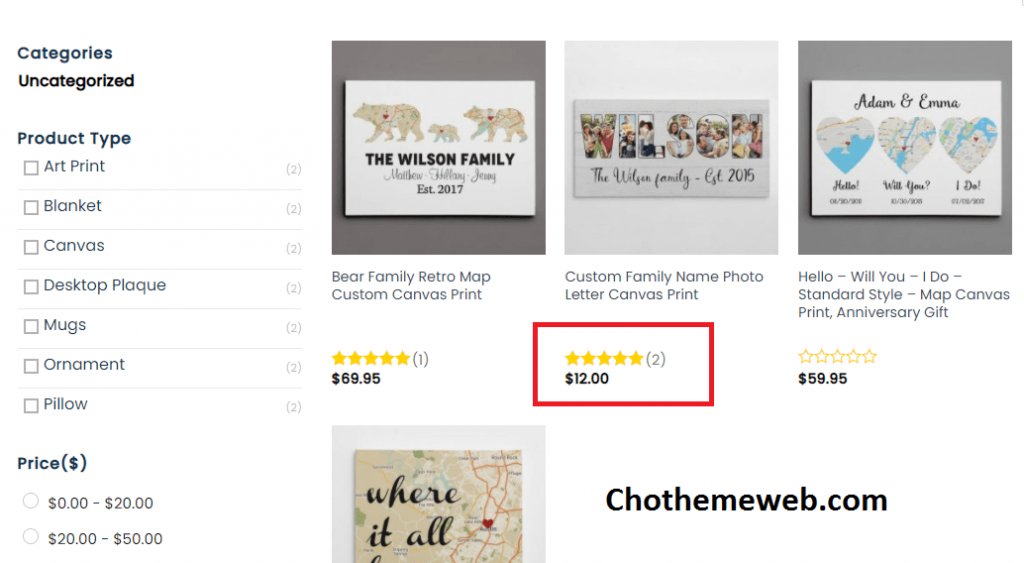
bạn quay lại trang sản phẩm sẽ thấy Số lượng đánh giá được Show ra nhé
UPdate Code 12/04/2024
Do WP đã update và Woocoo cũng update theo nên code trên có chút lỗi, Anh em Update theo code này nhé
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
add_filter( ‘woocommerce_product_get_rating_html’, ‘loop_product_get_rating_html’, 100, 3 );
function loop_product_get_rating_html( $html, $rating, $count ){
if ( 0 < $rating && ! is_product() ) {
global $product;
$rating_cnt = array_sum($product->get_rating_counts());
$count_html = ‘ <div class=”count-rating”>(‘ . $rating_cnt .’)</div>‘;
$html = ‘<div class=”container-rating”><div class=”star-rating”>’;
$html .= wc_get_star_rating_html( $rating, $count );
$html .= ‘</div>’ . $count_html . ‘</div>’;
}
return $html;
}
|
ah , thêm chút css là ok
|
1
2
3
4
5
6
7
|
/*Đánh giá sao*/
.count–rating {
margin–top: 7px;
}
.container–rating {
display: flex;
}
|
Chúc bạn Thành công nhé


