Hiệu ứng hình cho ta cảm giác làm cho web phong phú hơn , với Image hover effect CSS vừa là cho web đẹp hơn , nhẹ và có nhiều điểm nhấn hơn trên web
10 hiệu ứng Hover Image – Image hover effect CSS

CSS cho các hiệu ứng phóng to thu nhỏ hình ảnh khi di chuột
Thực hiện phóng to khi di chuột trong CSS là một việc khá đơn giản. Tất cả những gì bạn cần biết là một vài thuộc tính CSS3 và bạn đã sẵn sàng, hãy để phần phức tạp cho tôi, vì nó không chỉ đơn thuần là biết các thuộc tính CSS.
Cấu trúc thêm hiệu ứng
HTML rất đơn giản. ví dụ ta có class ngoài hình dạng sau :
|
1
2
3
|
<div class=“img-hover-zoom”>
<img src=“/path/to/image/” alt=“This zooms-in really well and smooth”>
</div>
|
Note :
- class=”img-hover-zoom nằm ngoài hình
- /path/to/image/ – Link chưa hình ảnh
CSS thêm Hover
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/* [1] The container */
.img–hover–zoom {
height: 300px; /* [1.1] Set it as per your need */
overflow: hidden; /* [1.2] Hide the overflowing of child elements */
}
/* [2] Transition property for smooth transformation of images */
.img–hover–zoom img {
transition: transform .5s ease;
}
/* [3] Finally, transforming the image when container gets hovered */
.img–hover–zoom:hover img {
transform: scale(1.5);
}
|
Xem demo

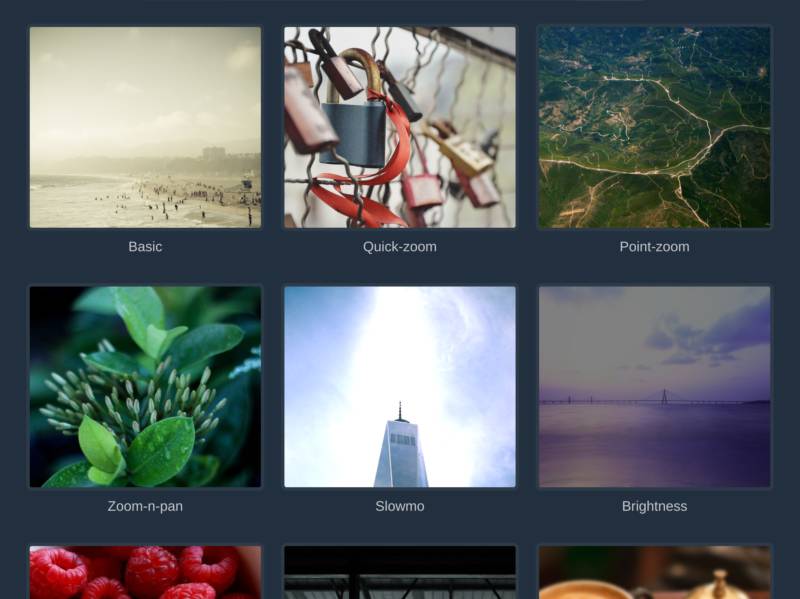
Các hiệu ứng ZOOM khác
thẻ HTML của hiệu ứng
|
1
2
3
|
<div class=“img-hover-zoom img-hover-zoom–xyz”>
<img src=“/path/to/image/” alt=“Another Image zoom-on-hover effect”>
</div>
|
Zoom to và nhỏ nhanh chống
|
1
2
3
4
5
6
7
8
9
10
|
/* Quick-zoom Container */
.img–hover–zoom—quick–zoom img {
transform–origin: 0 0;
transition: transform .25s, visibility .25s ease–in;
}
/* The Transformation */
.img–hover–zoom—quick–zoom:hover img {
transform: scale(2);
}
|
Zoom tới 1 điểm nào đó
|
1
2
3
4
5
6
7
8
9
10
|
/* Point-zoom Container */
.img–hover–zoom—point–zoom img {
transform–origin: 65% 75%;
transition: transform 1s, filter .5s ease–out;
}
/* The Transformation */
.img–hover–zoom—point–zoom:hover img {
transform: scale(5);
}
|
Zoom và xoay tấm hình
|
1
2
3
4
5
6
7
8
9
|
/* Zoom-n-rotate Container */
.img–hover–zoom—zoom–n–rotate img {
transition: transform .5s ease–in–out;
}
/* The Transformation */
.img–hover–zoom—zoom–n–rotate:hover img {
transform: scale(2) rotate(25deg);
}
|
Zoom to hình và chuyển động chậm lại
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/* Slow-motion Zoom Container */
.img–hover–zoom—slowmo img {
transform–origin: 50% 65%;
transition: transform 5s, filter 3s ease–in–out;
filter: brightness(150%);
}
/* The Transformation */
.img–hover–zoom—slowmo:hover img {
filter: brightness(100%);
transform: scale(3);
}
|

Làm sáng và phóng to
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/* Brightness-zoom Container */
.img–hover–zoom—brightness img {
transition: transform 2s, filter 1.5s ease–in–out;
transform–origin: center center;
filter: brightness(50%);
}
/* The Transformation */
.img–hover–zoom—brightness:hover img {
filter: brightness(100%);
transform: scale(1.3);
}
|
Zoom-n-pan theo chiều ngang
|
1
2
3
4
5
6
7
8
9
10
11
|
/* Horizontal Zoom-n-pan Container */
.img–hover–zoom—zoom–n–pan–h img {
transition: transform .5s ease–in–out;
transform: scale(1.4);
transform–origin: 100% 0;
}
/* The Transformation */
.img–hover–zoom—zoom–n–pan–h:hover img {
transform: scale(1.5) translateX(30%);
}
|
Zoom-n-pan theo chiều dọc
|
1
2
3
4
5
6
7
8
9
10
11
|
/* Vertical Zoom-n-pan Container */
.img–hover–zoom—zoom–n–pan–v img {
transition: transform .5s ease–in–out;
transform: scale(1.4);
transform–origin: 0 0;
}
/* The Transformation */
.img–hover–zoom—zoom–n–pan–v:hover img {
transform: scale(1.25) translateY(–30%);
}
|
Làm mờ bằng tính năng Phóng to
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/* Blur-zoom Container */
.img–hover–zoom—blur img {
transition: transform 1s, filter 2s ease–in–out;
filter: blur(2px);
transform: scale(1.2);
}
/* The Transformation */
.img–hover–zoom—blur:hover img {
filter: blur(0);
transform: scale(1);
}
|
Tô màu bằng tính năng phóng to
|
1
2
3
4
5
6
7
8
9
10
11
|
/* Colorize-zoom Container */
.img–hover–zoom—colorize img {
transition: transform .5s, filter 1.5s ease–in–out;
filter: grayscale(100%);
}
/* The Transformation */
.img–hover–zoom—colorize:hover img {
filter: grayscale(0);
transform: scale(1.1);
}
|
OK trên đây là các hiệu ứng ZOom hình mà thường hay dùng trên web
nếu các bạn chua hiêu có thể xem link demo ( Sidebar nhé )
Chúc các bạn thành công


